😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊
ㄱ. width : 픽셀 (포토샵- 고정값)
1. %비율 (부모요소가 얼마냐에 따라 바뀔 수 있다.)
ex) - 부모요소= 100px
=> 50% 지정 : 500px
부모요소 1200px
=> 50% 지정 : 600px
- 자식 - 손자 (50%) = 250px
ㄴ. height : 픽셀
ㄷ. min-width : 최소값
= 화면이 작아지다가 지정픽셀 까지 내려가면 더이상 작아지지 않는다.
ㄹ. max-width : 최대값
ㅁ. overflow: scroll; (상자 벗어나면 스크롤)
overflow: auto; (상자 벗어나지 않으면 스크롤 없고 벗어나면 스크롤 보여줌.)
over flow: visible; (상자 벗어나면 끝) - 기본값
ㅂ. border : 테두리 안 컨텐츠
1. border-width: 고정값 픽셀--------2px=> 상하좌우 동일두께
--------5px 10px;
==> 상하 5 좌우 10
------2px 4px 6px 8px;
상 애서 시작하는 시계방향
border-top-style
border-top-width
bottom.. 등등 한쪽면만 주기
ㅅ. padding : 테두리 사이 컨텐츠
ㅇ. margin : 테두리 밖
<상하/좌우 테두리값 주기>상하 5px 좌우 10px 결과
<상 부터 시작해 시계모양대로 설정되는 테두리 라인>
tkd
<박스를 벗어나는 글씨>



<테두리 종류>
-인라인 블록



<클래스 만들 때 꿀팁>
div.html 엔터 =>
<div class="pages">
</div>
과제

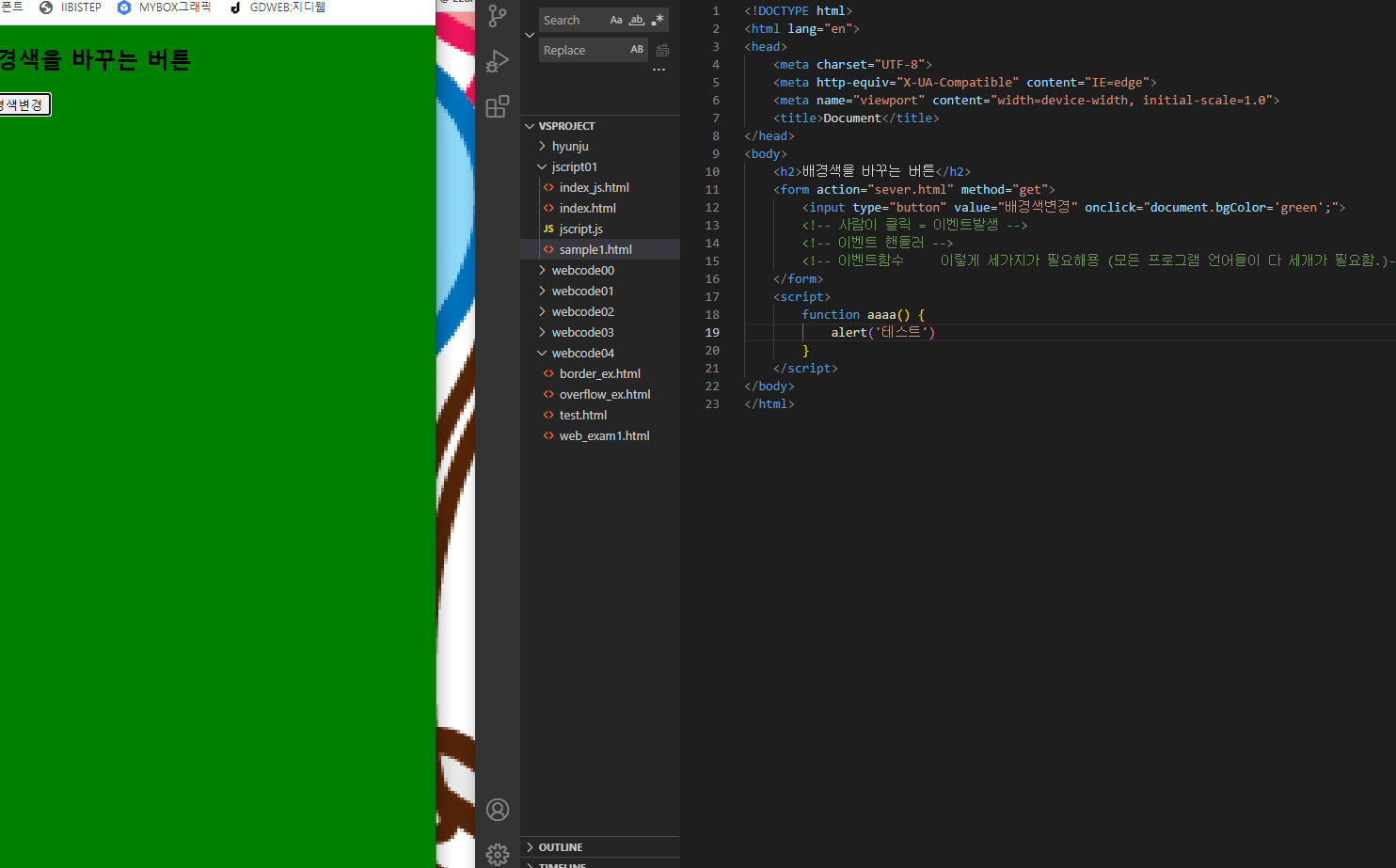
<도큐먼트란?>
색깔 설정, 글씨를 쓰거나 뭘 감지를 하거나 하는..
함수들이 모여있는 곳.
이와같이 자바스크립트는 명령을 모으는 것이다. (명령모음)
<배경색 바꾸는 버튼>



<배경색변경 / 원래색으로 변경 버튼>


- 이벤트가 발생되는 onclick
- function hide() {함수 = 컴퓨터에들어오는 정보가 있어야 움직인다.
사용자가 무언가를 움직이면 그 이벤트에 맞는 코드를 넣고 기능에 맞는 코드를 넣어주는것 (여러개면 함수)
<이미지를 사라지게 하는 버튼>











