비교적 간단하고 색상 적은 도형 - svg로 저장 굿
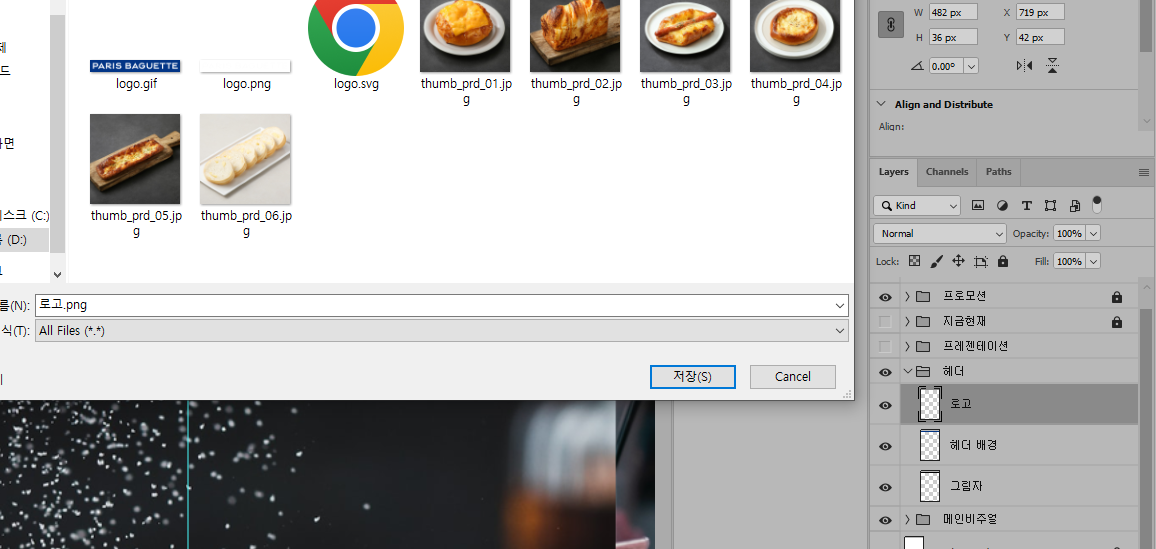
svg 파일로 저장하는법

-알지비로 변경
-
크기 저거 뭐냐 하얀거 크기 맞추기

-

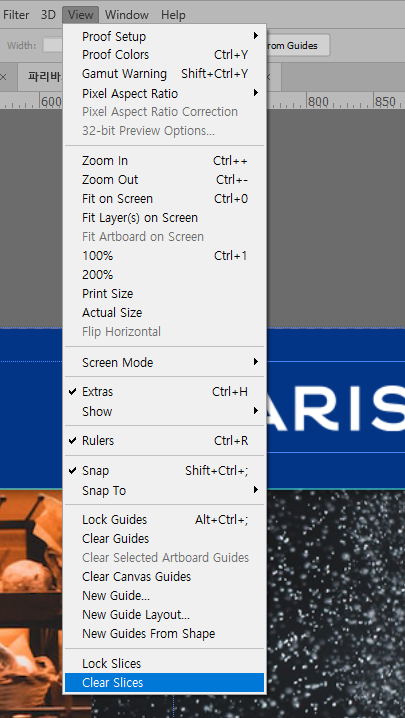
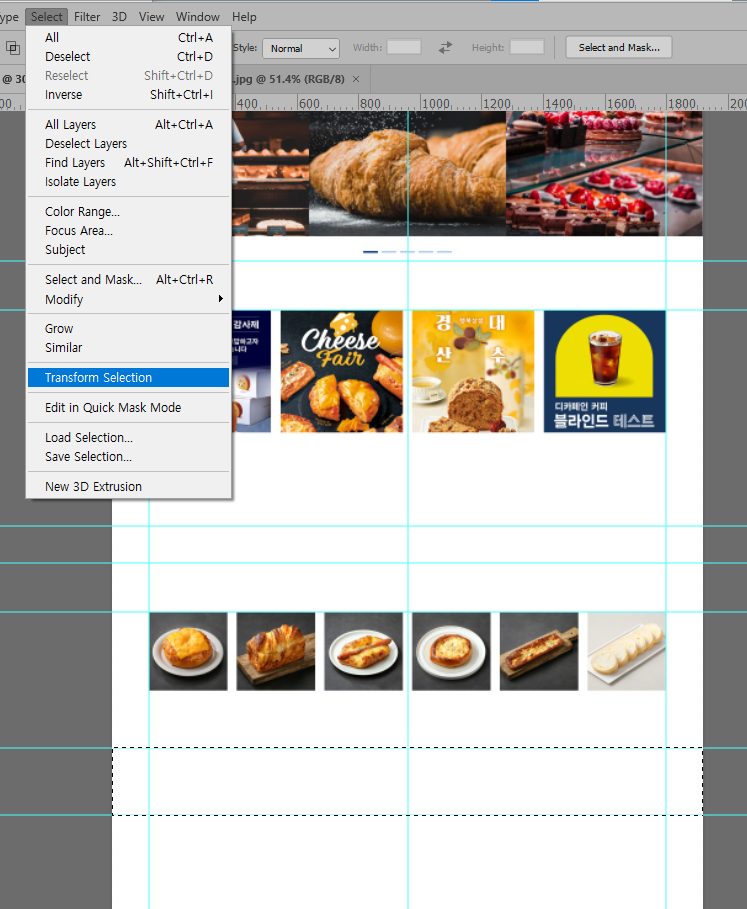
-슬라이스툴

더

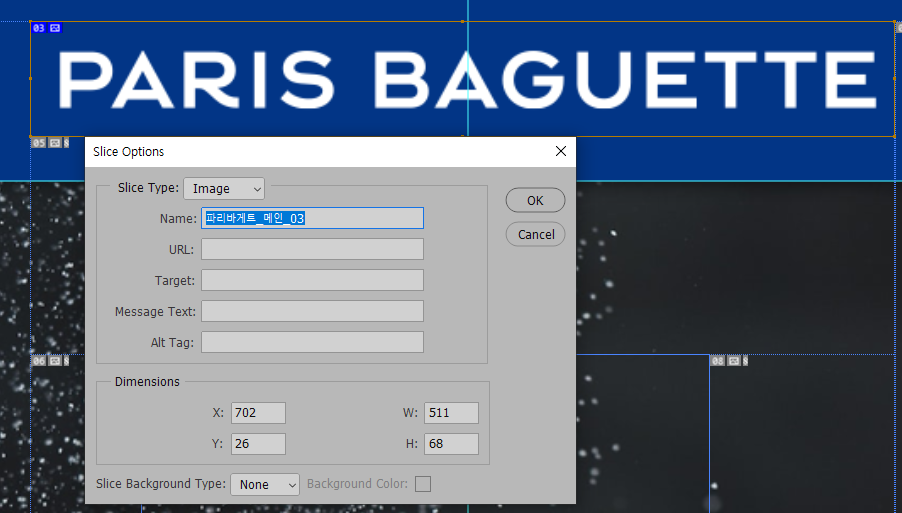
더블클릭하면 이케뜸
name 에 logo 를 적어줬다.

하이드 - 깔끔
슬라이스 저장은

내보내기로. -> 세이브 포 웹.
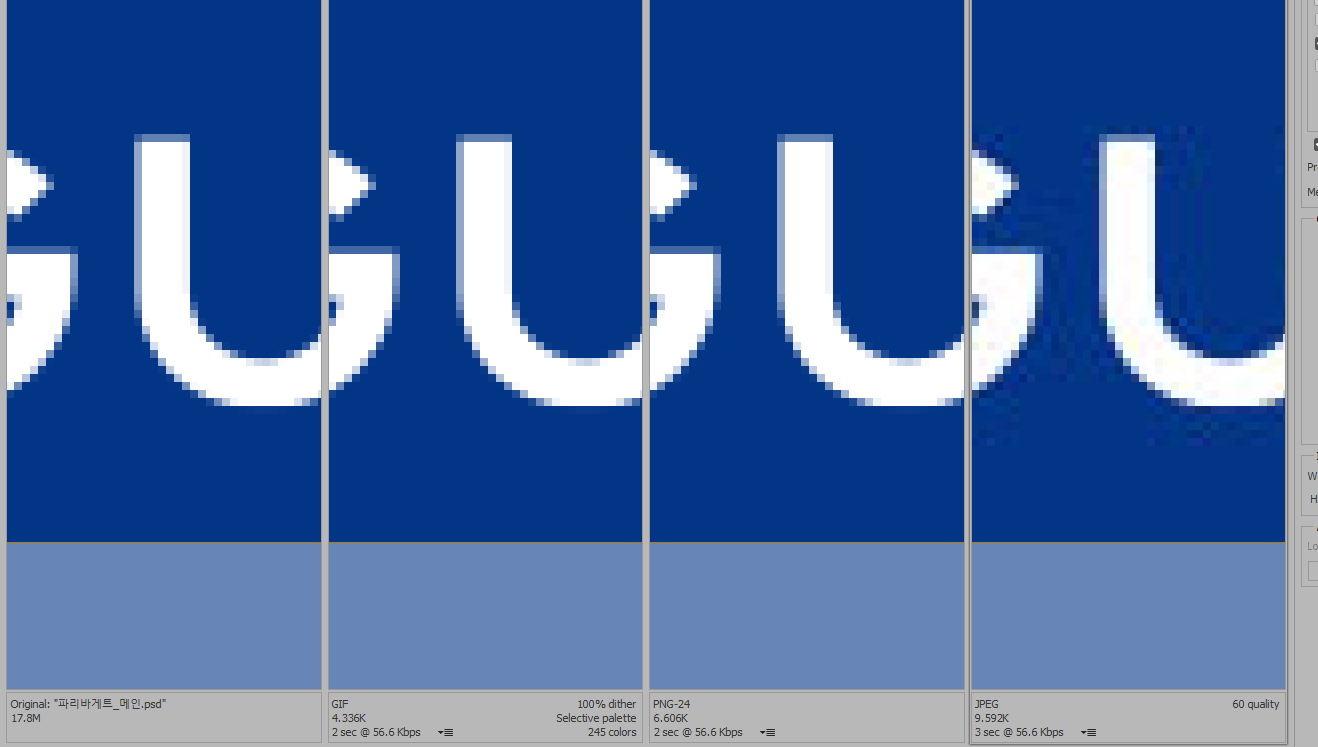
비교

jpeg ㄷㄷ 100프로로 올리면 해결은 되지만 용량이 덜덜.
jpeg 우우

이름은 신경쓸필요없다. 전체화면에대한 이름
svg = 백터로 저장한 도형.

이걸로 레이어 찾을수가있다..,.
-세이브 포 웹 = 컨트롤 알트 쉬프트 s (단축기)

피엔지 - 투명도까지 저장.

감추기
-저장 쉽게


퀵 저거

지우기

찍고 다른쪽에서 쉬프트 찍으면
직서느로 채워진다

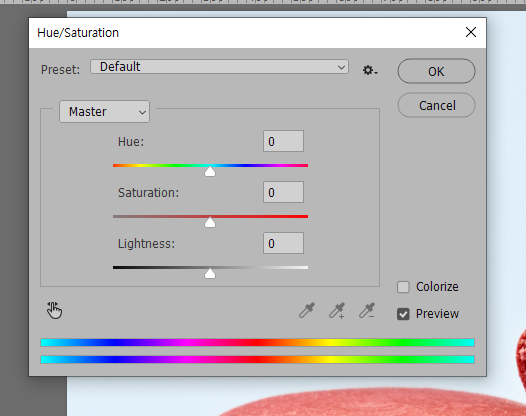
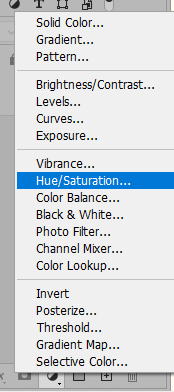
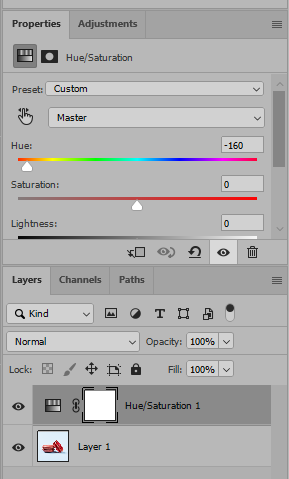
애드저스트먼트에 있다.
-다른방법


보정데이터를 살려둬서 이게 좋음.
하얀거 왼쪽 저거 더블클릭하며 위에처럼 창뜬다.

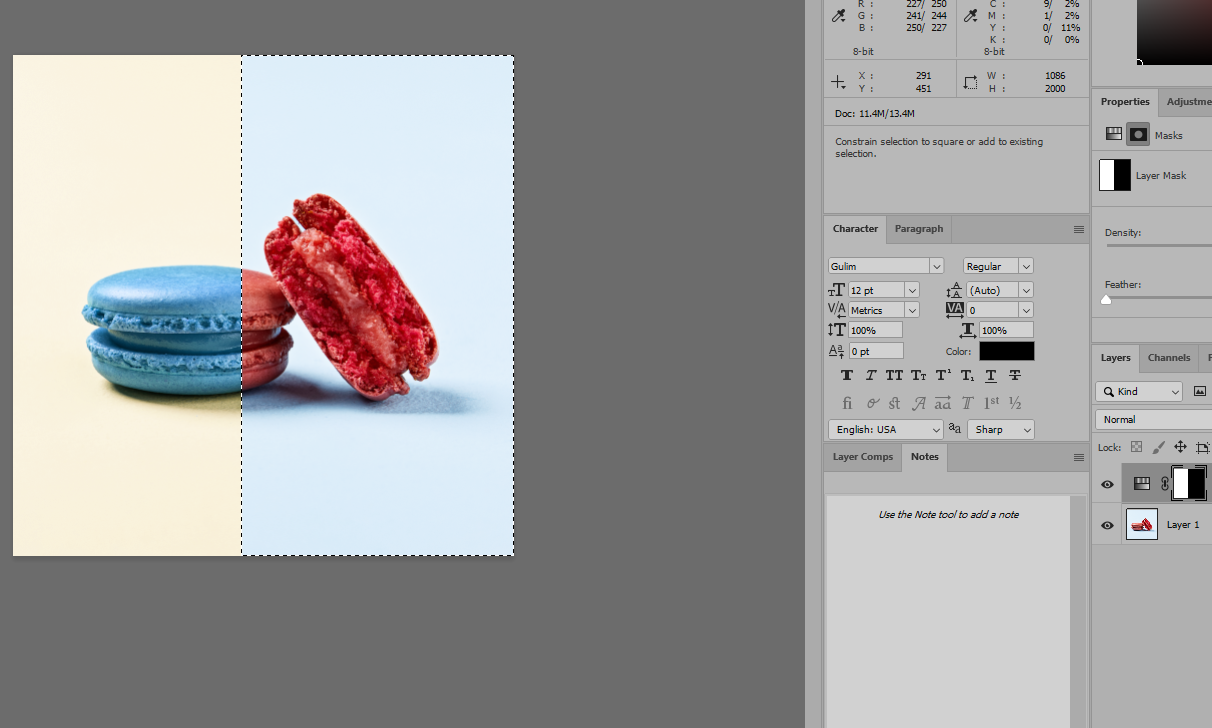
마키툴로 반 채우고 검정색 전경색 추가

그라디언트
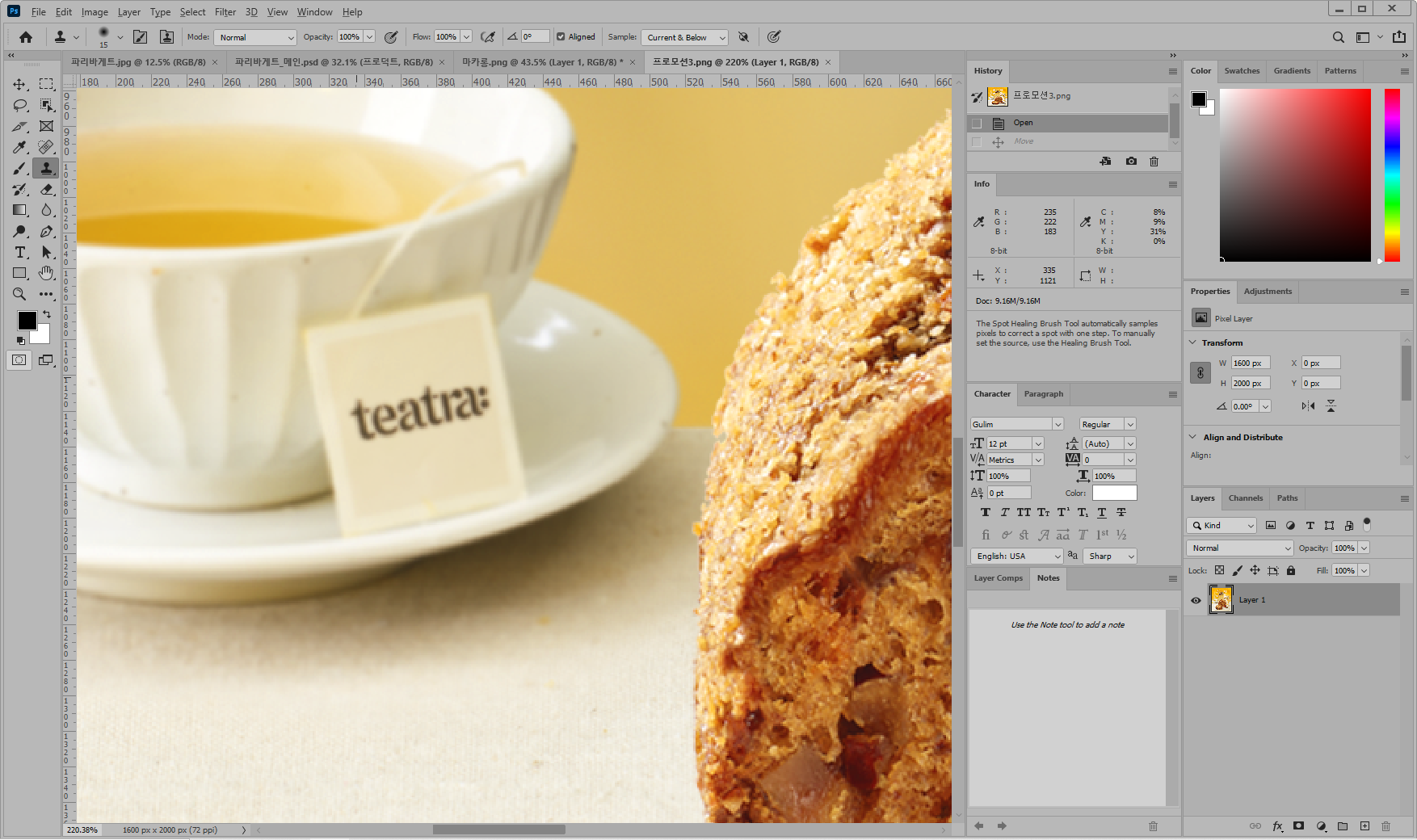
-도장툴

알트 클릭해서 도장파고
다른 레이어 만들고 거기다가 그리기

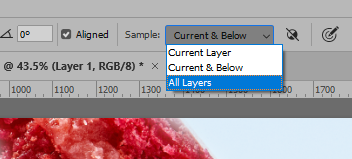
빌로우 저거는 레이어 하나 아래까지 사용.. 레이어 상관않고 찍을때
-도장툴 활용

이놈 허연거 도장 찍어주고

색칠

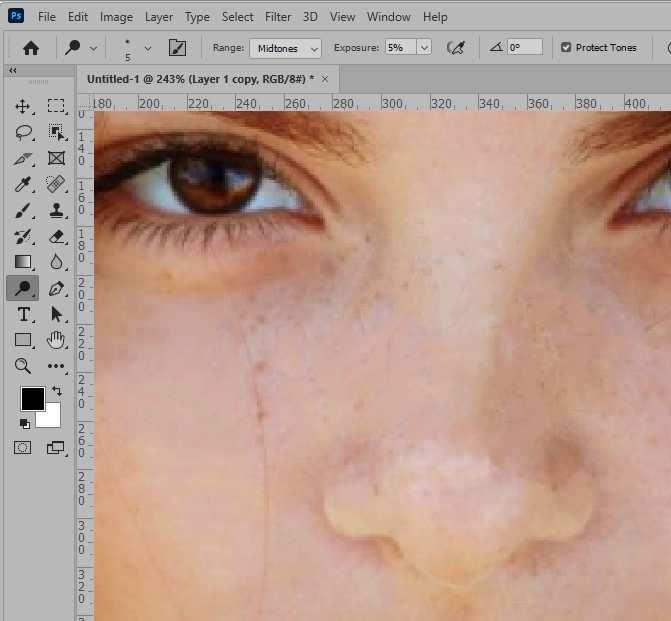
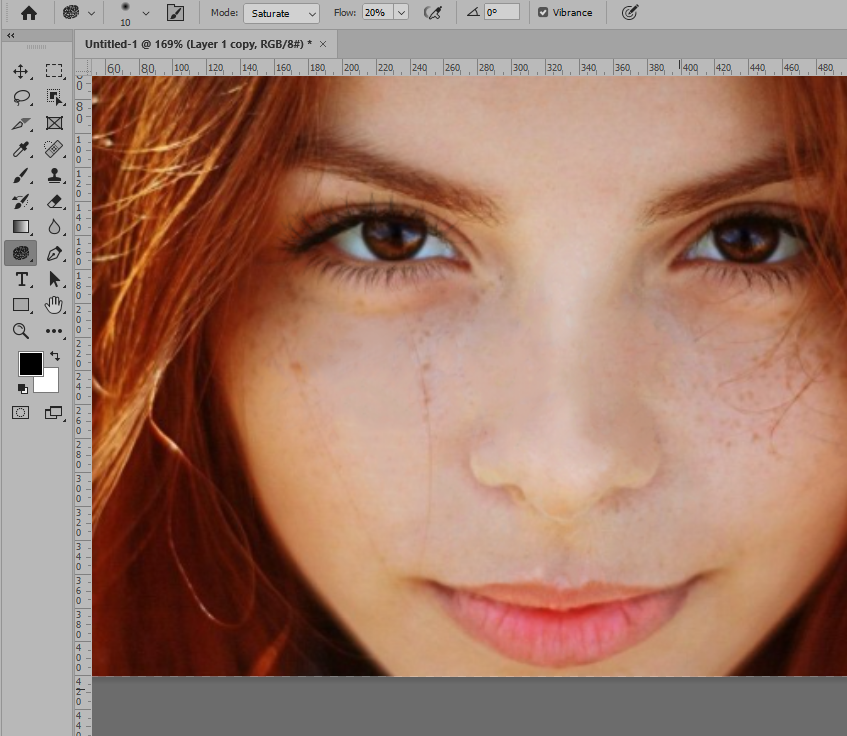
도장툴과 힐링툴 닷지툴로 주근깨 없애고
인중 선 살리기 (닷지툴 5프로 정도로 약하게. 쉬프트 사용해서 직선 그으며)
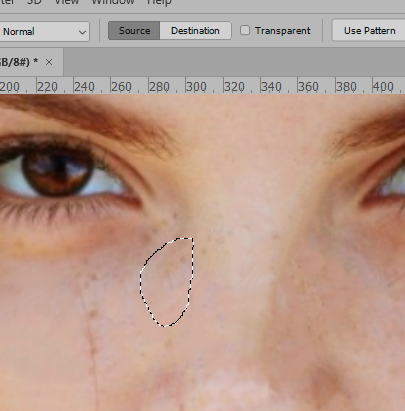
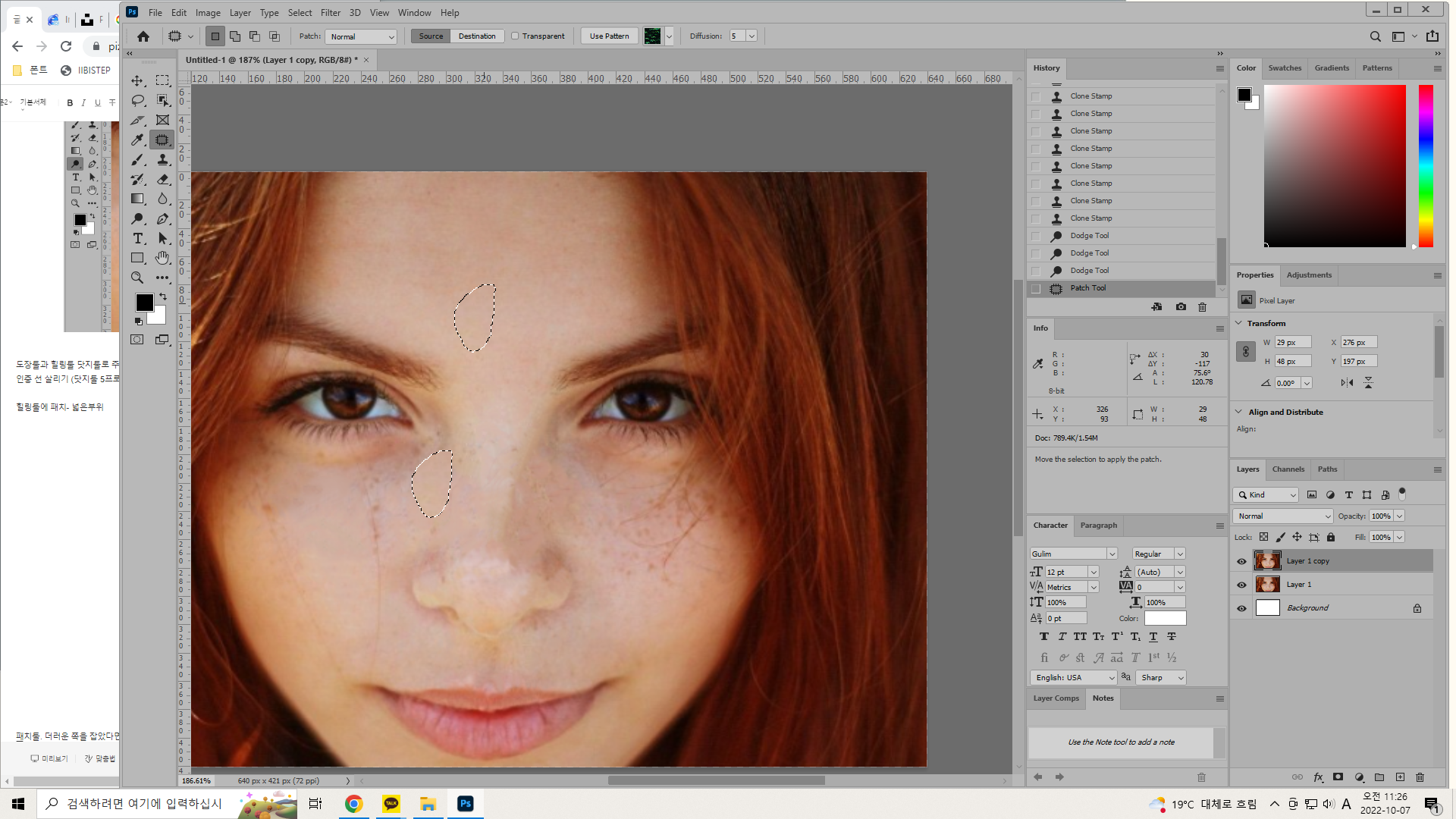
힐링툴에 패치- 넓은부위

패치툴. 더러운 쪽을 잡았다면 소스 .

그런데 이건 넓은 부위 쓰는거. 넓다 생각하고

번툴로 속눈썹 더하기 ( 젤 얇은걸로)

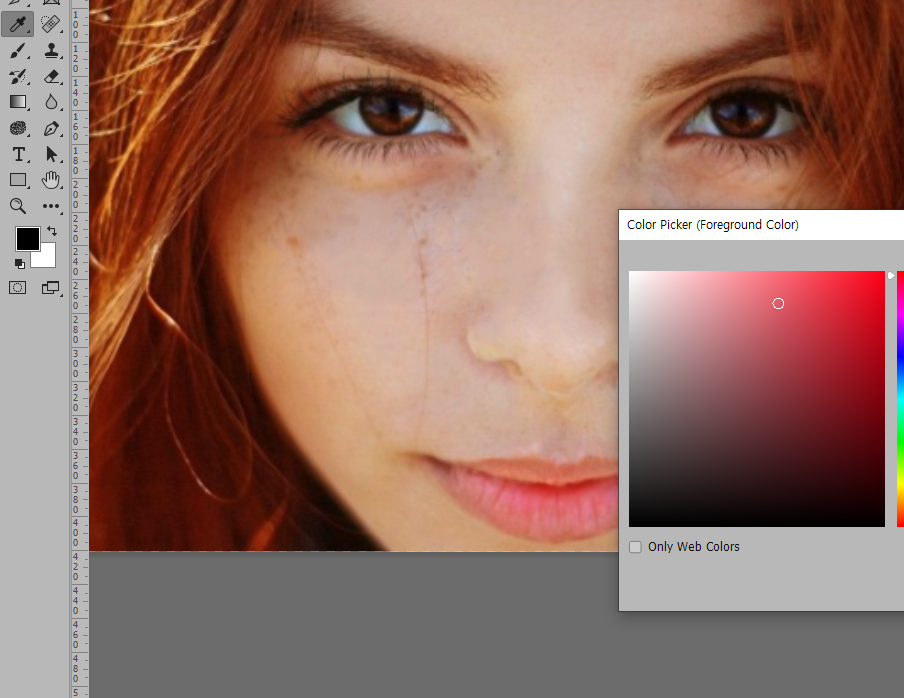
스폰지툴 입술색

윗입술 아랫입술 색 다르다
색은ㅇ 아랫입술에서 찍어줬다.
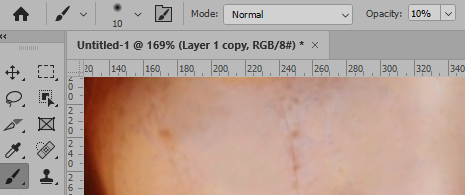
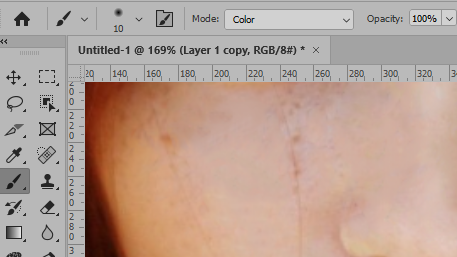
그다음 브러쉬 모드로 바꾸고


이렇게도가능 (오퍼시티 조절해가면서)
\
마키툴 바꾸기


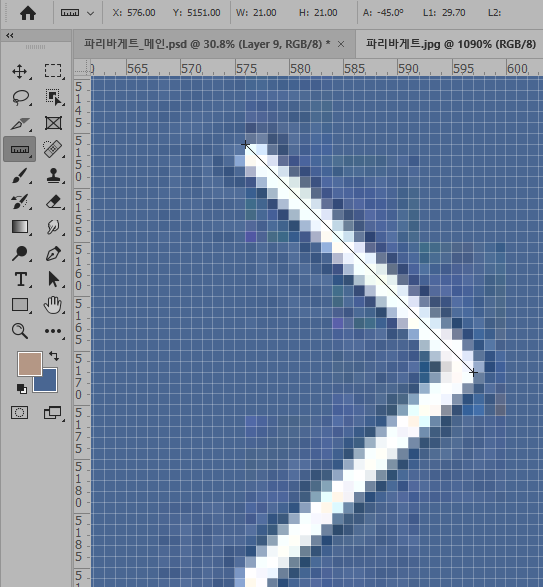
줄자 툴

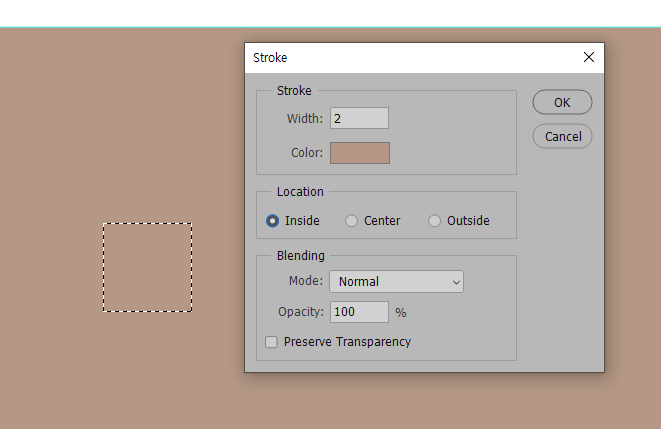
에디트메뉴 - 스트로크

방향키 아래 두번 왼쪽 두번 후 딜리트 하면 화살표
컨트롤 티 - 쉬프트 누르고 45도 회전

쪼끄만거 잡을때 오토셀렉트 안쓰는게 좋다.
-나중에 프로젝트 할때 푸터디자인 자료조사 많이 해야함.
푸터에서 힘을 싺빼면 안돼!.

썸네일 저걸 누르면 레이어에 그려진 것만 보여주기 때문에 뭔 내용인지 한눈에 보이기 때문에 편하다
단점 = 캔버스의 어디쯤에 있는 놈인지 알기는 힘들다.

