ㄹ. float : none; 원래대로 돌리기



선생님 타자너무 빨라요
일단 바디는 이렇고

내가 쓴 스타일태그

쌤이 쓴 태그

-유동적으로 움직이게 바꾸기

이러면 페이지 옆구리 잡고 늘리고 줄이면 그에맞춰 길이가 알아서..


여쭤볼거
1. 아까 3단 레이아웃 푸터에 뭐.. <- div 를 제대로 안닫아놨음!!!
2. 씽크에 어디에 저번 과제 코드 올려주셨는지 <-


해상도에 따른. 화질이 으악!
width 수치를 없애면

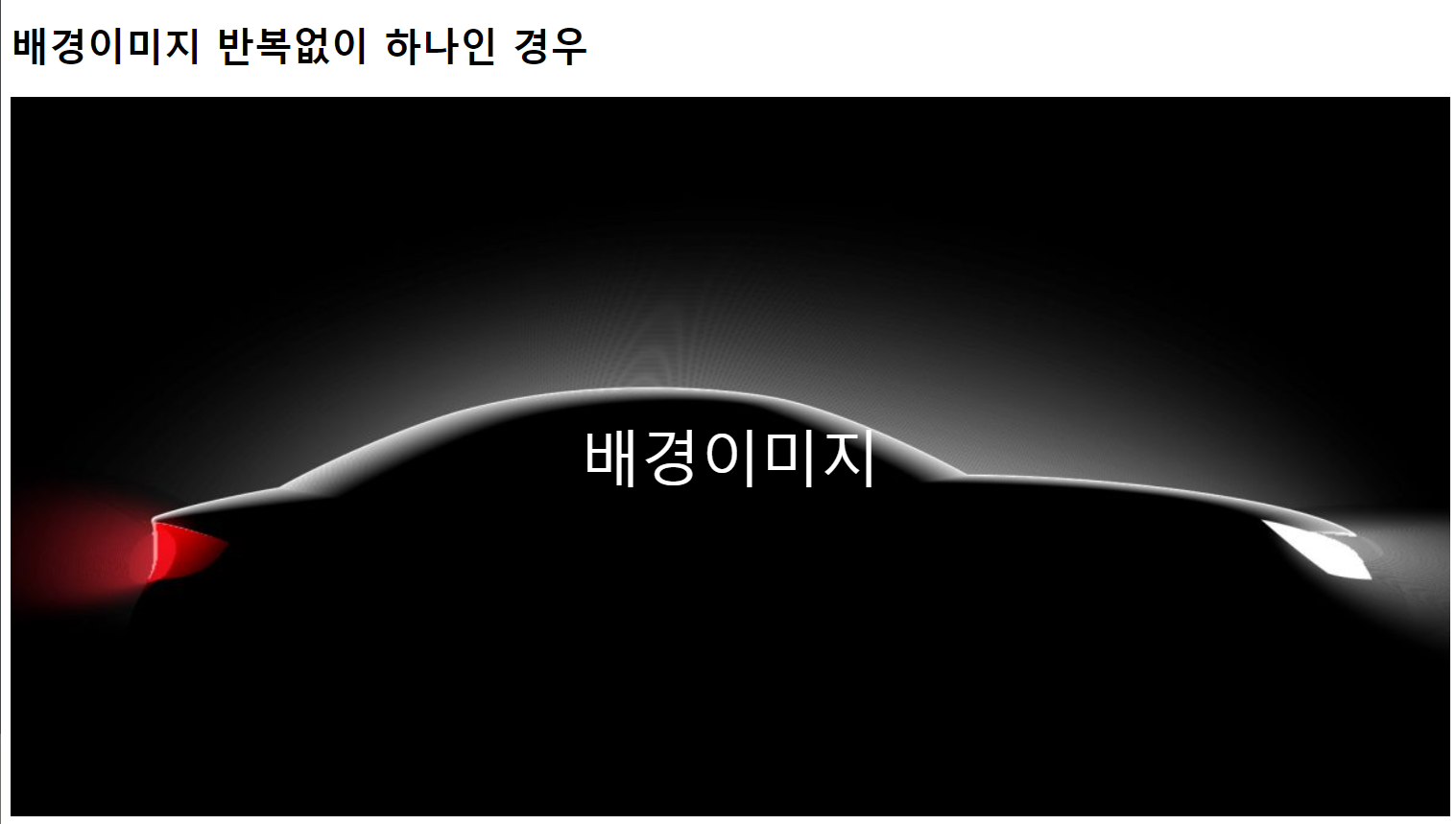
<백그라운드에 사진넣기>

<자동차배경..에 글자 사방으로 가운데정렬>


<과제>

이거 만드는거 하는중인디

초록색 저거는 하이트 height 를 줘야함.
-과제 내가 만든 결과물

li{
list-style-type: none;
background-color: darkcyan;
margin: 5px 0px 5px 20px;
height: 35px;
width: 75%;
line-height: 35px;
padding-left: 10px;
}
.column{
width: 45%;
float: left;
}
.box2{
background-color: forestgreen;
height: 243px;
border-top: 2px solid orangered;
border-right: 2px solid orangered;
border-bottom: 2px solid orangered;
}
ul{
padding: 0;
}
.done{
padding-left: 40px;
}
.box1 {
border-top: 2px solid orangered;
border-left: 2px solid orangered;
border-bottom: 2px solid orangered;}
.todo{
padding-left: 20px;
}
</style>
</head>
<body>
<h1>To-do List</h1>
<div class="boxall">
<div class="column box1">
<h2 class="todo">To-do</h2>
<ul>
<li>Things 1</li>
<li>Things 2</li>
<li>Things 3</li>
<li>Things 4</li>
</ul>
</div>
<div class="column box2">
<h2 class="done">Done</h2>
</div>
</div>
</body>
테두리 선 넣을 때 굉장한 노가다를 .. 그런데 이것을 선생님이 다른학생분 알려주실때 들은건데
클리어보스, 오버플로우 오토를 사용하라면서 .. 플롯쓸때 이 두개를 꼭 기억하고 뭔가 상태 이상하면 해보라고 하셨다.
✨플롯 사용시 중요!✨
플롯 줄때 항상 기억할 것! =>
클리어보스, 오버플로우 오토
(이전 글에서 가져왔는데 똑같은 얘기임)
<<<<플롯속성 썼을 때 상태 이상하면 꼭 체크>>>>
ㄷ. 다단 컨텐츠 높이나 너비가 다른 경우
다른 컨텐츠가 걸리는 경우 발생시
1. clear : both; /*걸리는 태그*/
ㄴ 부모요소 있을 때 사용하면 부모요소 밖에 그림이 그려진다.
2. overflow:auto; /*부모요소에 넣어주기*/
ㄷ.html 폼 원래대로 돌리기
<자바스크립트>
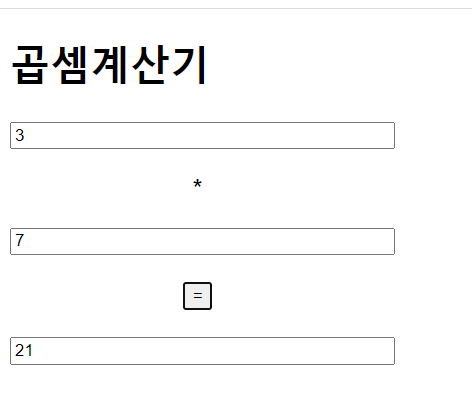
- 곱셈계산기 만들기
스타일태그



-똑같은 방식으로 문자열 합치기 (내가한거)


<선생님이 알려주신 코드>


똑같이 따라쓴거같은데 안되길래 콘솔창 봤더니
tit2; 를
tlt2; 로 써놨더라
참나 왤케 비슷하게 생긴거야? 콘솔창 짱이다.
아맞다. 어제꺼 서울대병원


결과




