
돋보기 그릴거임!

딱떨어지는 비율로 봐야됨!

돋보기그릴거 도형 - 흰색 / 선색없슴

알트 그리고 그리기 시작

손잡이 더하기로 그려줬다.
컨트롤 t 누르면 크기 바꿀수있다.
-세개 드래그해서 잡아주고 버티컬정렬

원 두개는 잡고 센터센터정렬

그런데 이런거 일러스트에서 그려서 svg로 저장해서 가져오는게 낫다.
로고


색깔이 다양하면 스마트오브젝트로 붙여넣기
퍼렁바닥 저런거는 백터(도형)으로 그리지 않는다. 돋보기 잡으려할때 같이 드래그돼서

컨트롤케이에 저 퍼런거 .. 방향키 미세조정 1픽셀씩 움직이지 않고 아주 미세하게 움직이게 바꾸는거.
(도형 겹쳐서 뿌얘지거나할떄 쓰면 좋음)
그런데 꺼서 쓴담엔 꼭 다시 켜놔야대

마지막거 일러스트의 익스펜드와 똑같다 한도형으로

이 툴로 복사하면 레이어 복사된다.
근데 그럴생각 없었으면 머지섀입 해주기

일러스트에서 심볼만들 듯 할수 있는거!!!
누르고 알트드래그 해주기. 세개중 아무거나 열어도 수정다된다

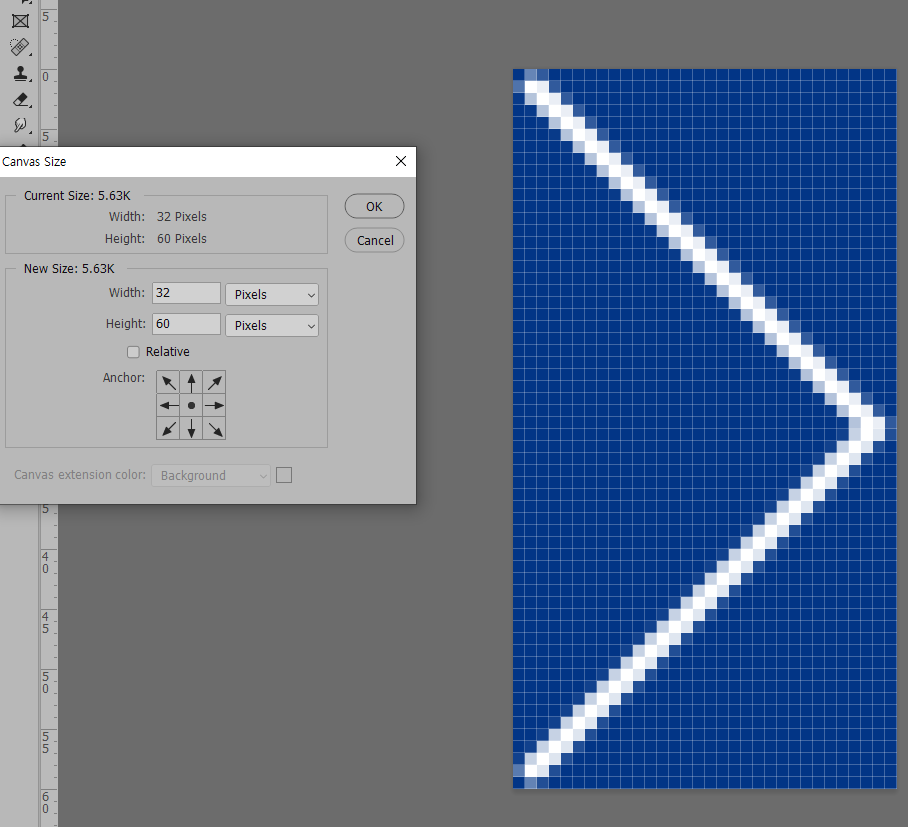
늘려주기위해 이미지사이즈 변경
기준은 오른쪽으로 잡고 오키


앵커포인트 세개만 잡고 방향키 왼쪽거 한번

사각형 도형에 면색 없음 선 하얀색 만든후..
파란색 저 앵커포인트 잡고 딜리트해주면 방향키 바로완성
이 방법이 가장좋음.

오른쪽 앵커 잡고 방향키 이동해서 각도조절가능
-

윈도우에서 섀입
커스텀쉐입!!

Icons for all kinds of designs | Freepik
Download icons. Browse through thousands of icons to create logos, projects for branding, and more. Choose from a variety of styles available. #freepik
www.freepik.com
이외에도 폰트어썸, 구글폰트 굿

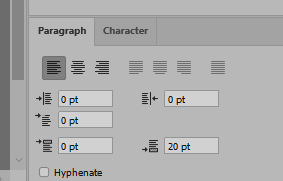
폰트 자간 0인지 잘 확인


원하는 글씨 찍으면 된다.

이걸 만약 css로 했으면 브랜드 사이트 - 라인 하이트 로 잡아줘야한다. 상자 크기가 (?)이니 50 해주면 된다.
여백으로 해석할지 줄간격으로 해석할지 이런게 중요해,,,

css 마진바텀 과 같은 역할 한다 (20pt저거)

원랜 따로 넣는게 맞다.
'학원 > 디자인' 카테고리의 다른 글
| 10/19 그래픽수업 (0) | 2022.10.19 |
|---|---|
| 10/14 그래픽수업 (0) | 2022.10.14 |
| [ps]사진,그룹그라디언트/메모장텍스트문서/헤더글자추가/벡터도형(하트)에패턴,이미지등넣기/펜툴로나뭇잎/별/포폴제작팁 (0) | 2022.10.12 |
| [ps]자주쓰는브러시/레이어색채우기/브러시옵션/보색반대색/솔리드그라디언트/패턴,패턴브러시(나비,백종원)/벡터마스크도형만들기/(☆오늘중요한거세개) (2) | 2022.10.11 |
| ♧(이전글 제목 이어서) 도장툴/주근깨얼굴보정/마키바꾸기/화살표만들기/레이어썸네일팁 (0) | 2022.10.07 |



