
<동일페이지 내에서 연결 (스크롤해서 볼 정도로 길 때 저절로 맨끝 맨위까지 올리고내리고 하는 링크>
href="#아이디"
<body>
<h2>
<a href="#bottom">맨 아래로 가기</a>
</h2>
<h2 id="top">신문사이트 목록</h2>
<ol>
</ol>
<h2>쇼핑몰사이트 목록</h2>
<ul>
<li><a href="https://www.gmarket.co.kr/?jaehuid=200011415&cosemkid=go16169957343895414&gclid=CjwKCAjwyaWZBhBGEiwACslQo2muF71aC1wN99uho5u05RYnXFgCI8Tv44SXrdQb4cfLUktTO5ZxghoCxXAQAvD%5FBwE">지마켓</a></li>
</ul>
<h2>회사소개</h2>
<ul>
<li><a href=intro1.html>회사소개</a></li>
<li><a href=intro2.html>찾아오는길</a></li>
<li><a href=intro2.html>연혁</a></li>
<li><a href=intro4.html>인사말</a></li>
</ul>
<h2>제품소개</h2>
<ul>
<li><a href="products/pint.html">전구</a></li>
<li><a href="products/pint2.html">모니터</a></li>
</ul>
<h2>동일페이지링크연습</h2>
<ul>
<li><a href="notice.html">공지사항</a></li>
<li><a href="signin.html">로그인페이지</a></li>
</ul>
<ul>
<h2 id="bottom">새창에 타사이트링크 연습</h2>
</ul>
<h2>
<a href="#top">맨 위로 가기</a>
</h2>
</body>
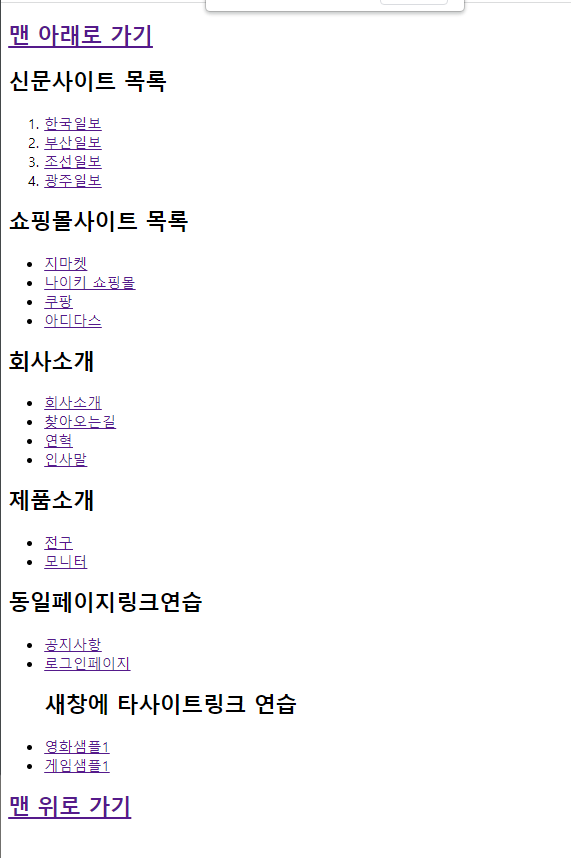
결과

글자 크게 해놓고 맨위 맨아래 버튼 누르면 저절로 이동된다
+

부드럽게저절로 내려가는 스타일코드

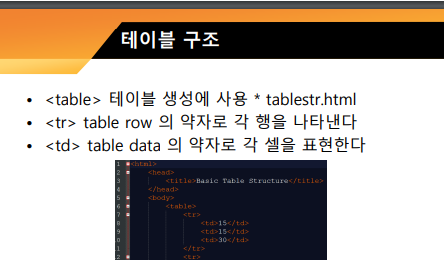
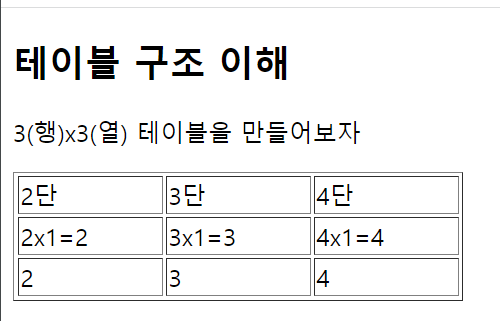
#테이블 생성 태그, 테이블의 행 태그. 테이블의 셀 태그
<코드>
<table border="1" width="300">
<tr>
<td>2단</td>
<td>3단</td>
<td>4단</td>
</tr>
<tr>
<td>2x1=2</td>
<td>3x1=3</td>
<td>4x1=4</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<결과>

<달력모양 테이블 만들기 기초>
<h2>달력모양 테이블</h2>
<p>2022년 9월 달력 (행6 x 열7)</p>
<table border="1" width="300">
<tr>
<td>일</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td>토</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td></td>
</tr>
</table>
</body>
결과

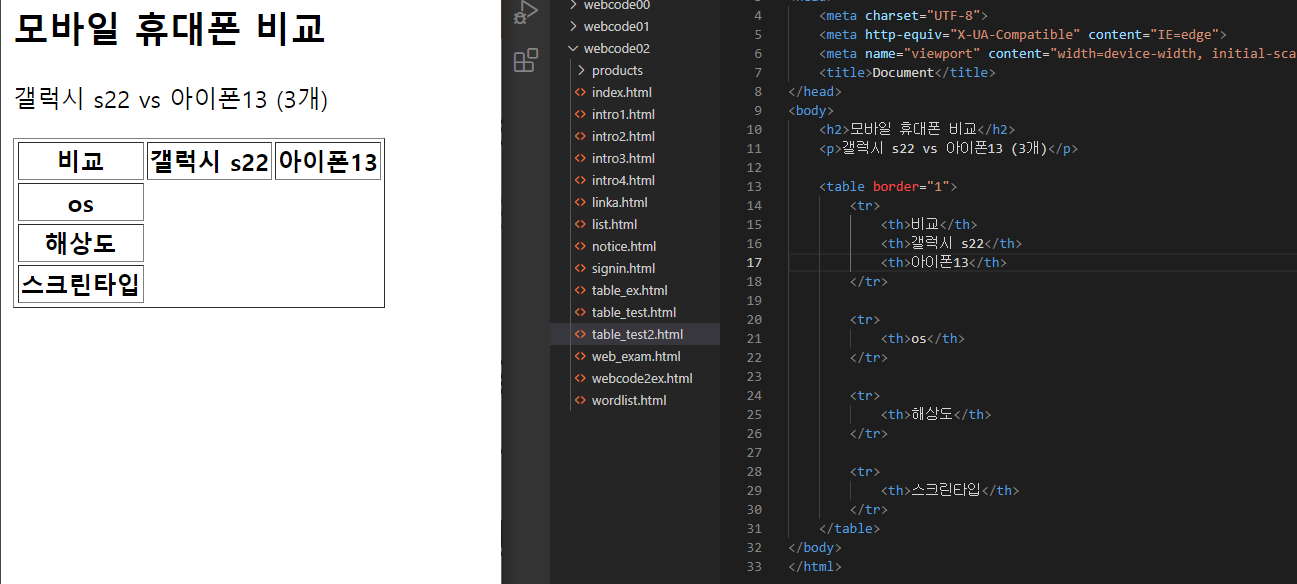
코드
<h2>모바일 휴대폰 비교</h2>
<p>갤럭시 s22 vs 아이폰13 (3개)</p>
<table border="1">
<tr>
<th>비교</th>
<th>갤럭시 s22</th>
<th>아이폰13</th>
</tr>
<tr>
<th>os</th>
</tr>
<tr>
<th>해상도</th>
</tr>
<tr>
<th>스크린타입</th>
</tr>
</table>
->
<tr>
<th>비교</th>
tr을 쓰면 글자가 두꺼워진다 아래처럼
결과

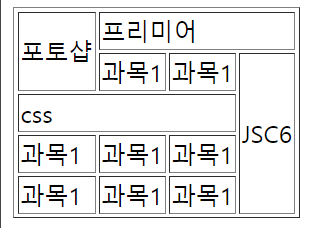
테이블 합치기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">포토샵</td>
<td colspan="3">프리미어</td>
</tr>
<tr>
<td>과목1</td>
<td>과목1</td>
<td rowspan="4">JSC6</td>
</tr>
<tr>
<td colspan="3">css</td>
</tr>
<tr>
<td>과목1</td>
<td>과목1</td>
<td>과목1</td>
</tr>
<tr>
<td>과목1</td>
<td>과목1</td>
<td>과목1</td>
</tr>
</table>
</body>
</html>
결과

하하 재밌다
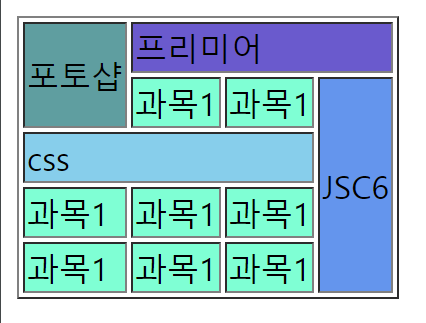
<색깔넣기>
-
<tr bgcolor="green">
<td>과목1</td>
<td>과목1</td>
<td>과목1</td>
</tr>
-
<td bgcolor="pink">과목1</td>
나는 css로 색을 넣어봤다.
<style>
#포토샵 {
background-color: cadetblue;
}
#프리미어 {
background-color: slateblue;
}
#과목1{
background-color: aquamarine;
}
#JSC6{
background-color: cornflowerblue;
}
#css{
background-color: skyblue;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td div id="포토샵" rowspan="2">포토샵</td>
<td div id="프리미어" colspan="3">프리미어</td>
</tr>
<tr>
<td div id="과목1">과목1</td>
<td div id="과목1">과목1</td>
<td div id="JSC6" rowspan="4">JSC6</td>
</tr>
<tr>
<td div id="css" colspan="3">css</td>
</tr>
<tr>
<td div id="과목1">과목1</td>
<td div id="과목1">과목1</td>
<td div id="과목1">과목1</td>
</tr>
<tr>
<td div id="과목1">과목1</td>
<td div id="과목1">과목1</td>
<td div id="과목1">과목1</td>
</tr>
</table>
</body>
</html>
결과

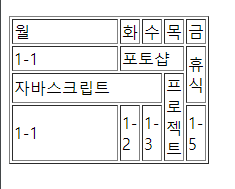
이런식으로 따로다로 줄 수도 있는데 결과는
<table border="1" width="200px">
<tr>
<td width="900px">월</td>
<td>화</td>
<td>수</td>
<td>목</td>

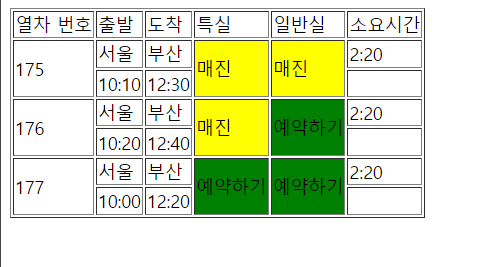
과제
<style>
#매진{
background-color: yellow;
}
#예약하기{
background-color: green;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>열차 번호</td>
<td>출발</td>
<td>도착</td>
<td>특실</td>
<td>일반실</td>
<td>소요시간</td>
</tr>
<tr>
<td rowspan="2">175</td>
<td>서울</td>
<td>부산</td>
<td div id="매진" rowspan="2">매진</td>
<td div id="매진" rowspan="2">매진</td>
<td>2:20</td>
</tr>
<tr>
<td>10:10</td>
<td>12:30</td>
<td></td>
</tr>
<tr>
<td rowspan="2">176</td>
<td>서울</td>
<td>부산</td>
<td div id="매진" rowspan="2">매진</td>
<td div id="예약하기" rowspan="2">예약하기</td>
<td>2:20</td>
</tr>
<tr>
<td>10:20</td>
<td>12:40</td>
<td></td>
</tr>
<tr>
<td rowspan="2">177</td>
<td>서울</td>
<td>부산</td>
<td div id="예약하기" rowspan="2">예약하기</td>
<td div id="예약하기" rowspan="2">예약하기</td>
<td>2:20</td>
</tr>
<tr>
<td>10:00</td>
<td>12:20</td>
<td></td>
</tr>
</div>
</table>
</body>
</html>
결과

<이미지>
<img src="/images/cat.jpg"
alt="고양이" title="마우스업-글자보임">
alt= 사진이 깨질 경우 사진에 대한 설명
title=마우스 올릴 시 쓴 글자 상자 뜸
실습
<h2>이미지넣기</h2>
<p>
<img src="images/까마귀.gif" alt="까마귀" title="까마귀입니다"
align="baseline">
북반구에 살고 있는 새의 한 종류입니다.
</p>
결과 

-올바른 포맷으로 저장한다
(jpg, gif, png포맷)
사진 포멧은 png를 많이 쓴다.
-올바른 크기로 저장한다 (웹사이트에 표시할 동일한 크기로 저장한다
- 올바른 해상도 사용 (대부분 컴퓨터가 1인치당 72픽셀)
<그림 이미지에 설명 넣는 태그 , 그림과 설명이 많을 경우 한데 묶는 태그>
<p>이미지와 설명</p>
<div>
<figure>
<img src="images/수달가족.jpg" alt="수달가족">
<figcaption>수달들이 사이좋게 자고있다.</figcaption>
</figure>
<figure>
<img src="images/수달가족.jpg" alt="수달가족">
<figcaption>수달들이 사이좋게 자고있다.</figcaption>
</figure>
</div>

과제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<img src="images/제목.gif" alt="">
</h1>
<img src="images/진짜초콜렛.jpg" alt="">
<figcaption>간단하고 맛있는 초콜릿 케잌 요리법.</figcaption>
<h4>상세요리법</h4>
<img src="images/스프.jpg" alt="">
<img src="images/콩.jpg" alt="">
<img src="images/납작빵.jpg" alt="">
</body>
</html>

'학원 > 웹' 카테고리의 다른 글
| ♧9/26 웹 [css] (라벨과 폼컨트롤연결, 직원정보작성폼, css, 스타일폴더, 포폴만들때참고사항, 메뉴구조도) (1) | 2022.09.26 |
|---|---|
| ♧9/23웹[html]폼태그/폼컨트롤의종류-아이디비번,로그인,가입인사,다중택일버튼/선택박스벨류/체크,셀렉트박스/날짜선택/달력/파일첨부/정보/토글 (0) | 2022.09.23 |
| ♧9/21 웹[html] (리스트태그, 리스트정의태그, a태그(링크걸기), 동일폴더와 부모자식폴더, 새창에서링크열기, 디자인기획팁, 과제) (2) | 2022.09.21 |
| ♧9/20 웹 [html] (태그, Id, class) (2) | 2022.09.20 |
| ♧9/19 웹수업 (live server, 시맨틱마크업태그, 주석단축기, 예약문자, 아이콘삽입) (0) | 2022.09.19 |



