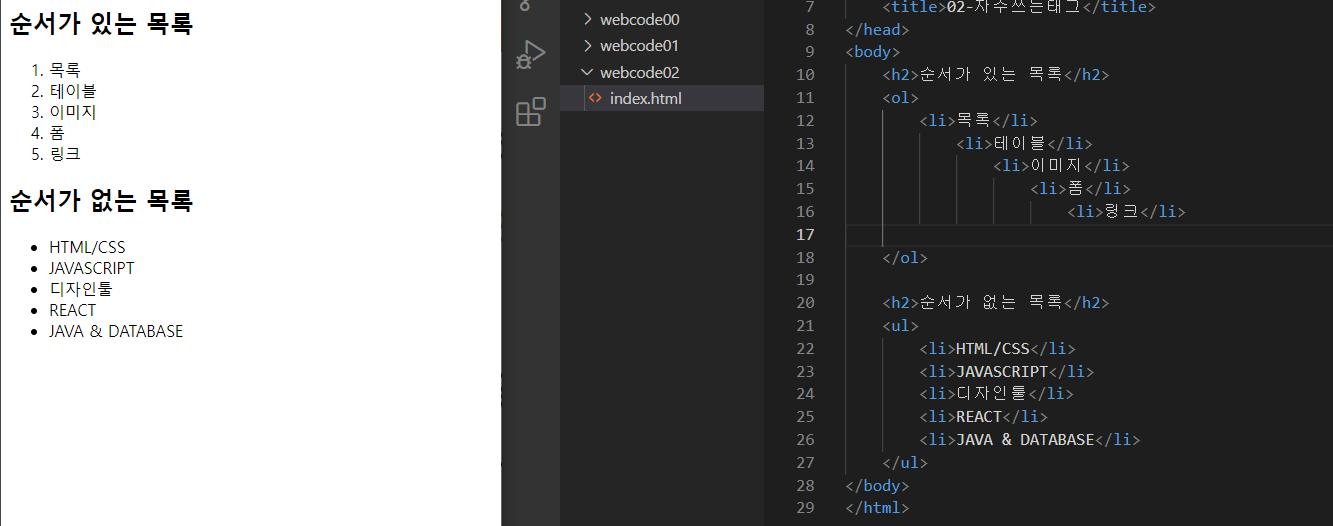
-리스트 태그 (순서 상관 X)
<li>타코야키 팬
<li>타코야키 분말 250g
<li>우유 750ml
<li>달걀 1개
<li>양배추 5장
-순서 자동으로 삽입됨
<ol>
<li>타코야키 분말에 물,우유, 달걀을 섞고 거품기로 저어 반죽물을 만든다.
<li>문어를 준비하고 쪽파, 대파, 양배추를 잘게 다져놓는다.
<li>달궈진 팬에 기름을 두르고 반죽물을 반 정도 부어준 뒤, 문어와 잘게 잘라둔 쪽파, 대파, 양배추를 올린 후 그 위에 반죽물을 팬에 가득 차게 두른다.
<li>불은 중약불에서 바닥면이 어느정도 모양이 잡혀 익으면 꼬치나 젓가락으로 가장자리 반죽을 모아 뒤집어준다.
<li>타코야키가 원형모양이 되도록 꺼진 부분엔 반죽물을 더 부어주고 살살 돌리며 원형모양으로 만들어준다.
<li>노릇노릇 잘 익었으면 접시에 꺼내 타코야키 소스, 마요네즈, 파래김, 가쓰오부시를 올리면 완성!!!!!!
</ol>

-


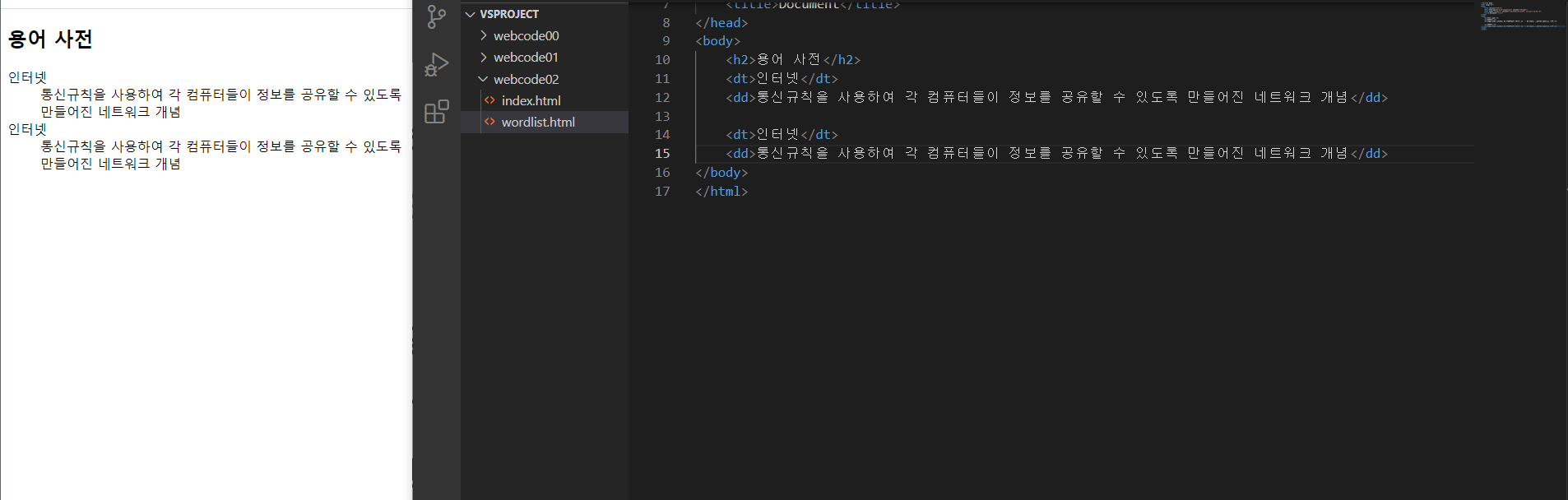
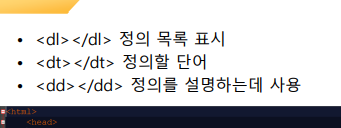
<di> = 정의 목록 표시
<dt> = 정의할 단어
<dd> = 정의를 설명하는데 사용

코드

결과
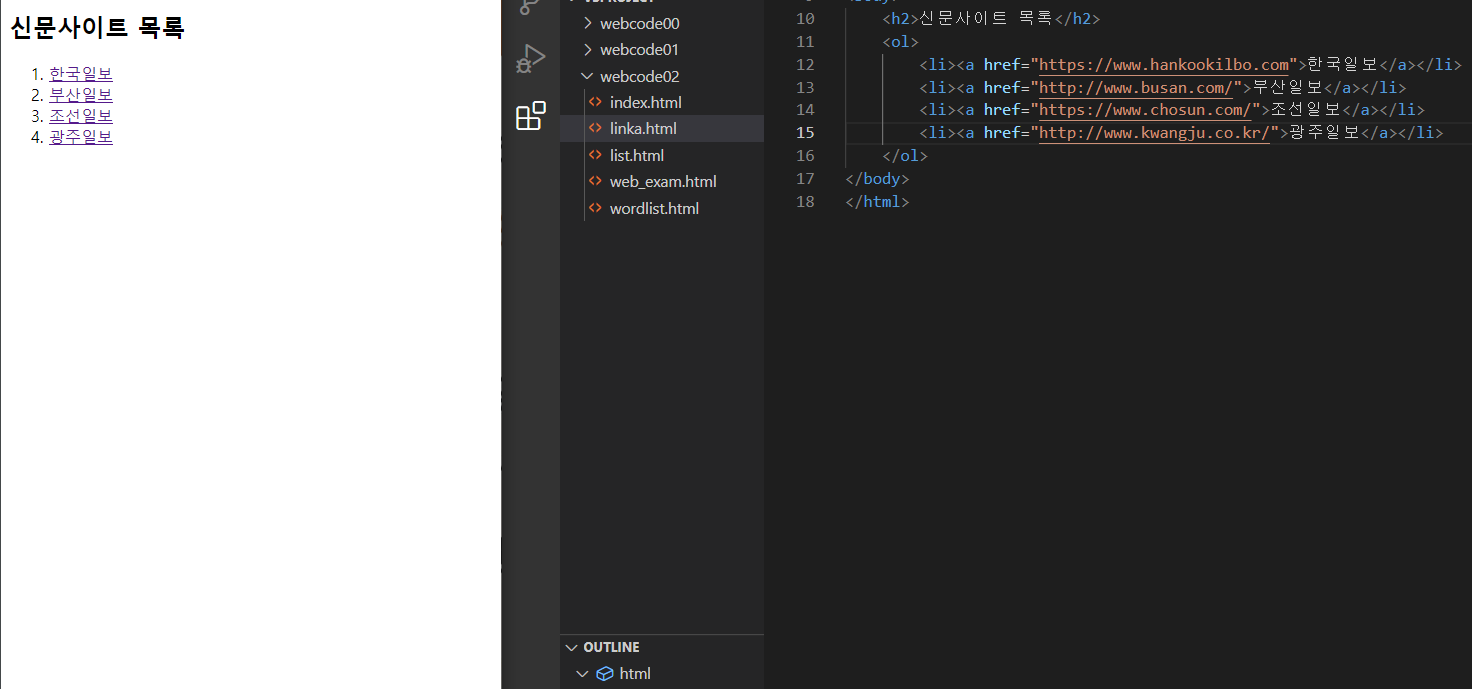
-링크걸기

<li><a href="링크">출력내용</a></li>
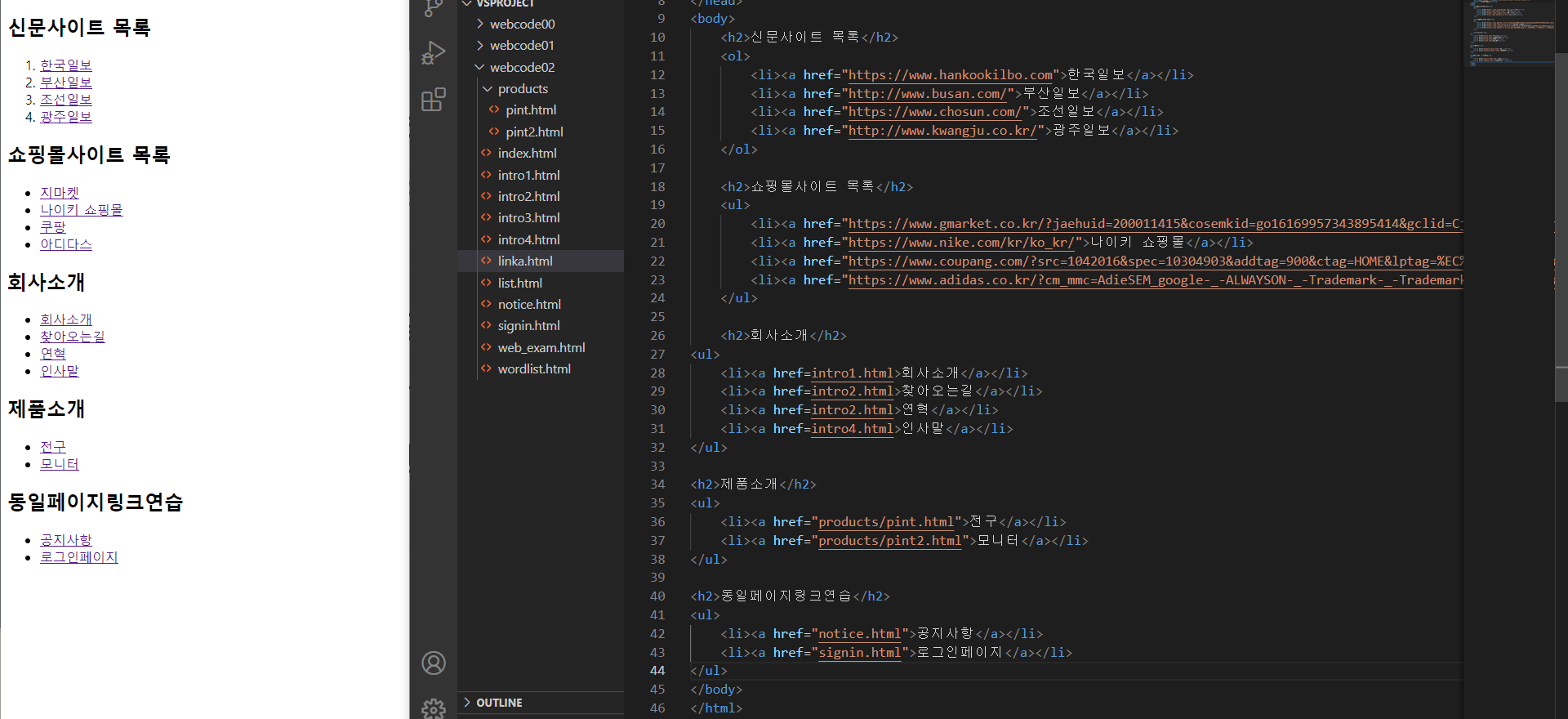
<동일한 사이트에서 다른 사이트 접속>

링크 하루종일넣었네
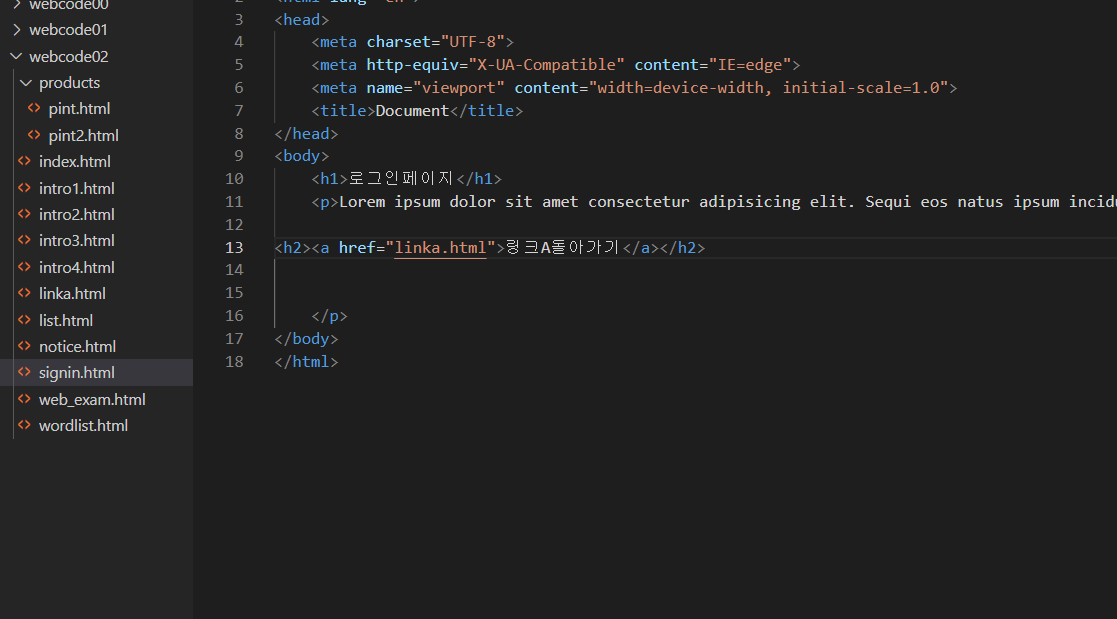
링크 걸기 - 동일한 폴더, 자식폴더, 손자폴더, 부모폴더, 할아버지폴더


동일폴더이기 때문에 저렇게
-새창에서 링크 열기
<a href="주소" target="_blank">출력내용</a>
<링크>
1. 타사이트 도메인 연결 경우
2, 동일한 사이트 내에서 연결 경우 =
디렉토리-루트폴더, 자식폴더, 부모폴더
3.새 창을 열어서 페이지를 연결 경우=
target="_blank"
<다자인 기획>
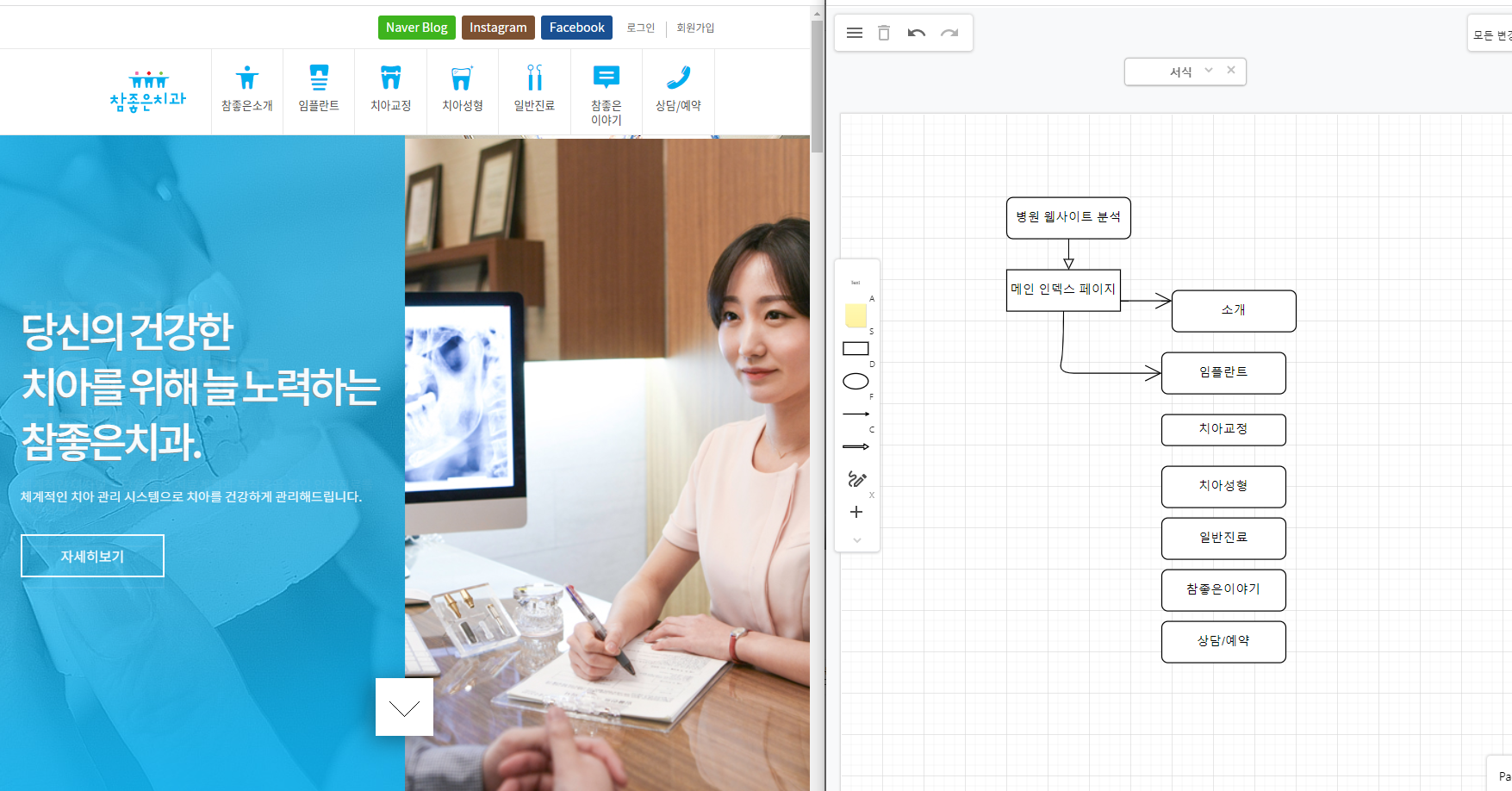
-벤치마킹 : 순서도 (플로우차트)
연습 draw.io 다이어그램
ppt도 가능
+본인이 구현 가능한 사이트 선별

<연습과제>
ㄱ, 레시피 소개 페이지
ㄴ. (추천주제) 쇼핑몰, 주문사이트 (배민), 기업홈페이지
1. 3개 웹사이트 벤치마킹 - 링크, 간략 특징 (목록)
(자유주제) - 관심-게임,개발
2, 3개 웹사이트 벤치마킹 - 링크, 간략 특징
'학원 > 웹' 카테고리의 다른 글
| ♧9/23웹[html]폼태그/폼컨트롤의종류-아이디비번,로그인,가입인사,다중택일버튼/선택박스벨류/체크,셀렉트박스/날짜선택/달력/파일첨부/정보/토글 (0) | 2022.09.23 |
|---|---|
| ♧9/22 웹 [html] 동일페이지내연결(맨위로 맨아래로)/스크롤부드럽게/테이블태그-행,셀,합치기,색깔넣기/이미지-삽입,옳은저장,설명 (4) | 2022.09.22 |
| ♧9/20 웹 [html] (태그, Id, class) (2) | 2022.09.20 |
| ♧9/19 웹수업 (live server, 시맨틱마크업태그, 주석단축기, 예약문자, 아이콘삽입) (0) | 2022.09.19 |
| ♧9/16 [웹] 기본 용어 , 개발환경 세팅, vs코드 주석달기, 기본코드, html (이론) 웹표준, 웹2.0, 문서구조화) (0) | 2022.09.16 |



