❤❤ 중요
06장 포지션 소개
1. 포지션
ㄱ. 각 태그들은 기본위치 static - 고유한 위치를 가짐
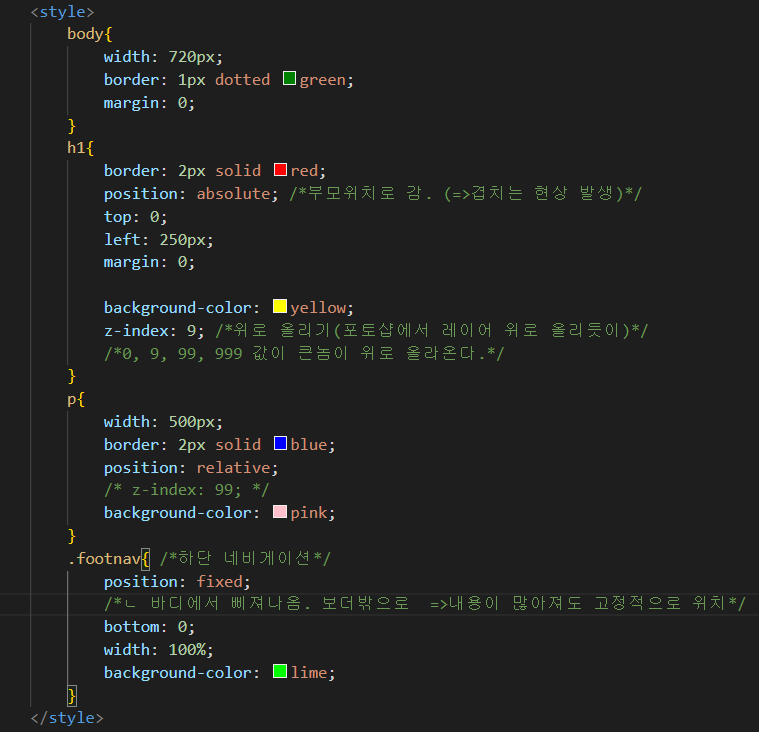
❤❤1. position : stactic
ㄴ. position : relative
1. 현재 자기 위치를 기준으로 이동이 가능해진다.
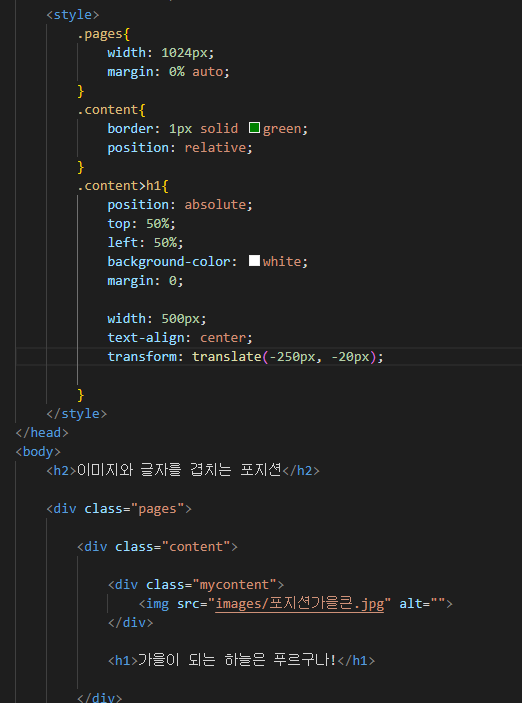
ㄷ.❤❤ position : absolute
1. 부모 위치를 기준으로 이동 가능.
2. 같은 부모요소 안에 있는 태그들끼리는 겹칠 가능성이 높다.
=> 겹치는 효과로 활용할 수 있다.
ㄹ. 주의사항
부모요소가 body라면 상관이 없는데,
부모요소가 body가 아닌 다른 태그라면 (div)
div에 relative 포지션을 주어야 한다.
ㅁ.❤❤position : fixed
1. 브라우저 기준으로 이동.
ㅂ. 겹치는 경우 높이 우선순위 정하기
1. z-index : 숫자 (ex) 0 9 99 999 9999
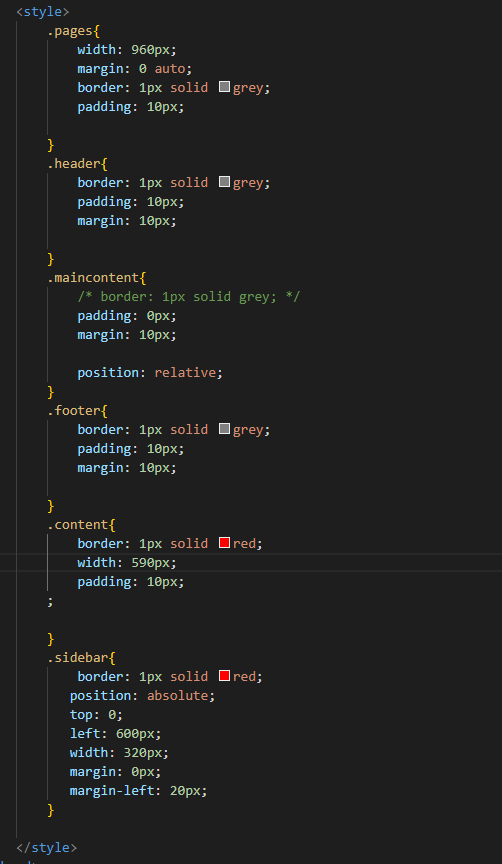
2. 레이아웃
ㄱ. display, float 에 추가로 position 배치가능
1. 플렉스박스, 그리드 레이아웃 (안배웠지만 얘네도 비슷)
= 웹게임 개발할때 좋다


-



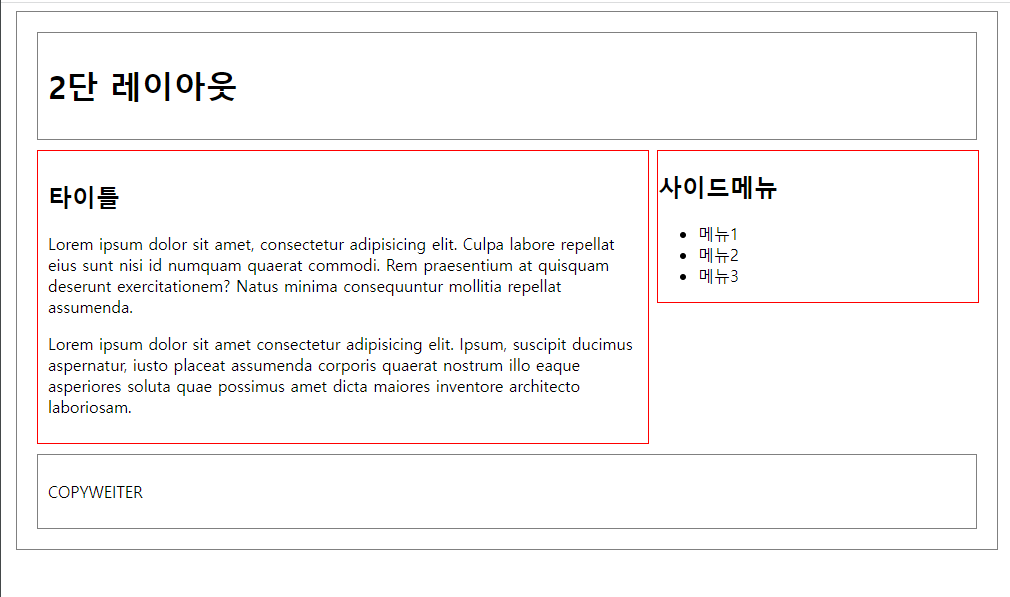
요상태서 시 작


결과

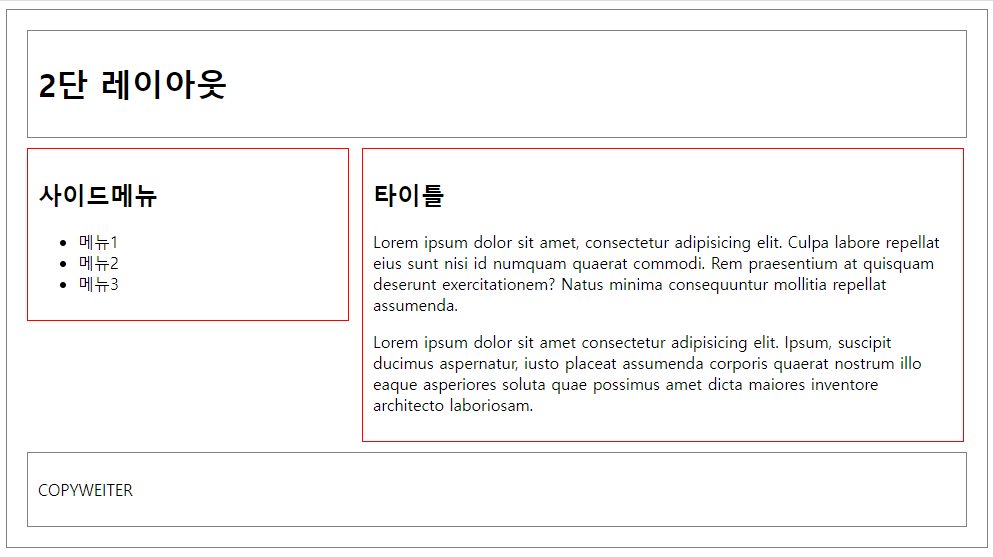
<과제>
위에걸 응용해서 사이드와 컨텐츠 위치 바꾸기



-이미지와 글자 겹치고 글자 가운데로 옮기기


<과제- 사각형으로 도넛모양 만들기>



타이포그래피 = 폰트..어.. 선택? 설정 (디자인)
-피아노 페이지 만들기



<휴일동안 집에서 과제>
목표 템플릿 웹... 뭐뭐?
web_exam3.html



