<오늘 배운 것>
(다음 글에 비공개로 ppt 주소 올려놔야지)
1. favicon - 유튜브 아이콘같이 짜그맣게 바로 알아보기쉬운 아이콘

2. 도메인

3. AFFORDANCE 행동유도성
ex) on 버튼을 만들때 버튼을 좀 더 누르고싶게 만드는 것
4. SEO (검색엔진최적화)
자료 수집 및 순위를 매기는 방식에 맞게 검색 결과를 상위에 노출시키는 작업
통 이미지를 피할 것

사이트에 있는 검색창
5. 구글 애널리스틱스
=
오! 이거 내가 생활코딩 배우면서 넣은 그거다. 웹 사이트 사용자 추적해서 분석하는 서비스
(웹 로그 분석 서비스)
6. CTA = 목표달성버튼

약간 광고성
7. 자바와 자바스크립트 (이름 비슷하지만 전혀 연관성 없음)
자바 : 백엔드쪽에 많이 쓴다
자바스크립트 : 프론트 언어
8.
웹 서버 : 브라우저에 띄울 코드, 이미지 , 데이터베이스를 저장하는 공간
웹 호스팅 : 웹서버를 유료, 무료로 빌려주는 사이트 ex) 깃허브, cafe24
9. 데이터베이스 시스템 =dbms
= 데이터를 저장 및 관리하는 프로그램
ex) 오라클... MySQL
10. SQL = 데이터베이스에서 정보를 꺼내서 보기 위해 필요한 명령어들

(개발환경 세팅) - vs코드
1.

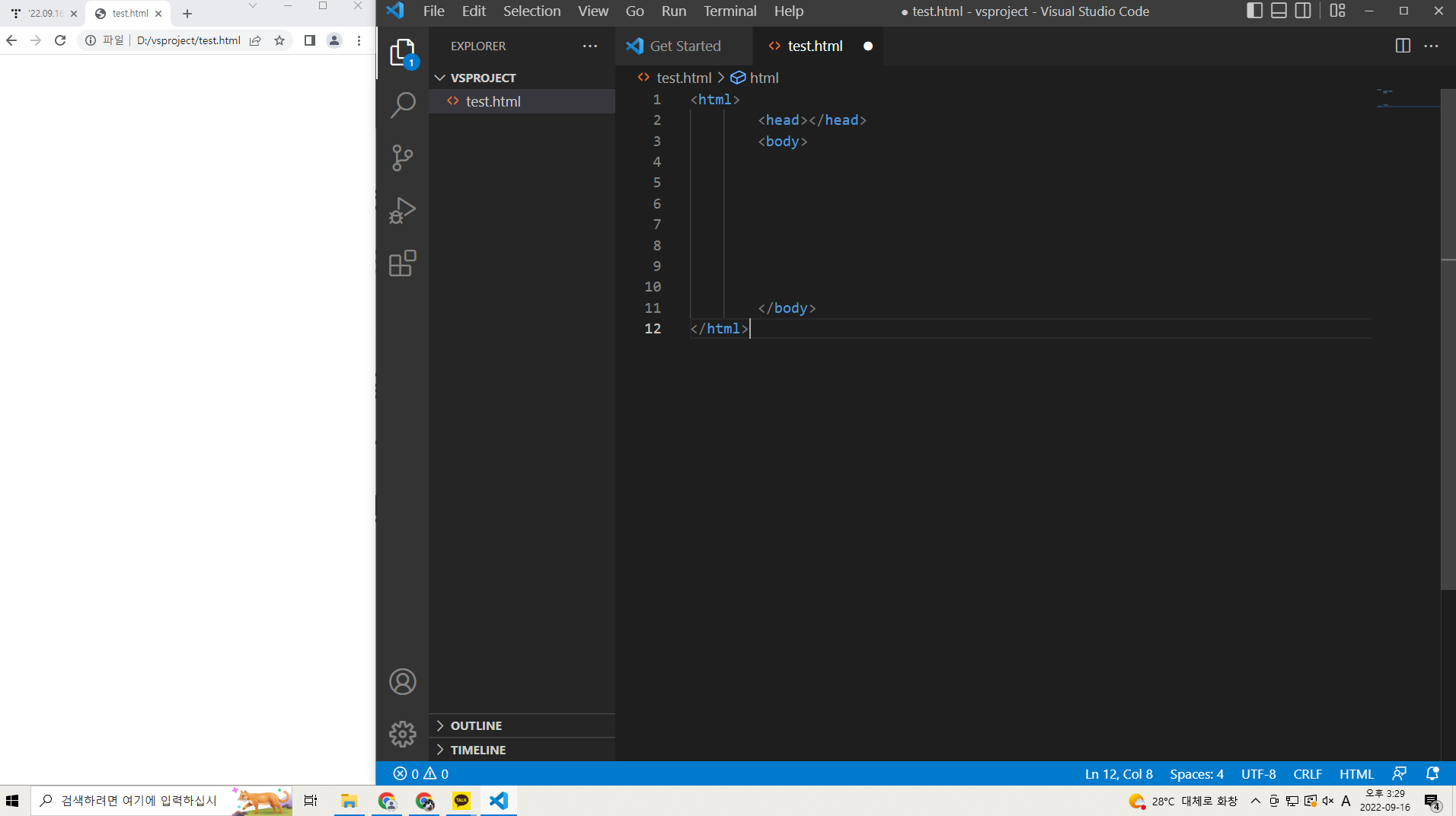
폴더랑 파일만들고 html 저거 뭐라하지? 기본적인거 저거 썼다.
2.

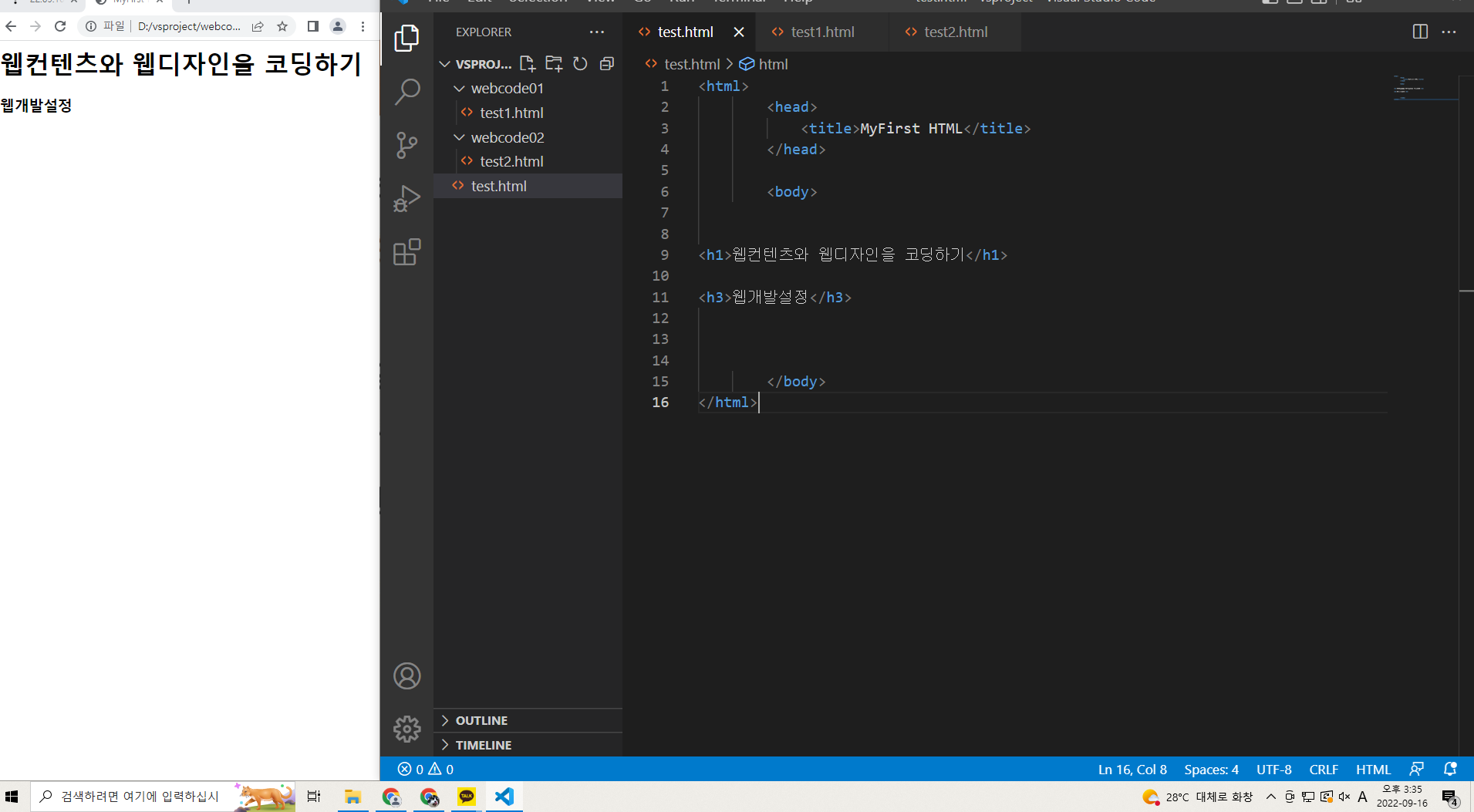
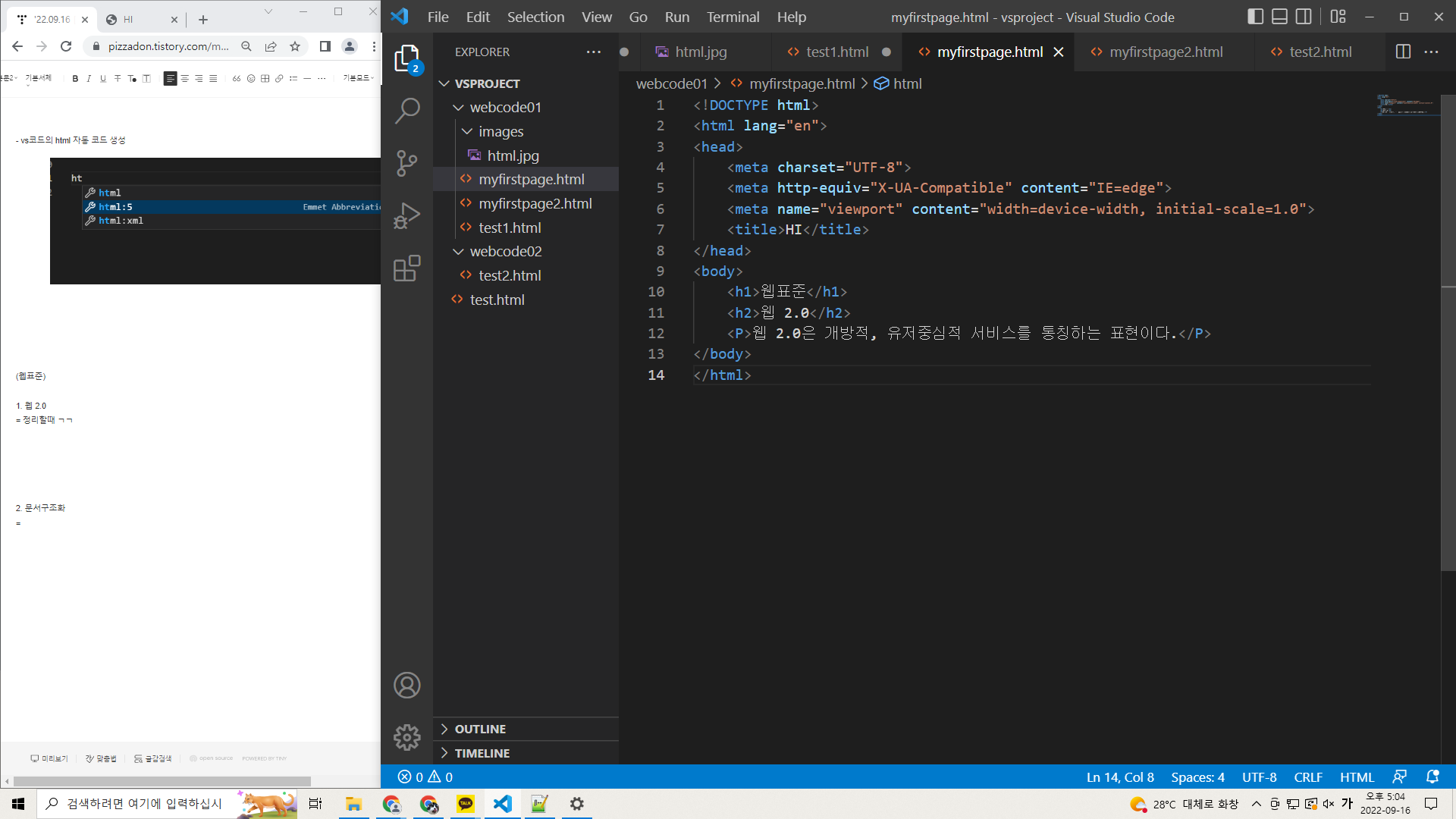
기본적인 html 만들기
3.

이미지가 많아서 따로 폴더 만들어서 관리할수있다.
4.

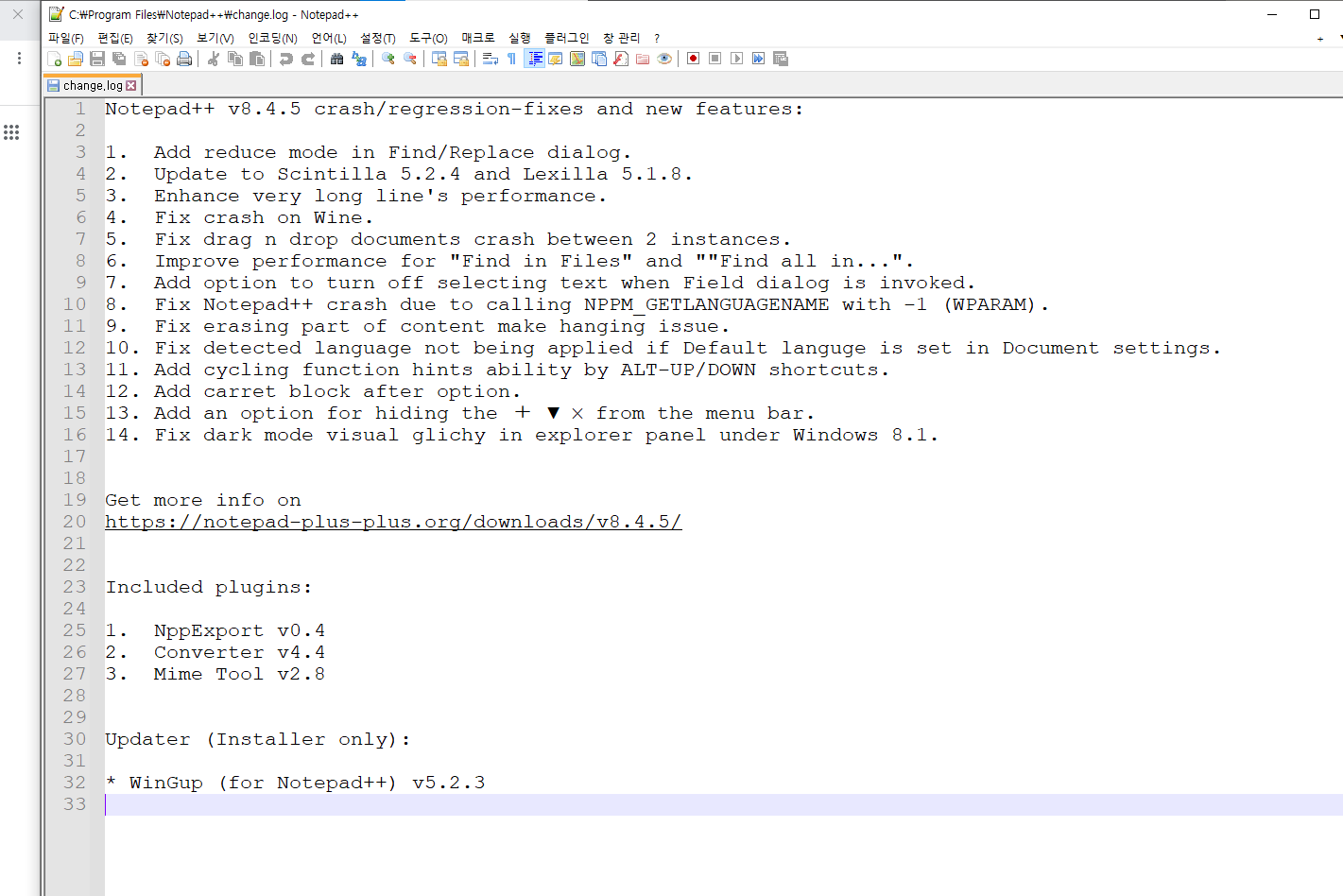
따로 적어놓을 거 여기다 적으면 좋댜 (notepad++)
-
= vs코드의 주석 다는 법
- vs코드의 html 자동 코드 생성

(웹표준)
1. 웹 2.0
= 정리할때 ㄱㄱ (복습)
2. 문서구조화
=(복습)

오늘 웹수업에서 짠 코드다~ 저장해둬야지
'학원 > 웹' 카테고리의 다른 글
| ♧9/23웹[html]폼태그/폼컨트롤의종류-아이디비번,로그인,가입인사,다중택일버튼/선택박스벨류/체크,셀렉트박스/날짜선택/달력/파일첨부/정보/토글 (0) | 2022.09.23 |
|---|---|
| ♧9/22 웹 [html] 동일페이지내연결(맨위로 맨아래로)/스크롤부드럽게/테이블태그-행,셀,합치기,색깔넣기/이미지-삽입,옳은저장,설명 (4) | 2022.09.22 |
| ♧9/21 웹[html] (리스트태그, 리스트정의태그, a태그(링크걸기), 동일폴더와 부모자식폴더, 새창에서링크열기, 디자인기획팁, 과제) (2) | 2022.09.21 |
| ♧9/20 웹 [html] (태그, Id, class) (2) | 2022.09.20 |
| ♧9/19 웹수업 (live server, 시맨틱마크업태그, 주석단축기, 예약문자, 아이콘삽입) (0) | 2022.09.19 |



