<CSS 선택자 종류>
<자주 나오는 선택자>
- *{} = 페이지 내의 모든 요소를 대상으로 한다.
- 태그(타입) 선택자 = h1, h2, h3 (등) {} = 요소를 대상으로 한다.
- 아이디 선택자 = #happy {}
- 클래스 선택자 = .happy {}
<많이 나오지 않지만 알고 있어야 할 선택자 종류>
- 태그 안 직속 태그 = 자식태그 <-> 부모태그
:부모태그 > 자식태그 {}
- 태그 안 무조건 아래 있는 태그 = 자손태그 <-> 조상태그
:조상태그 자손태그 {}
-같은 레벨의 태그 중, 자신의 다음 태그 = 인접형제
: 기준태그 + 인접형제태그 {}
-같은 레벨의 모든 태그들 = 일반형제
: 기준태그 ~ 일반형제태그 {}

<style>
.wrapper {
background-color: aquamarine;
}
#logo {
background-color: cadetblue;
}
#titles{
color: blue;
}
.title2{
color:blueviolet;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="logo">
<img src="사진자료.png" alt="">
</div>
<div id="titles">
<h2 class="title1">타이틀1</h2>
<h2 class="title2">타이틀2</h2>
<h2 class="title3">타이틀3</h2>
</div>
</div>
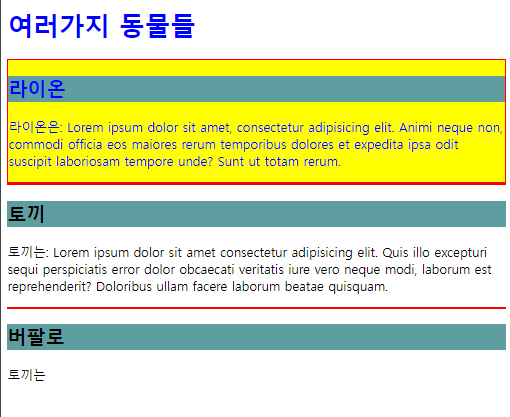
결과

<자식태그 글자색 변경>
코드

결과

위아래 이어진거임
결과

<색상 관련 css 속성>
ㄱ. color : 색상값 (4가지)
1. 색상명 = red, yellow
2. rgb = (0, 0, 0)
3. 헥사코드 = #646464
4. hsla = (각도, %, %, 0-1); <--쓰진 않지만 개념상 알아두세요.

내가 원하는 색을 포토샵 색상에서 우측 하단 정보들중 하나 입력해서 바꿀 수 있다.
헥사코드가 제일 편하네.
.
.
.n00{
}
</style> (------>개노가다)(이거도 개 노가다 어제 공부한 배열이랑 함수로 분명 간단화 시킬수 있을거야... )
결과나름 깔끔ㅎ 선생님이 보여주신 예제랑 똑같이 생겨서 맘에듦ㅋㅋ
<과제>
.
.
.
(색깔7까지)
결과
<폰트 넣는 법>
코드 결과
(여기서 폰트는 다운받아서 윈도우 - font 에 저장해둬야한다.)
+
<style type="text/css">
#제목1, #내용1{
font-family: Georgia, 'Times New Roman', Times, serif
}
div{
font-family: 'Courier New', Courier, monospace
}
</style>
</head>
<body>
<h1 id="제목1">This is title</h1>
<p id="내용1">컨텐츠 내용입니다 안녕하세요 방가워요 다음에 만나요!</p>
<div>
<h1>Window-Font:) font-family NICE!!</h1>
<P>Lorem ipsum dolor sit amet consectetur adipisicing elit. Architecto explicabo temporibus hic at placeat unde itaque neque odio quos, eligendi nostrum dolore perferendis, deserunt cum veniam deleniti consectetur molestias obcaecati.</P>
</div>
</body>
결과

<좀 더 사용하기 편한 폰트 사이트에서 폰트 가져오기>
1. 오른쪽에 웹폰트로 사용 복사해서 스타일 태그 안에 넣기
2. 맨 위에font-family: 'GmarketSansMedium';
이 부분을 폰트 지정란에 넣기.
다운받지 않고도 쉽게 할수있지요?
결과



















