h1+p+p+ {}
<h1>
<p>
<p>
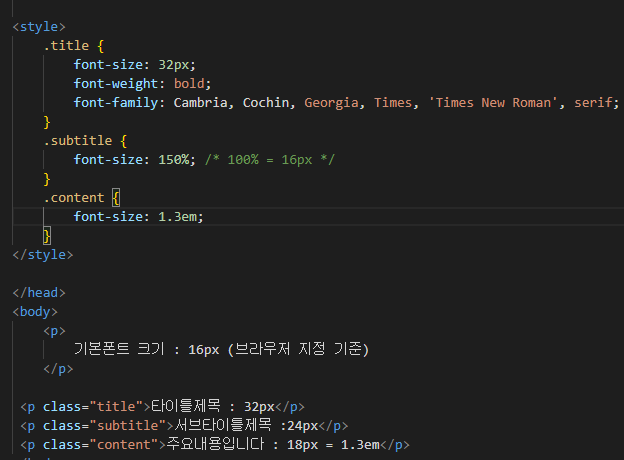
<폰트>
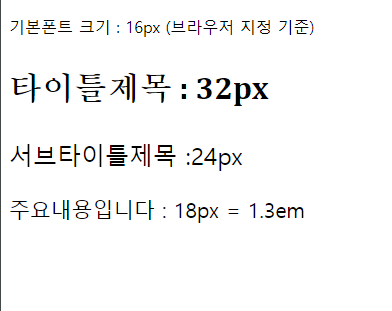
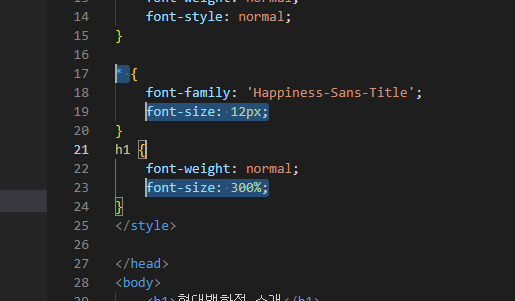
- ㄱ. 폰트의 기본 크기는 16픽셀이다.
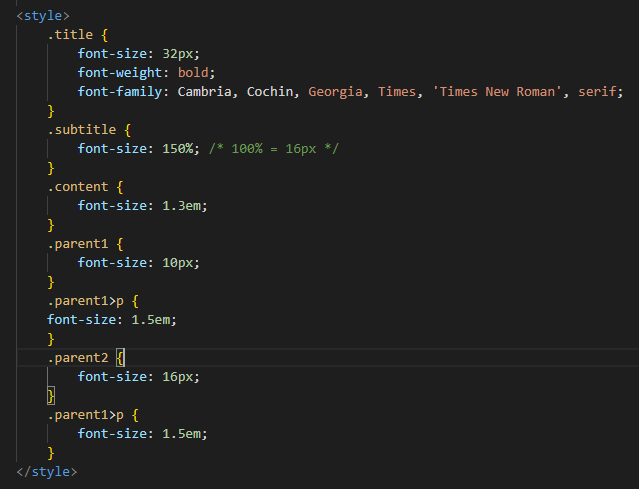
- ㄴ. font-sive: 크기
1. px =고정값. 포토샵에 정한 고정값
2. % = 비율 200% 50% 절반
3. em = (16px = 1em) .
(ex.18px=1.3em
23px=1.5em)
단점 : 복잡
-ㄷ. font-weight : 폰트 굵기 <-- <b> 대신 사용
1. bold
2. normal
3. bolder (900) > bold (700)
-ㄹ. style : 기울림 <-- <i> 대신 사용
1. italic
2. normal
-ㅁ. (미국, 유럽계) text-transform : 대/소문 변환
1. uppercase
2. lowcase
3. capotalize
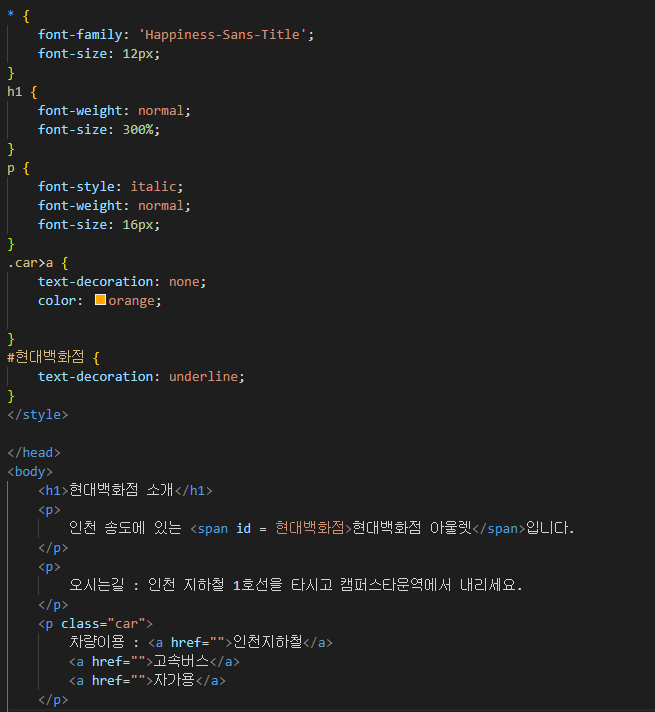
-ㅂ. text-decoration : 밑줄
1. underline
2. none
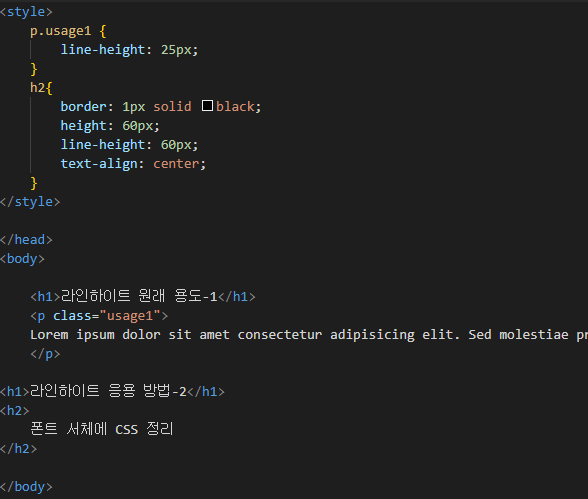
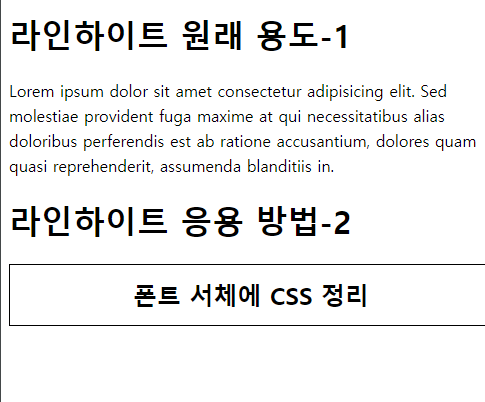
-ㅅ. line-height : 행 간격 - 가독성 좋아짐. (꽤많이나옴)
1. 권장 행 간격 : 1.4~1.5
2. 상하 정렬에 응용할 수 있다.
-ㅇ. letter-spacing : 글자 간격
-ㅈ. text-align : 정렬
1. center
2. right left
3. justify
-ㅊ . vertical-align : 수직정렬
1. middle , top, bottom
-ㅋ . text - indent : 들여쓰기
1. 20px
2. 창 밖으로 글자가 숨은 듯한 효과

기본 폰트 사이즈 정해두고 .. 퍼센트 올려서 조절할 수도 있다.

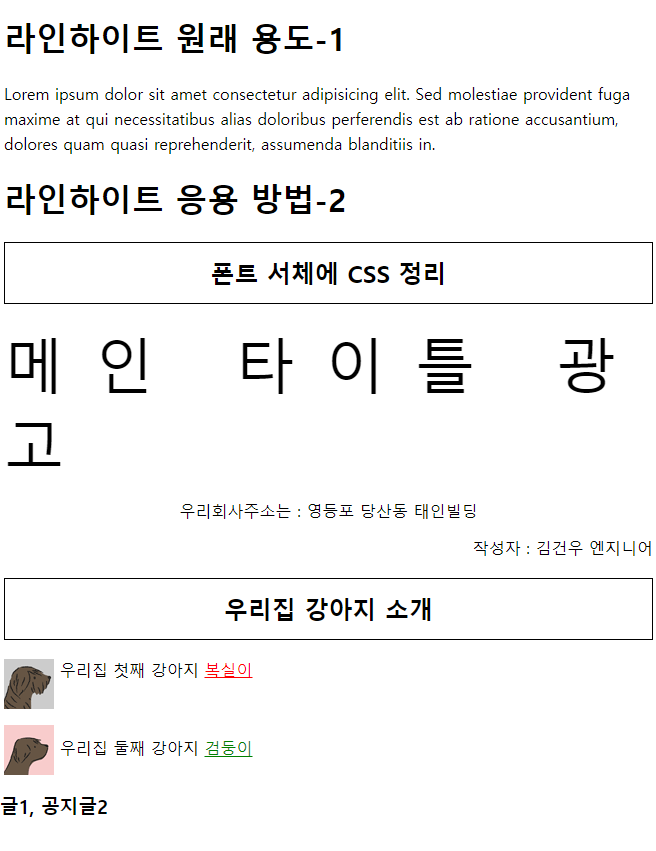
line-height: 60px; = 한줄만 가능
text-align: center; = 자주 나온다.

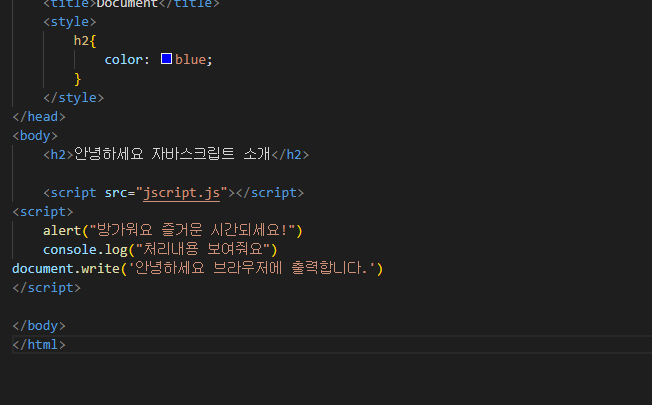
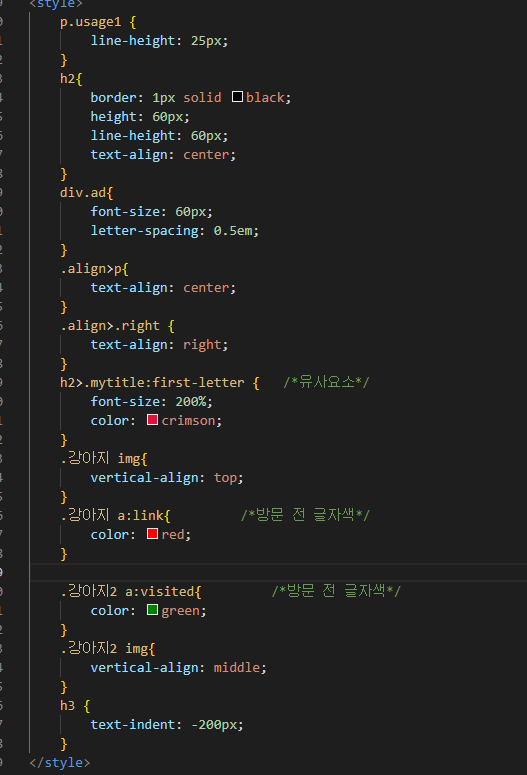
페이지 전체 코드



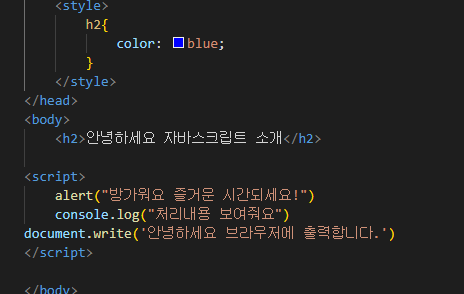
<자바스크립트>



<자바스크립트>
소개.
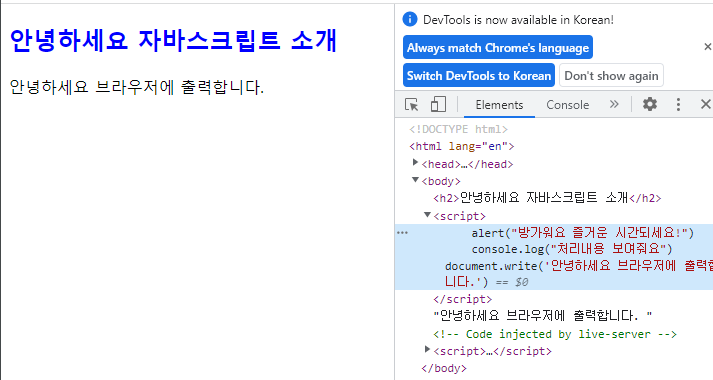
ㄱ. 브라우저 안에 자바스크립트 처리엔진이 해석해서 동작한다.
2. index.html 안에 <head> 안(in) 가능 , </body> 앞 가능.
<script>
alert("hello world")
</script>