3. 과제
ㄱ. 1번과제 position: 2단 레이아웃
ㄴ. 2번과제 8개의 사각형으로 도넛모양
ㄷ. 3번과제 템플릿 만들기 <-이거 해야됨.
7장 HTML5 레이아웃 및 다양한 컨텐츠
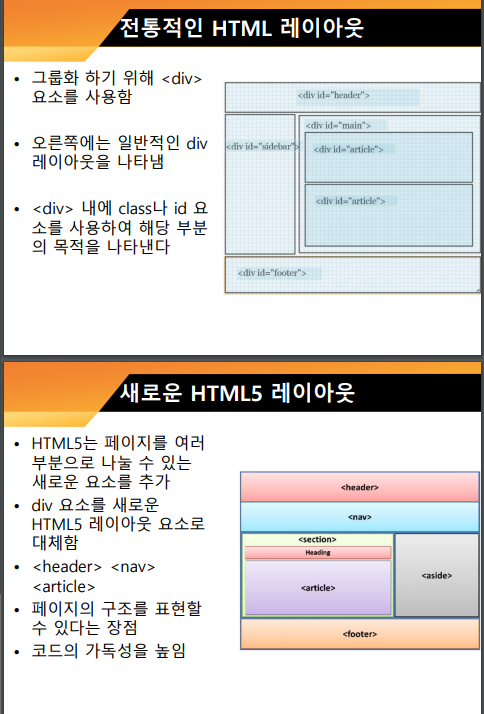
1. html5에서 레이아웃 관련 태그 - 포토샵 레이아웃 (사이즈, 배치)
ㄱ. 헤더 - <header>
푸터 - <footer>
ㄴ. 메뉴바 - menu
ㄷ. 본문내용 - <section> 복수일경우 : <div>
ㄹ. 사이드메뉴 - <aside>
2, 들어갈 수 있는 컨텐츠
ㄱ. 글자 (폰트 속성) = > 타이포그라피
1ㅣ 포폴 전에 폰트 정해야됨-(보통 2~3개 포폴.)
EX. 나눔스퀘어
ㄴ. 이미지 (색상 라운드, 크기 등)
나눔 스퀘어 라운드
내용 -타후마
2
ㄴ. 이미지(색상, 크기 등)
1 대표색상 - 베리베리 색상,,(보라색, 오랜지 ㅡ,회색)
그린 노랑
2. 사진 -검색 1000 픽셀 이상/ 이상 10ppx
3. 아이콘 (따 그려야됨) or 일러 , 폰트어썸, 플랫아이콘
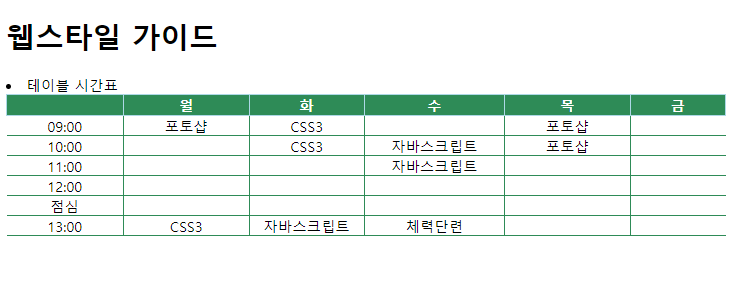
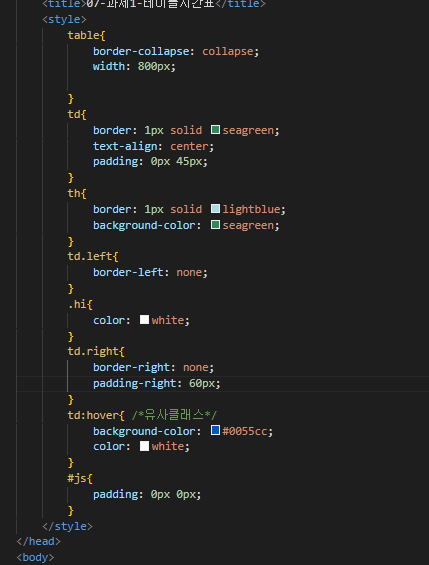
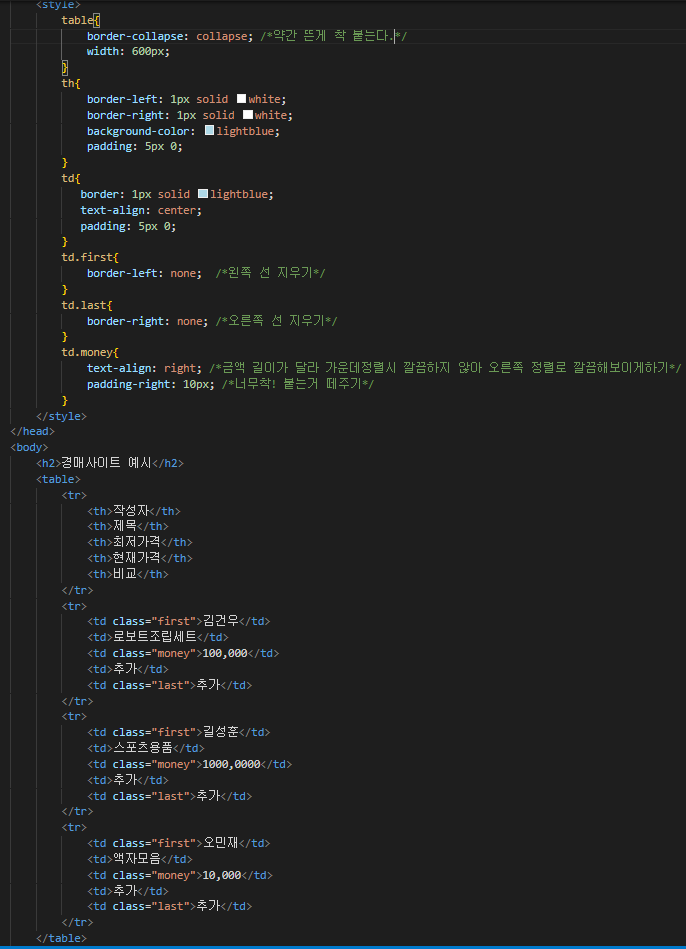
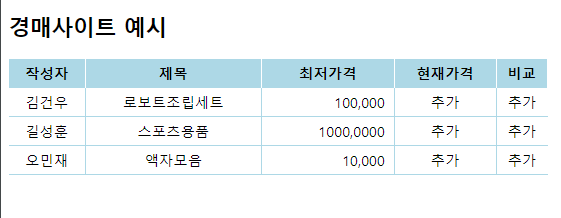
ㄷ. 테이블 (게시판, 한글파일안에 데이터파일 => 표)
1. th - background-color 대표색상
2. td - background-color white
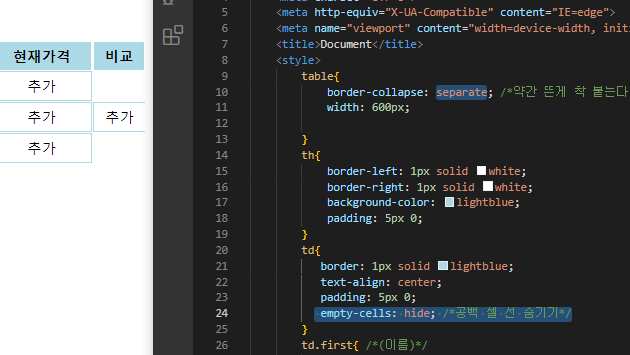
3. 선 색을 넣되 border collapse : collapse
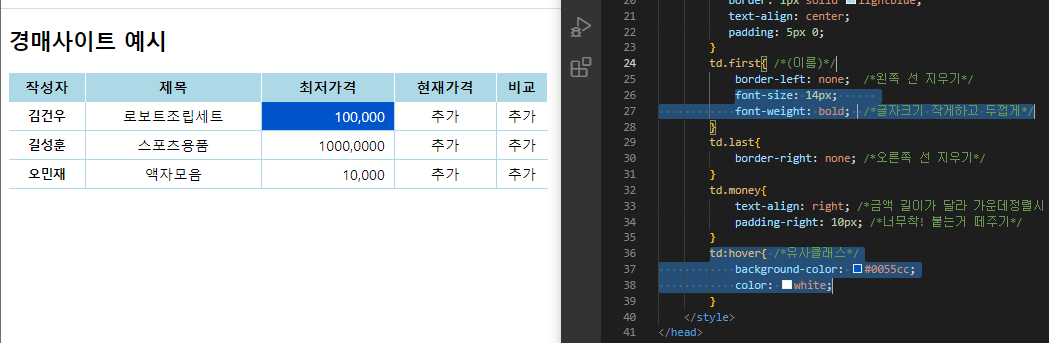
4. 정렬 - 기본적으로 어라인센터 하되, 숫자 - 오른쪽 (수치가 달라 길이 다르면 깔끔하지않으니)
5. 여백 - 위아래 패딩 주기
6. 추가사항
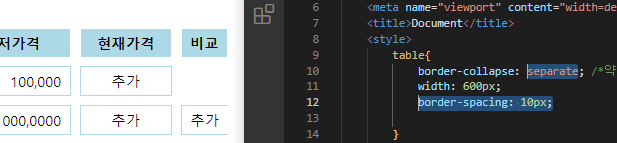
a. border-collapse : seperate
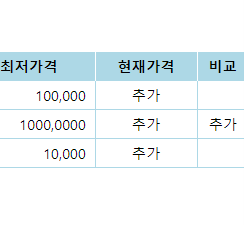
b. empty-cells : hide , show
c. border-spacing : 숫자
ㅁ. 시만택 마크업 추가정리
1. figure, figuacaption
03. 메뉴구조도 설계
ㄱ. 데스크탑 - 순서도형태 그리고
ㄴ. 모바일형태 - 단순한 모바일화면에 기능
수목금
1. 자바스크립트 문법
ㄱ. 변수
ㄴ. 연산자
ㄷ. 조건문
2. CSS3 - 레이아웃, 테이블
ㄱ. 원페이지 형태
ㄴ. 2단 레이아웃

-계속 내가 새로운걸 만드는 것보다 틀에 따라 약속대로 태그를 정하는게 낫겠찌요? 하하
(원활한 커뮤니케이션)
-


+추가

재밌다
+


콜롭스로 할경우 안먹음!

-과제