펜툴 연습
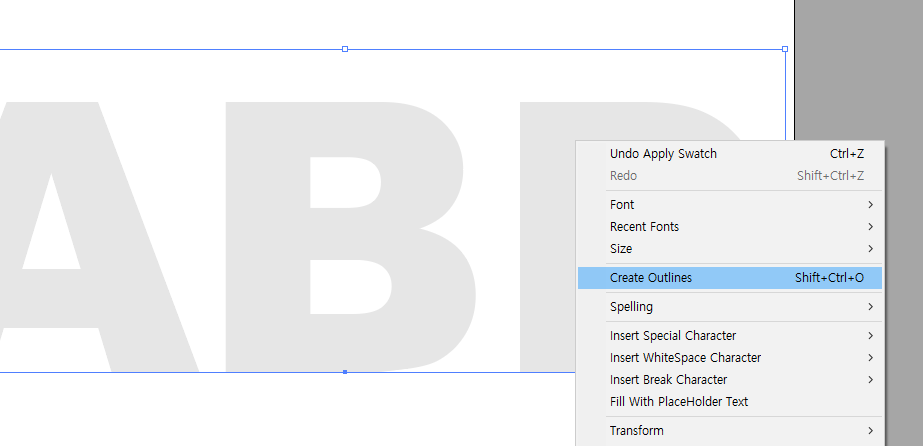
-글자를 가이드 만들기 위해선 글자를 도형화해아한다.

글자 우클릭하고 저걸 누르면 도형이 된거다.
-컨트롤 숫자2 누르면 락걸수있다. (락걸지 않고 잠그기)

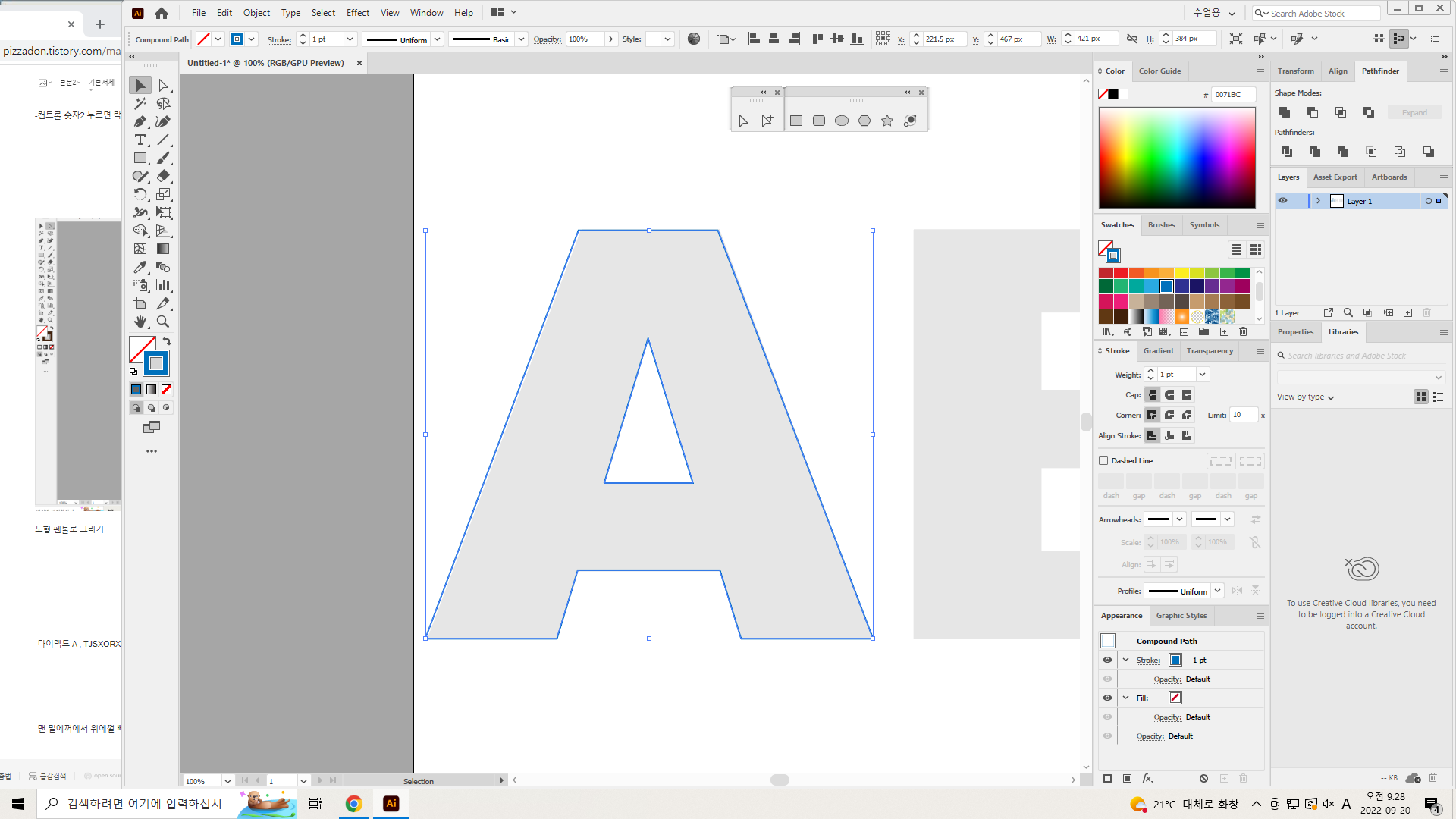
도형 펜툴로 그리기.
-다이렉트 A , 선택툴 V (단축기)
-맨 밑에꺼에서 위에껄 빼는거= 마이너스프론트


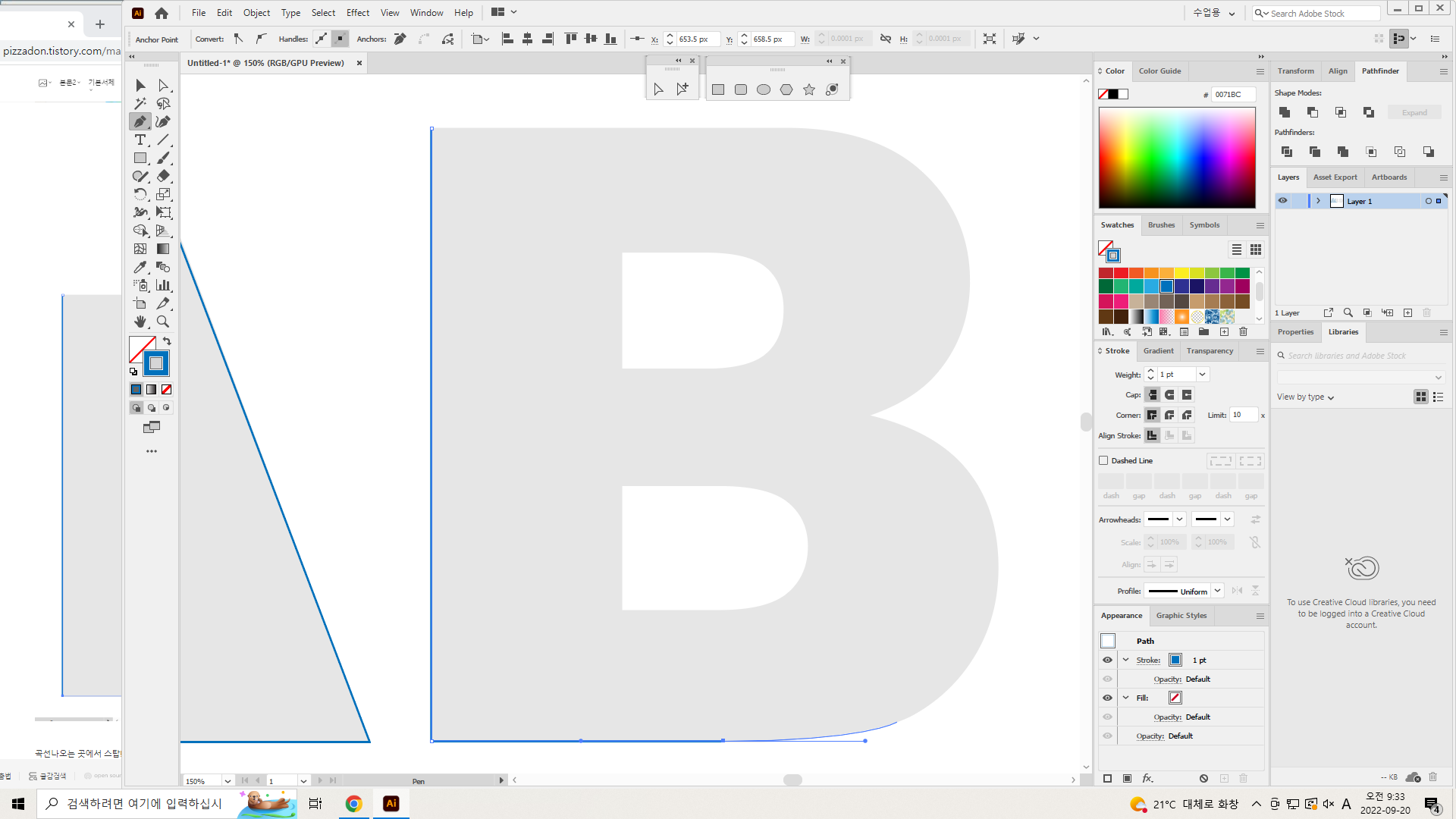
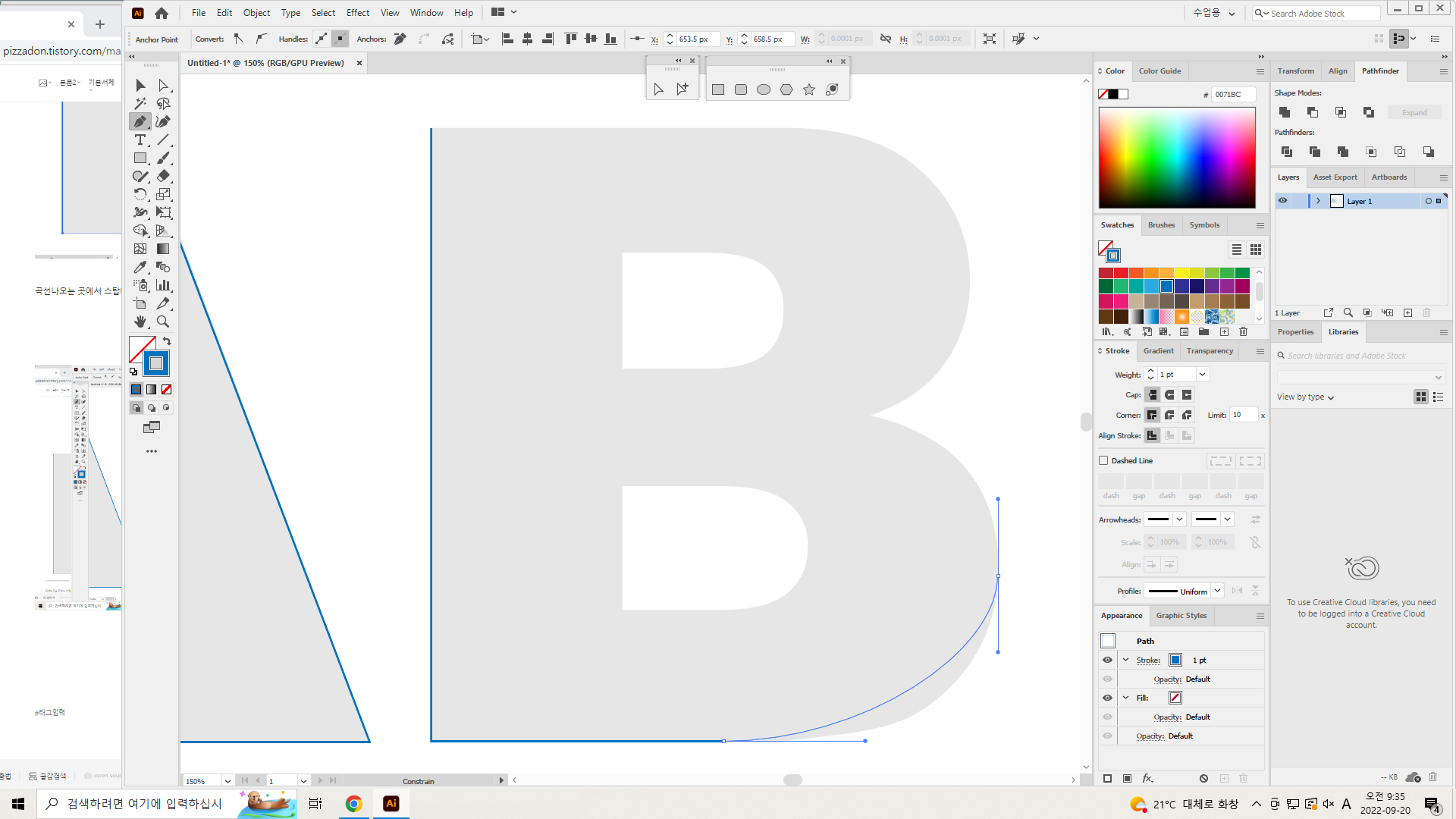
곡선나오는 곳에서 스탑!,



찍고 드래그

비 저거 똥꼬부분 알트누르고 방향바꾸기

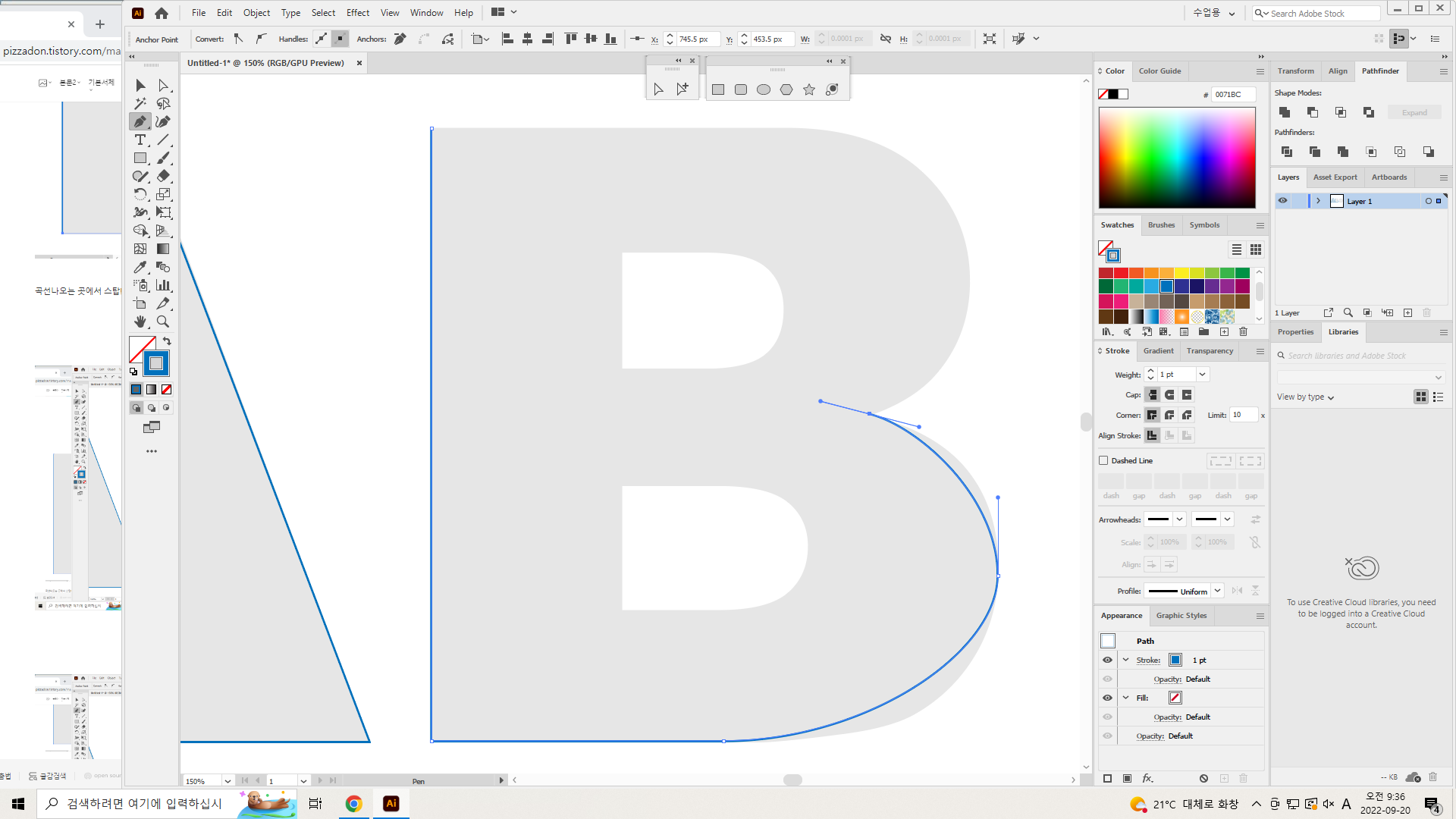
비 위에 직선과 곡선이 만나는 언저리에 찍고 드래그

다이렉트 포인트로 파란 똥그라미 잡고 드래그해서 수정. 근데 그래도 모양이 안나오면 앵커포인트 위치를 변경

우하하하하하하 재능을 찾았다
-

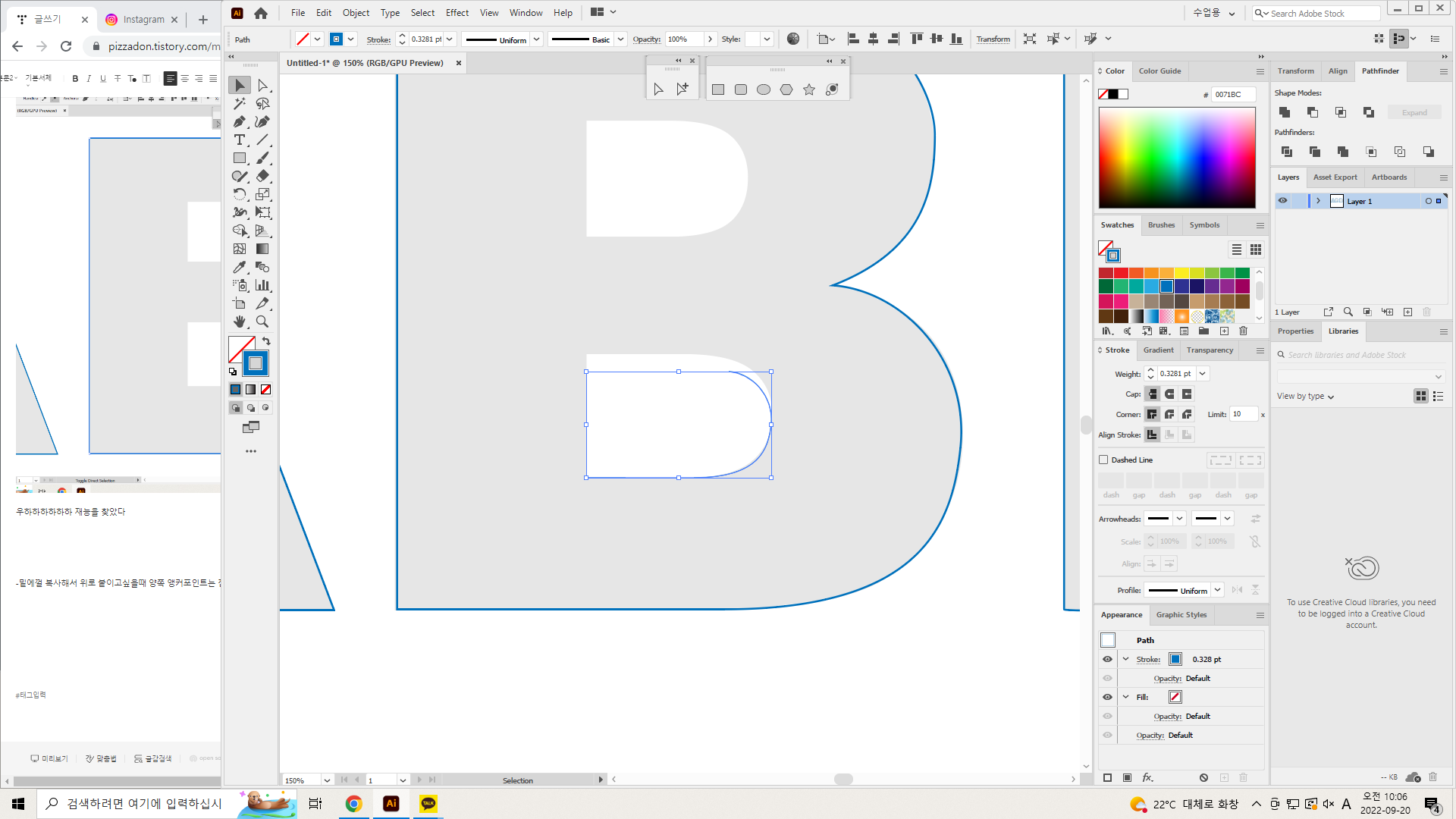
-밑에껄 복사해서 위로 붙이고싶을때 선과 선이 만나는 양쪽 앵커포인트는 잡지않음. 가운데 두개만.


나머지는 펜툴로 이어그리기.

하하 잘했다
세개 다 잡고 익스쿨루드

ㄴ네번째꺼^^
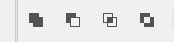
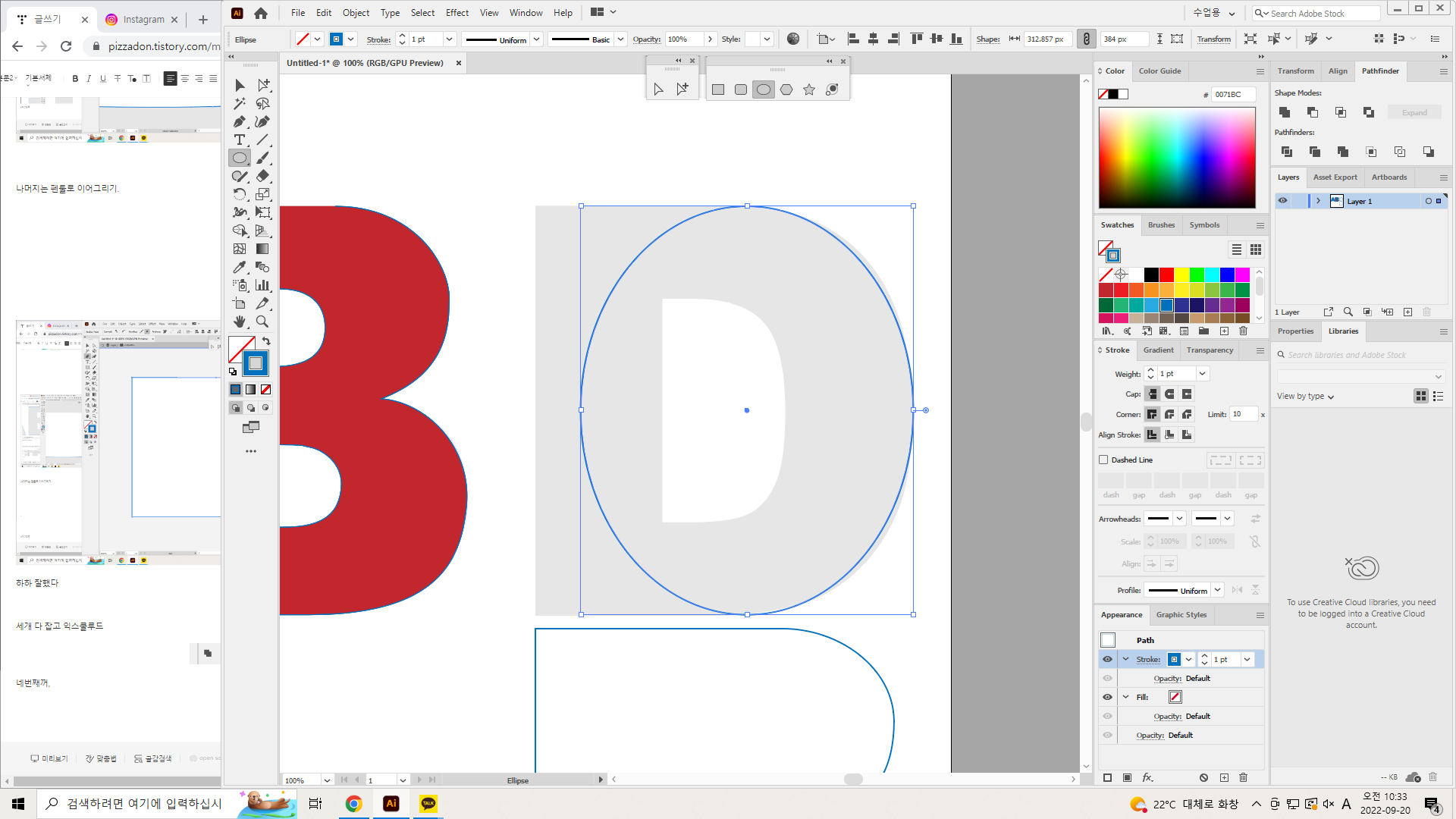
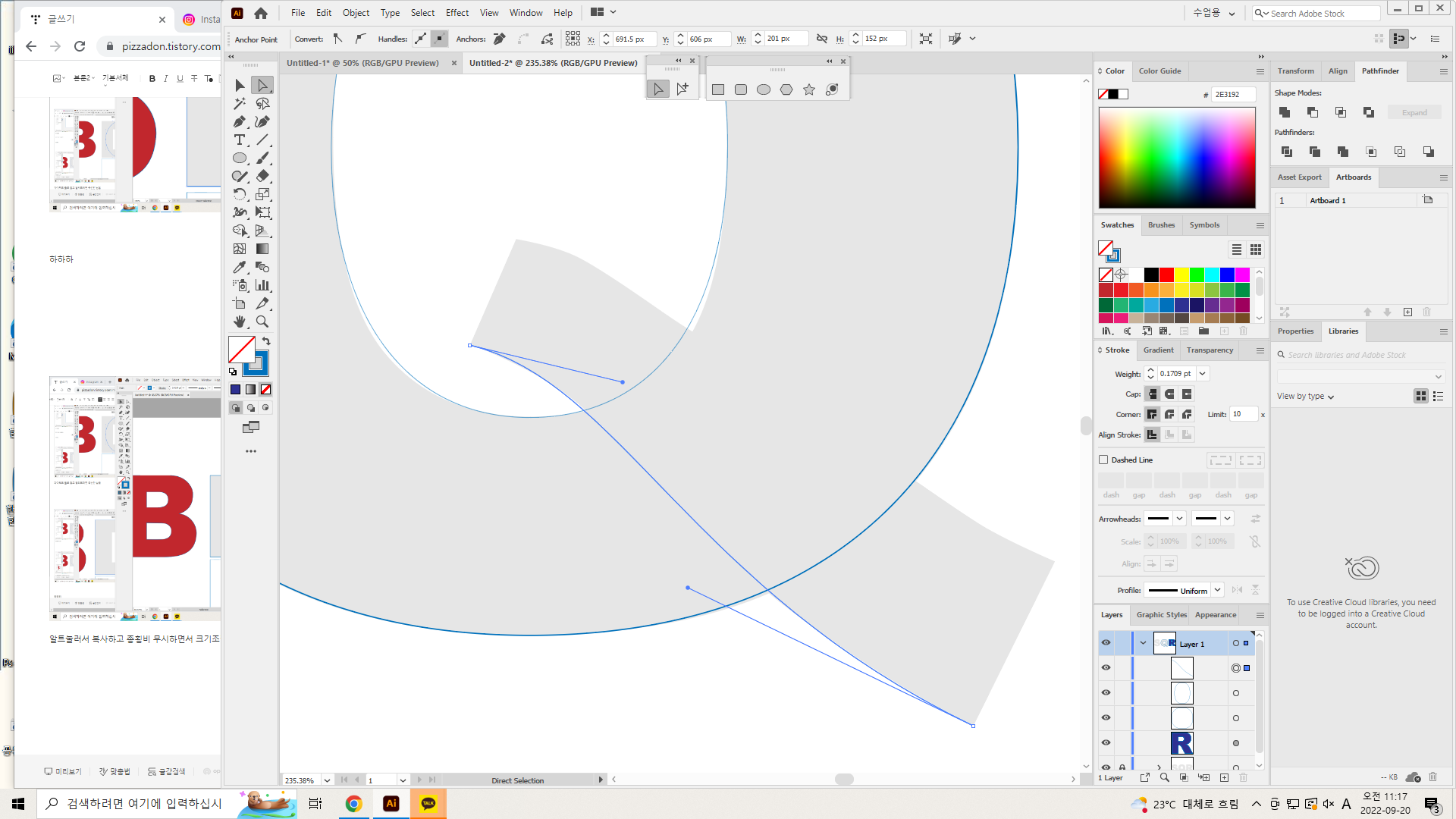
-타원으로 D 그리기


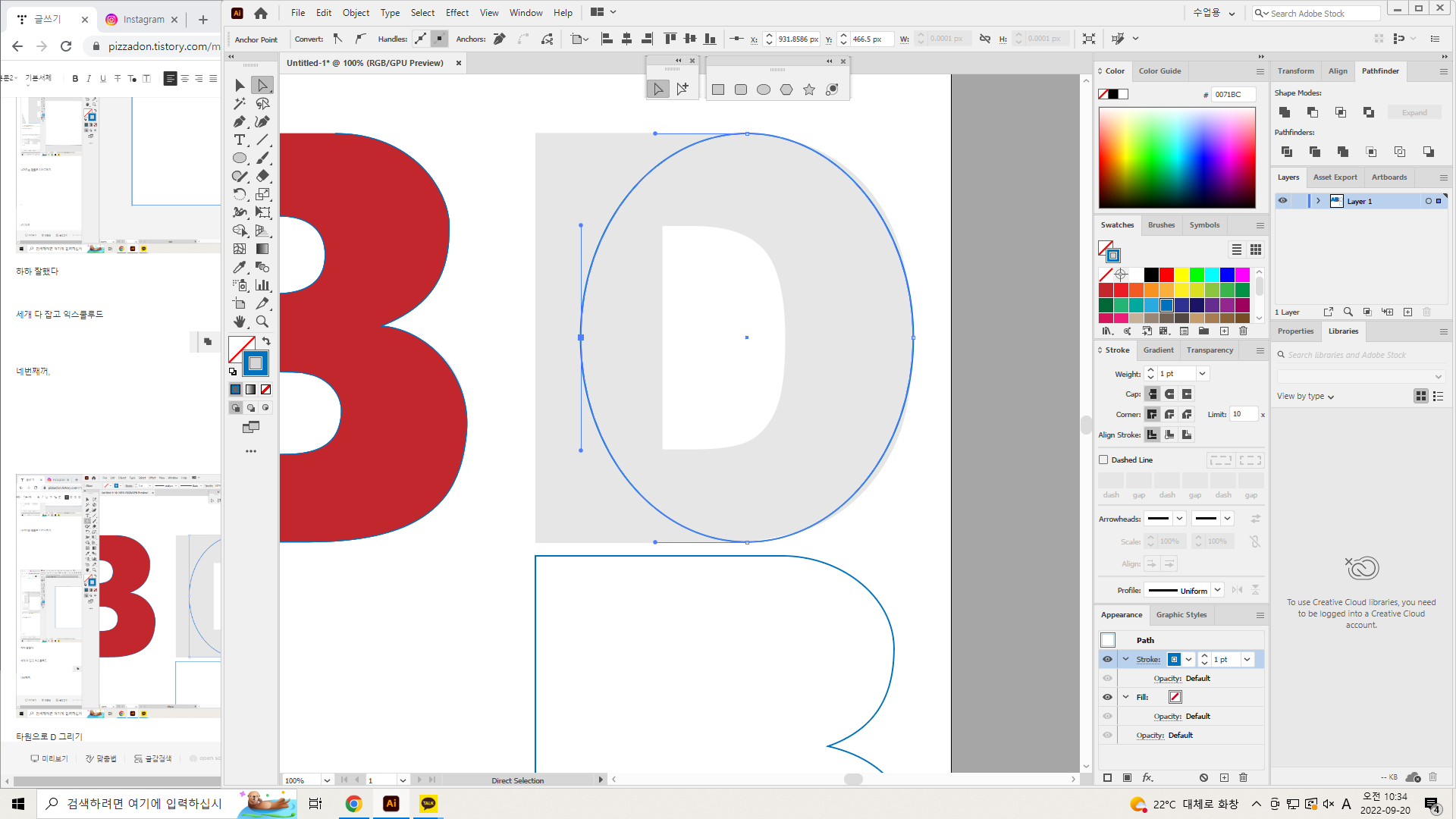
다이렉트 툴로 잡고 딜리트하면 곡선만 남음. ) <--- 이 모양만 남음

하하하

알트눌러서 복사하고 종횡비 무시하면서 크기조절하고 다시

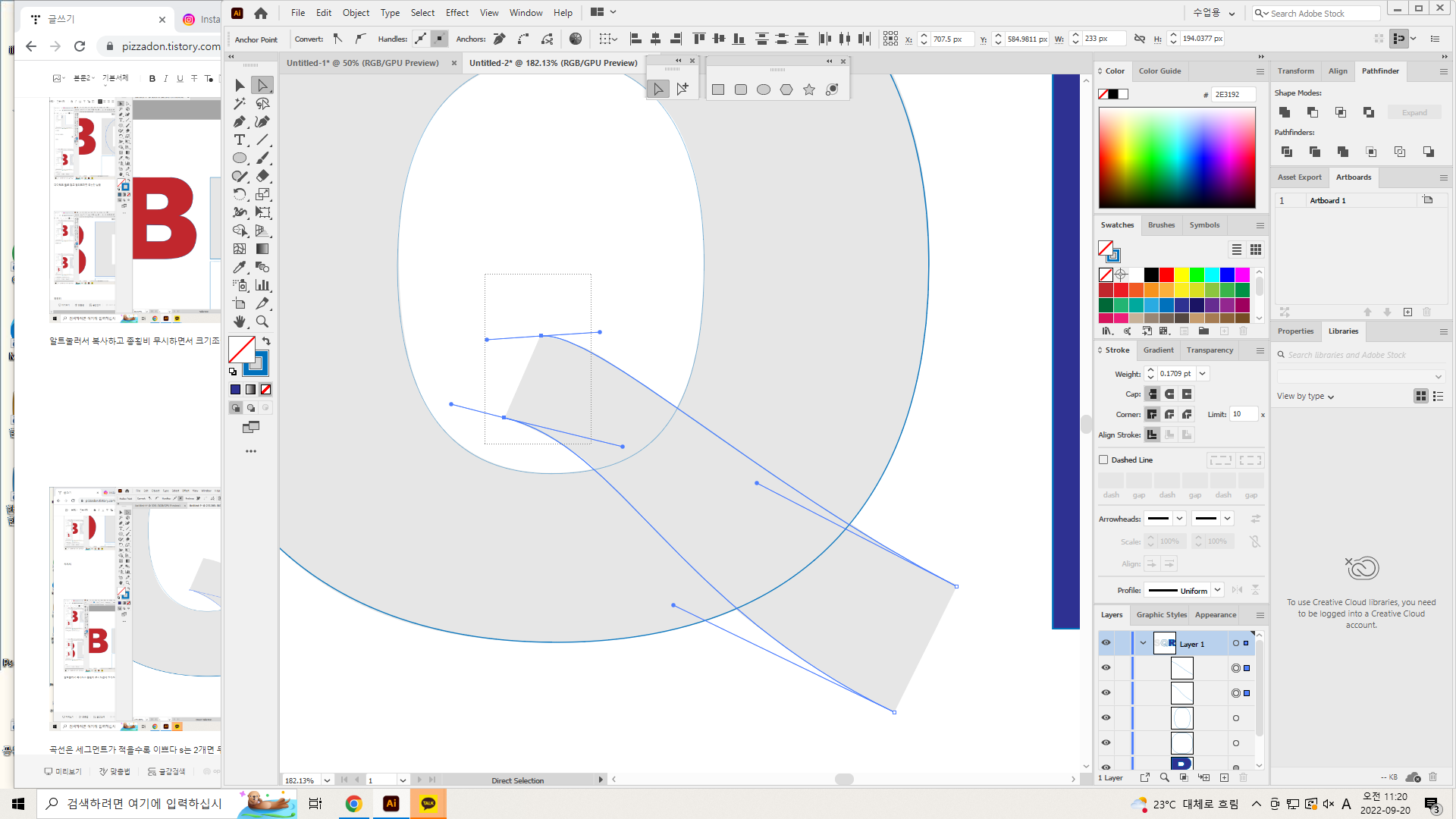
곡선은 세그먼트가 적을수록 이쁘다 s자는 2개면 무조건 나온다.

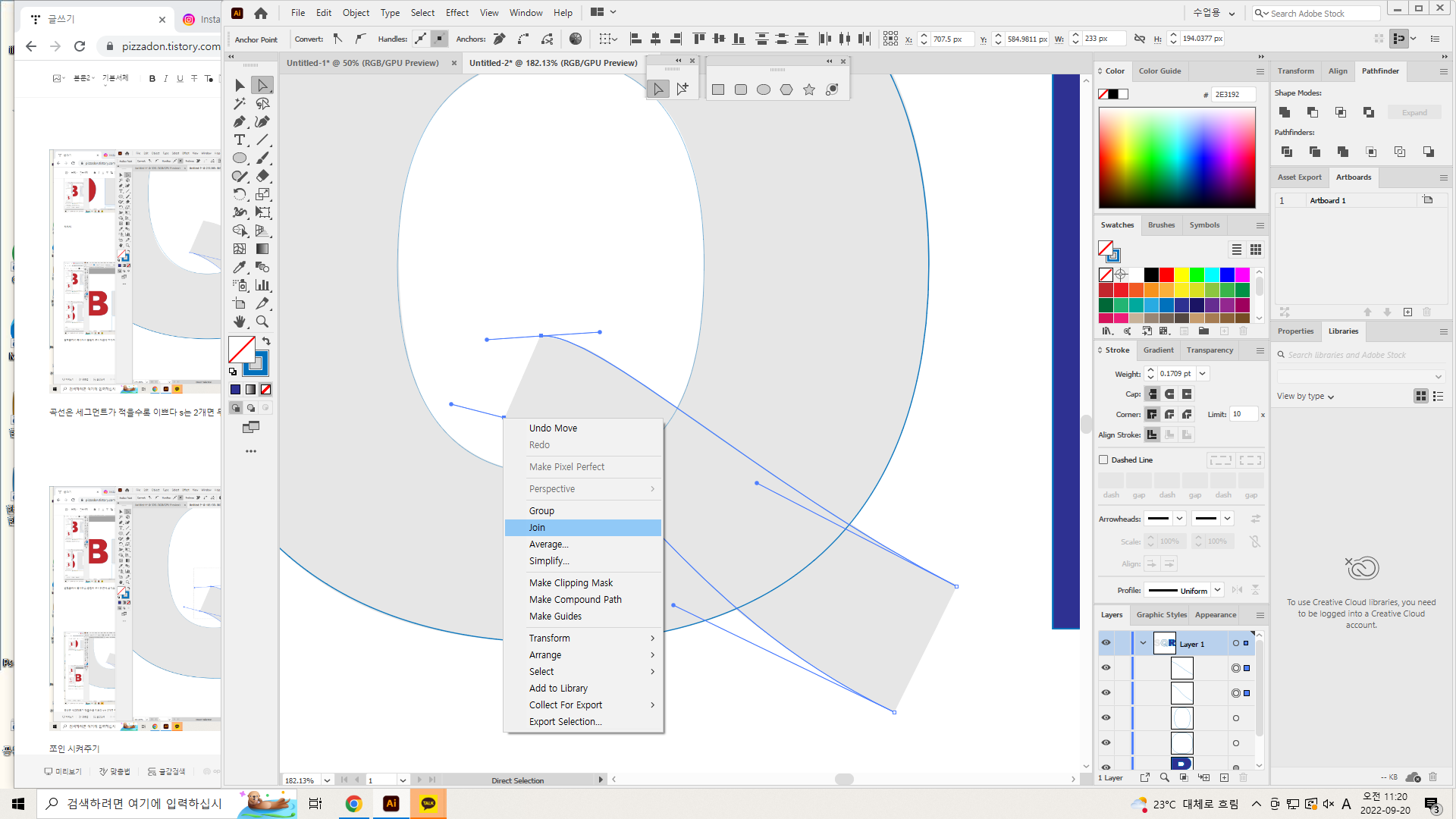
쪼인 시켜주기


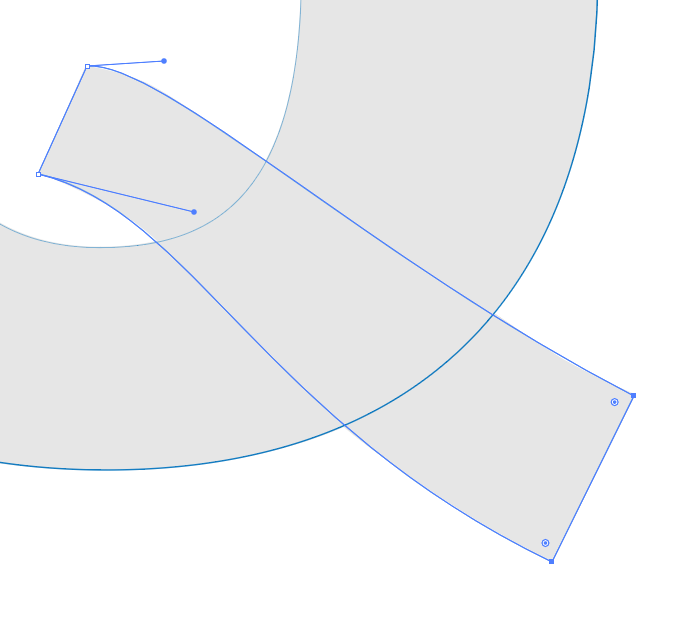
이렇게 이어진다. 용접 ㅋㄷㅋㄷ 재밌당

이렇게 두개 잡아서 빼기버튼 누르기
그다음 저 막대랑 잡고 더하기버튼 누르면 완성
< 디자인을 더 다양한 방식으로 할수 있게끔 합치는 법 >
방금 처음 했던 것처럼 2개 잡고

알트 누르고 두번째꺼 누르면 익스펜트가 활성화됨

이렇게 따로따로.
따로 꺼내 살려서 디자인 할 수 있다는 뜻

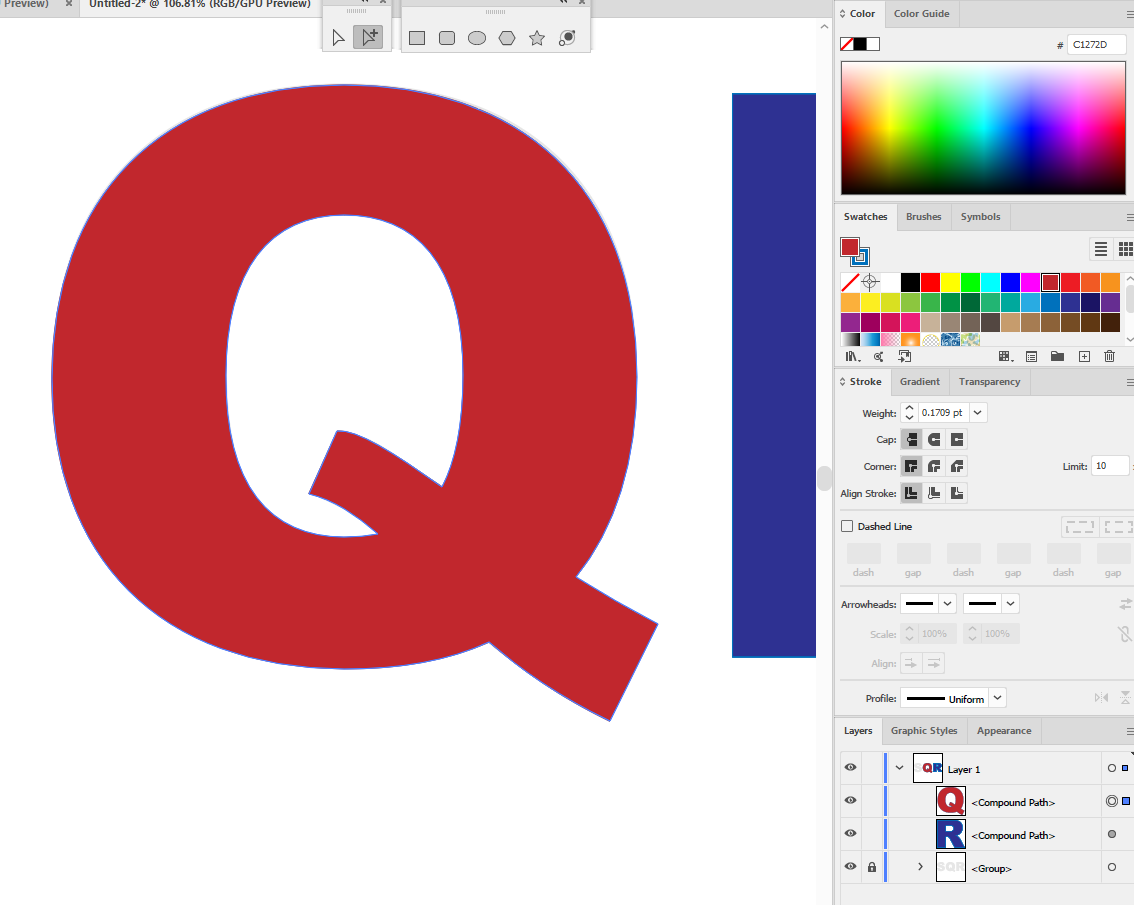
(보기 좋게 색좀 다르게 해줬다.) 전부 잡고 이번엔 알트 누르고 더하기

컴파운드 쉐입안에 컴파운드 쉐입이 또 있다. 다양하게 디자인 할 수 있는 상태다.
-

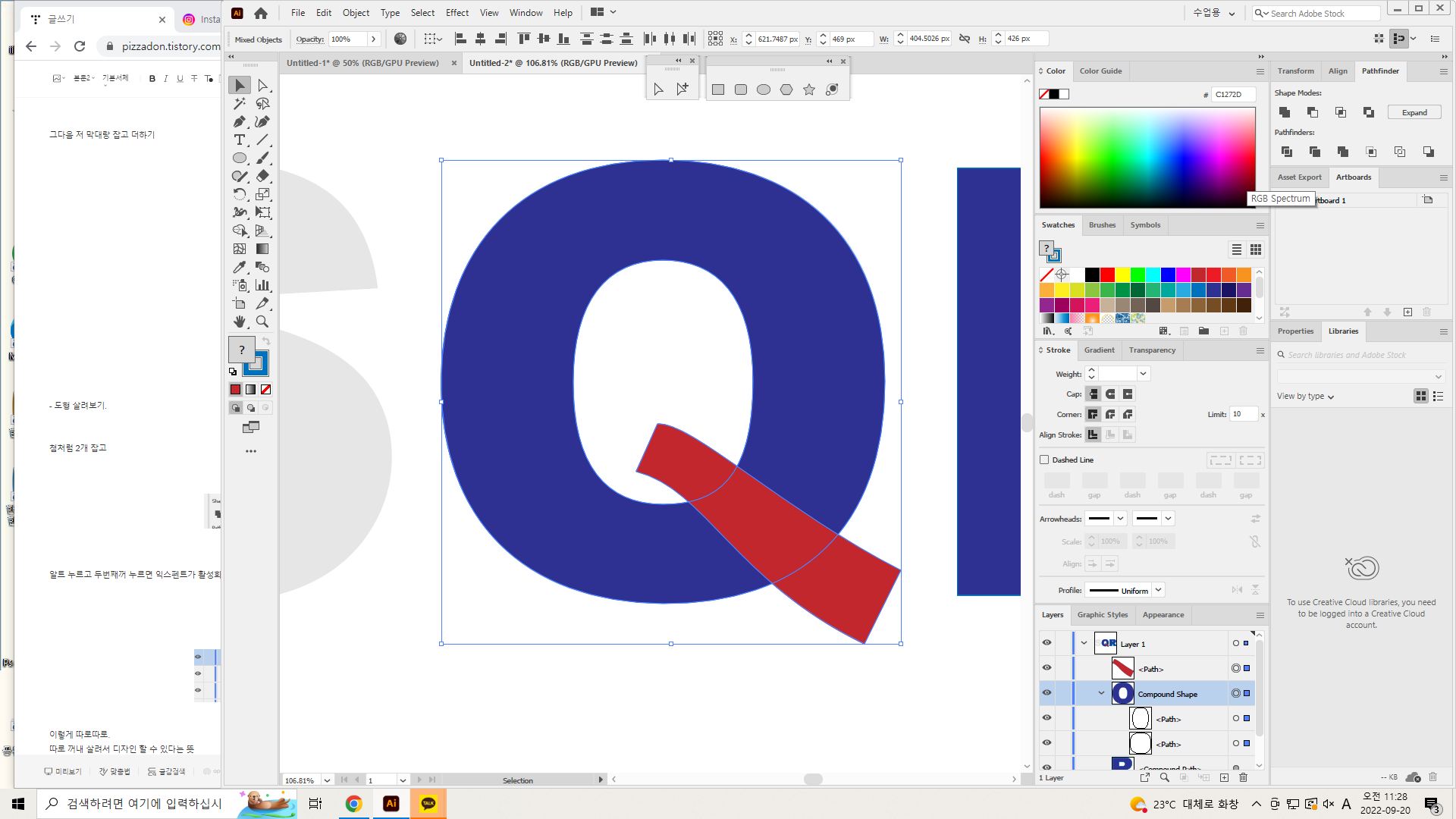
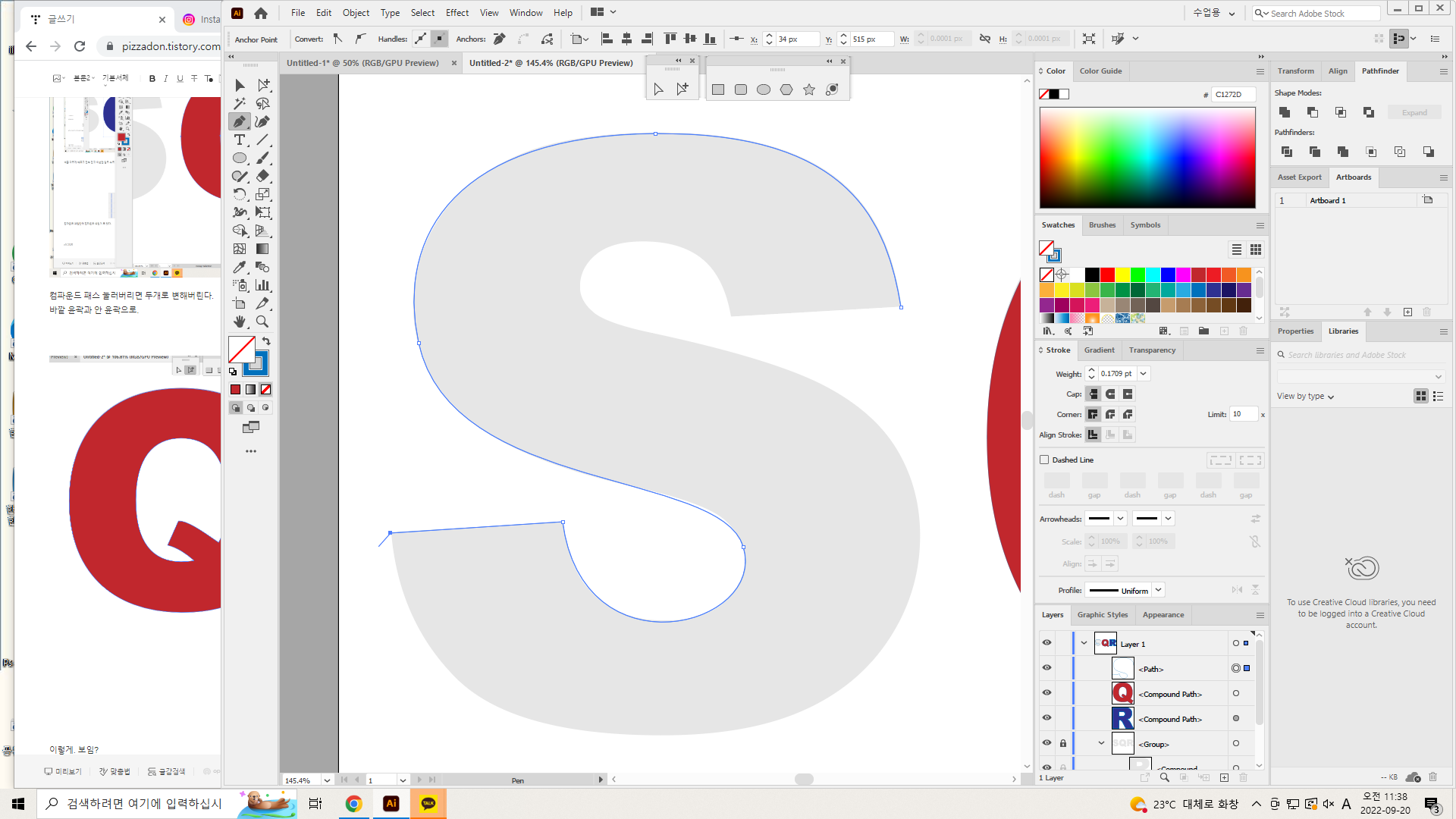
컴파운드 패스 눌러버리면 두개로 변해버린다.
바깥 윤곽과 안 윤곽으로.

이렇게. 보임? 겉 선과 안 선만 산 것
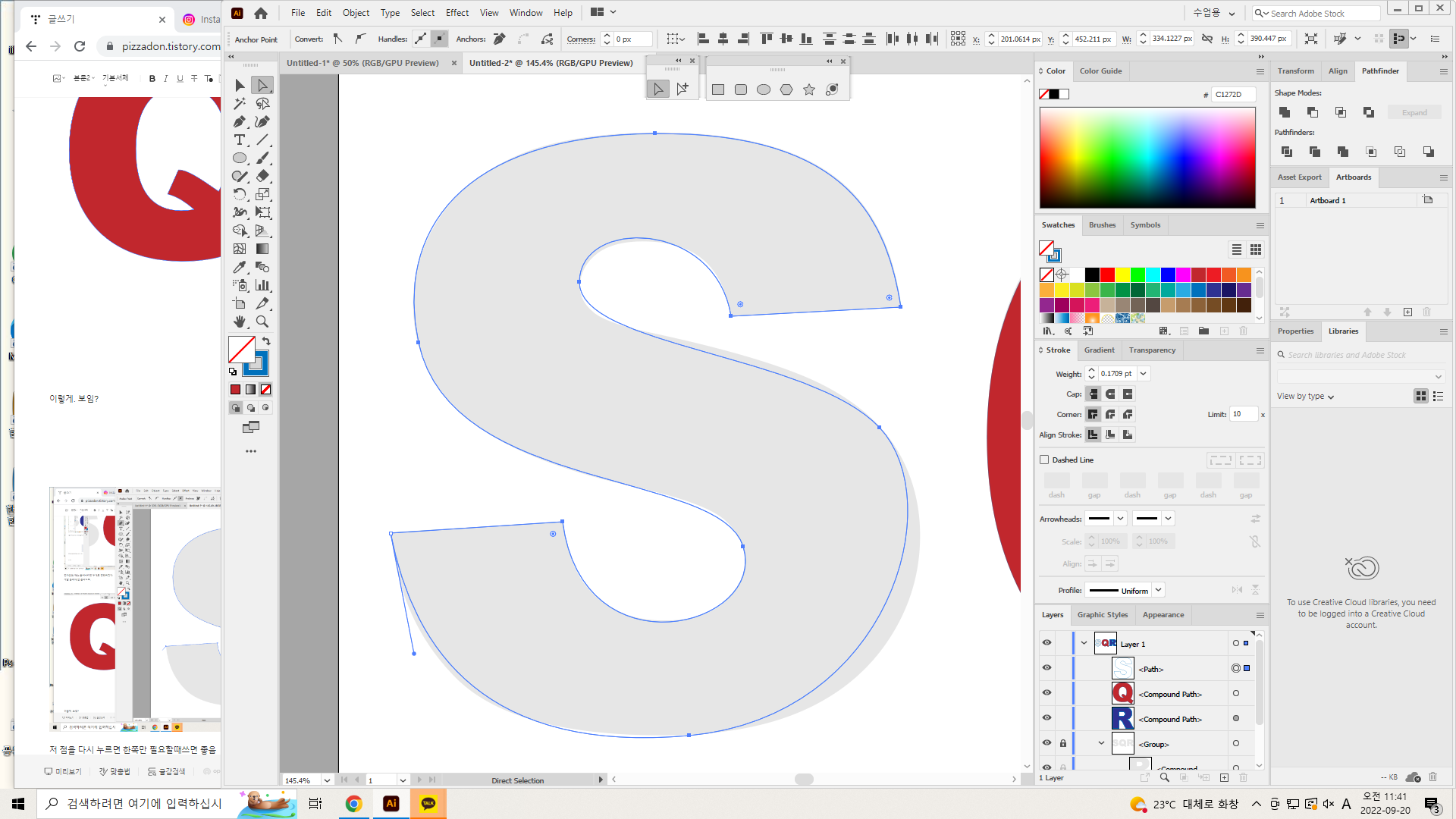
- S 그리기


저 점을 다시 누르면 한쪽만 필요할때쓰면 좋음

하하 멋지군
-솔루션회사, 소프트웨어기업 취업 괜찮다. (,,회사가 탄탄. 보수와 복지가 괜찮)
-퍼블, 웹디, 프론트엔드개발자 모두 포폴은 나와줘야한다. 3개~6개. (12개 만든 사람들도 있다 ㄷㄷ 양으로 승부하는 사람) ... 3개만 돼도 되지만 퀄리티가 1~2개는 좋아야한다.
-

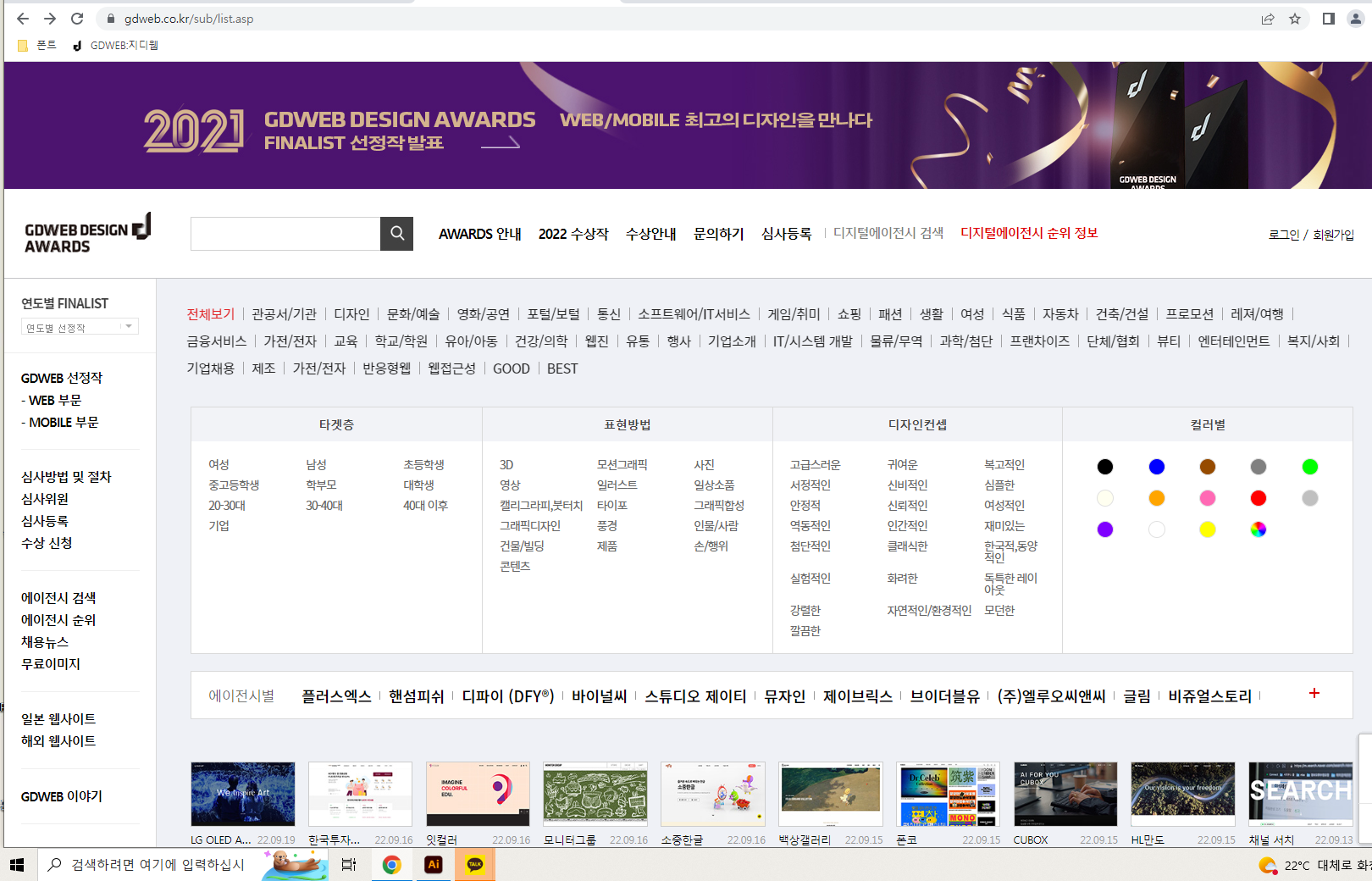
밥먹듯이 들락날락해야하는 홈페이지다.
- 내가 요 에이전시를 목표로한다 하면 요 에이전시 디자인을 분석해 비슷하게 벤치마킹해서 포폴 사용
자기소개서에 아예 쓰기. (너네회사 디자인 벤치마킹해서 이렇게 했다. <- 이런식으로 쓰면 좋아한다 . )

분류를 이쪽으로 만들면 면접이 많이 들어온다. 이쪽분야 포폴 꼭 뽑기
지금부터도 저쪽 많이 보기 -> 약간 올드한거 발견해서 리뉴얼하기 굿
-영화/공연 비추 (검정색 디자인이기 때문.. 검정바탕디자인. 디자인이 잘 안나옴.)
-복지/사회 도 괜찮다. (비영리단체 포폴 하나 하려면 저런거 ㄱㅊ)
-복지, 교육, 영리 이런식으로 나눠서 하는거 ㄱㅊ 근데 영리기업을 많이 해야됨. 3개할거면 2개는 영리기업 포폴 만들어야됨.

오른쪽에 컬러별 디자인도 참고하면서 만들면 굿
-모방에 가깝게카피하셈! 아무것도 모르니까 일단 ,, 감을 키워야해. 고발당하면 어뜩하지? 걱정ㄴㄴ어차피 그정도로 안나와
-실무 3~5 개월 뛰면 다 따라잡는다.
-양질의 사진 구하기 힘드니까

이런 사진은 브랜드 소유 아니니까 이런건 색감만 바꿔서 쓰면 됨. (색보정 들어간거 그대로 쓰면 ㄴㄴ)
(텍스트 들어가도 ㄴㄴ) (사진만 갖고와야돼) (디자인이 갖춰져있다? 그럼 가져오면 도용임) (그럼 어케해야되냐? 레이아웃 쉐입은 갖다써도됨)

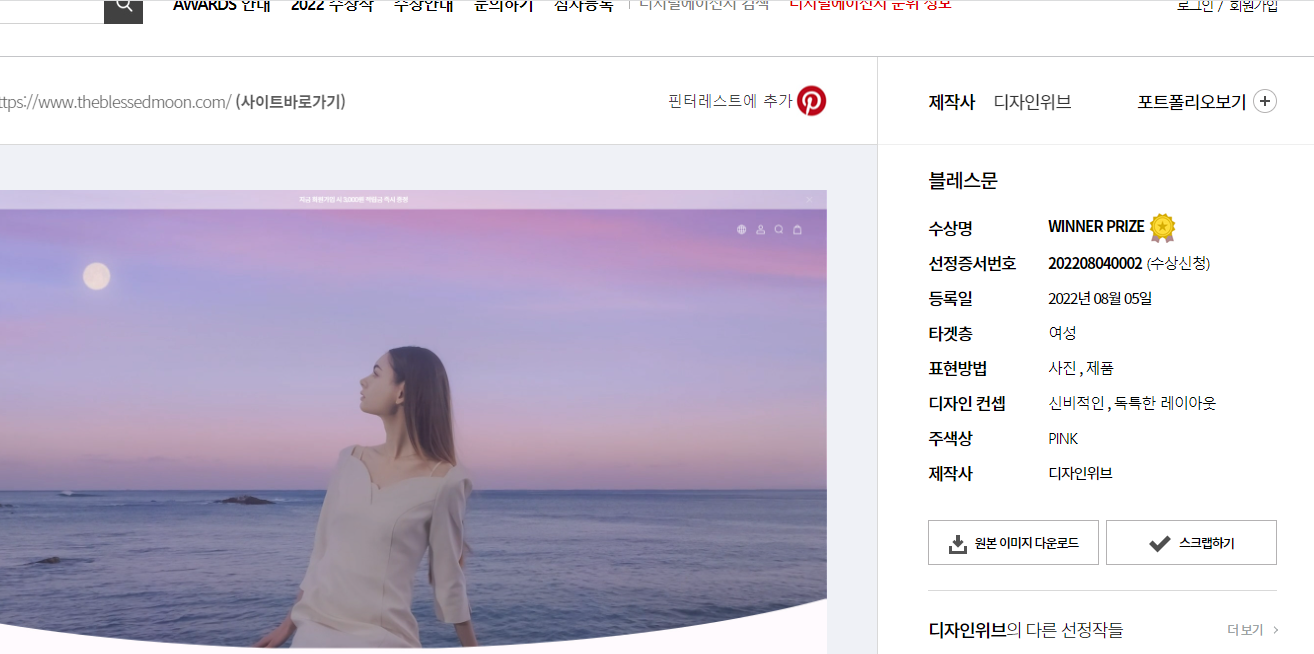
오른쪽 원본이미지 다운하면 좋아여
-움직이는 효과에 집착 ㄴㄴ 그건 다룰수있는게 많아야 되니까
디자인에 집중해서 봐야해
-메인페이지말고 서브페이지도 캡쳐해서 갖고있서라~
-미리미리 봐둬야 나중에 프로젝트할때 시간 아낌
https://www.dbcut.com/
디비컷 - 웹디자인 평가 및 우수 웹사이트 모음
국내외 우수 웹디자인 레퍼런스 사이트
www.dbcut.com
이것도 사이트 추천 (굿디자인은 수상작 모아놓은거, 이건 그냥 사이트 모아놓은거)
굿디자인 채용공고도 살펴보면 좋다.
- 피그마 : 포토샵을 대체해 많이 쓰는 거 . 요즘 디자인 회사들이 많이들 요구한다.
-반응형 웹은 대부분 심플하다 심플하지않으면 반응형 힘들엉
-첫 포폴부터 힘들더래도 반응형으로 만들어야좋와.
-괜찮으면 이미지 다운받고 캡쳐해! 쓱보고 넘어가면 소용없어



