ㅇ. margin
margin: 0 auto;
화면이 커져도 센터 유지
text-align: center;
글자 센터 설정
--영역의 배치 종류
inline 속성과 blockline 속성
1. display: inline block; 으로 가로, 세로 배치
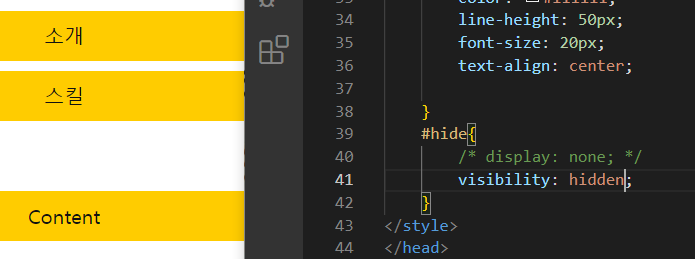
none : 숨기기
2. display: inline-block; 가로방향이면 영역도 변경됨.
3.visibility: hidden; 영역 유지
display:none; 영역도 사라짐
--목록 관련 속성
(글머리 기호)
ㄱ. list-style-type
.best h1{
display: inline;
}

.menu {
list-style: none;
}
리스트 점 없어짐
<style>
body{
margin: 0;
}
.pages{
width: 640px;
margin: 0 auto;
}
.pages h1{
background-color: #ededed;
}
.menu{
list-style-type: none;
/*border: 1px solid red;*/
padding-left: 0;
margin: 0;
}
li{
display: block;
width: 100%;
margin: 10px 10px;
background-color: #ffcc00;
color: #111111;
line-height: 50px;
font-size: 20px;
text-align: centerZ;
}
</style>
</head>
<body>
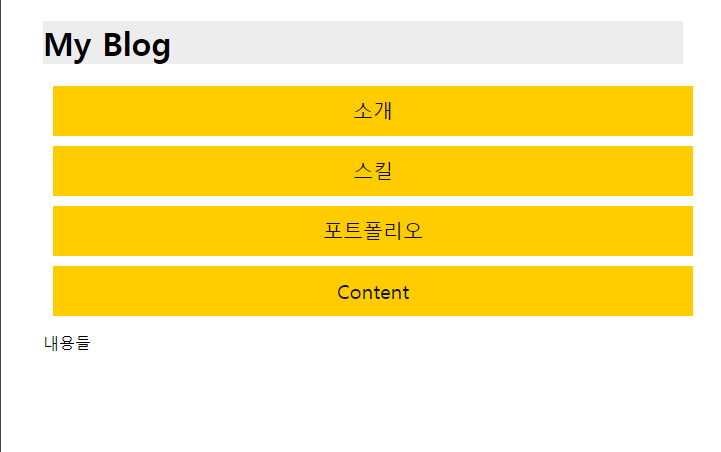
<div class="pages">
<h1>My Blog</h1>
<ul class="menu">
<li>소개</li>
<li>스킬</li>
<li>포트폴리오</li>
<li>Content</li>
</ul>
<p>내용들</p>
</div>
</body>

위의 display:none; 은 영역도 사라짐.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
.life{
list-style-type: none;
border: 1px solid red;
padding: 0;
}
.life>li{
border: 1px solid blue;
}
.hobby{
list-style-type: circle;
list-style-position: inside;
border: 1px solid red;
}
.hobby>li{
border: 1px solid blue;
}
.book{
list-style-type: none;
list-style-image: url(별.png)
}
.book>li{
border: 1px solid blue;
}
.icon{
list-style-type: none;
padding-left: 0;
}
</style>
</head>
<body>
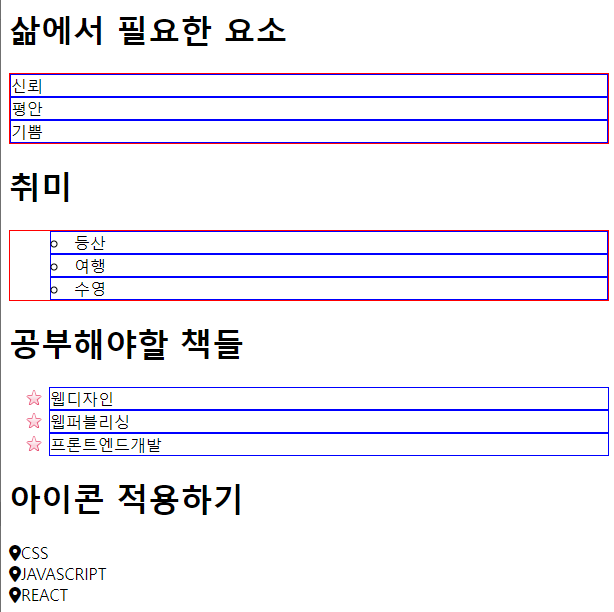
<h1>삶에서 필요한 요소</h1>
<ol class="life">
<li>신뢰</li>
<li>평안</li>
<li>기쁨</li>
</ol>
<h1>취미</h1>
<ul class="hobby">
<li>등산</li>
<li>여행</li>
<li>수영</li>
</ul>
<h1>공부해야할 책들</h1>
<ul class="book">
<li>웹디자인</li>
<li>웹퍼블리싱</li>
<li>프론트엔드개발</li>
</ul>
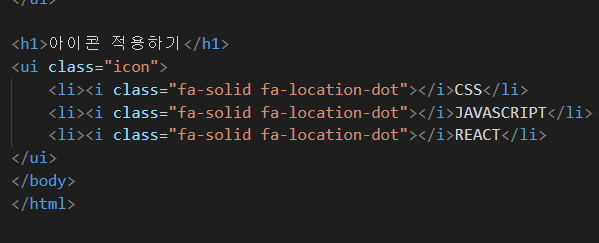
<h1>아이콘 적용하기</h1>
<ui class="icon">
<li><i class="fa-solid fa-location-dot"></i>CSS</li>
<li><i class="fa-solid fa-location-dot"></i>JAVASCRIPT</li>
<li><i class="fa-solid fa-location-dot"></i>REACT</li>
</ui>
</body>
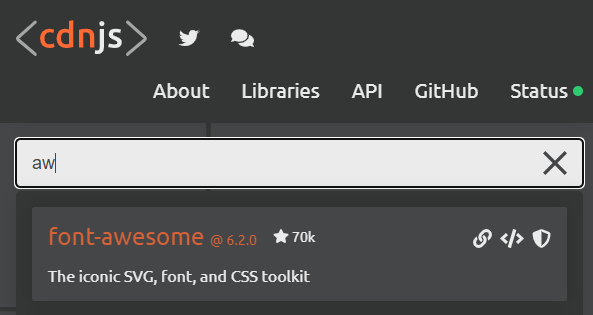
<폰트사이트에서 리스트 아이콘 가져와 넣는법>
1. cdnjs 사이트에서 2번째 태그 코드 복사해서 해드태그 안에 넣기
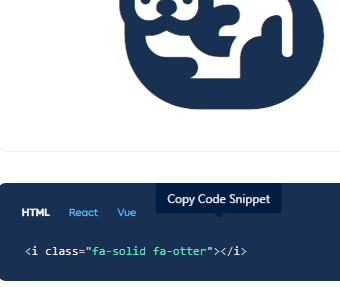
2. 어썸폰트에서 코드 복사
3. 리스트에 붙여넣기



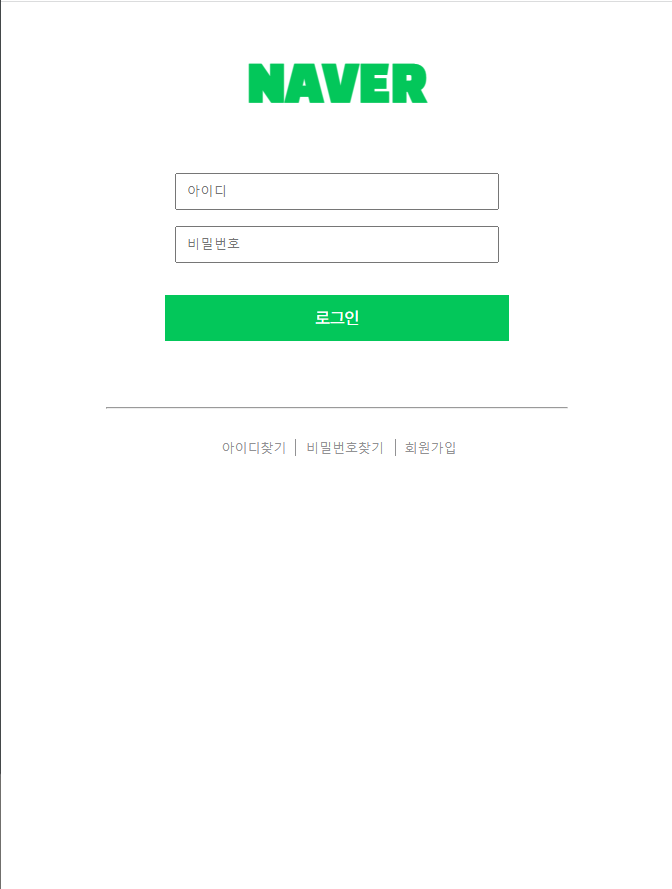
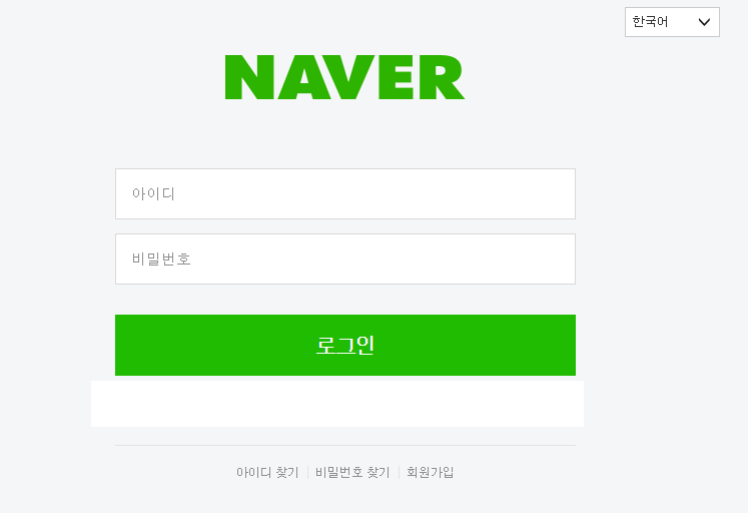
<과제 - 네이버 로그인창 만들기>
-예제

-코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04-과제-로그인화면</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Black+Han+Sans:400');
@import url('https://fonts.googleapis.com/css?family=Black+Han+Sans&display=swap&subset=korean');
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
#html{
background-color: #f5f6f7;
}
#중앙{
text-align: center;
margin: 0px 150px;
}
#logo{
font-size: 200%;
font-weight: bolder;
color: #03c75a;
padding: 20px 40px;
font-family: 'Black Han Sans';
font-size: 50px;
}
#로그인{
padding: 13px 150px;
background-color: #03c75a;
border: white;
font-family: 'Pretendard-Regular';
font-size: 17px;
color: white;
}
#로그인p{
padding: 16px 20px 50px 20px
}
#아이디비번{
width:300px;
padding: 9px 10px;
text-align: left;
}
.reg{
margin: 30px;
}
#링크사이즈{
font-size: small;
}
#l, #i, #n{
padding: 0px 5px 0px 5px;
text-decoration: none;
color: #929294;
}
#i{
border-right: 1px solid #929294;
padding: 0px 6px 0px 5px;
}
#l{
border-right: 1px solid #929294;
padding: 0px 9px 0px 4px;
}
#n{
padding: 0px 0px 0px 9px;
}
#hr{
color: #929294;
}
</style>
</head>
<body>
<div id="중앙">
<div class="wrapper">
<div class="header">
<h1 id="logo">NAVER</h1>
</div>
<div>
<P><input id="아이디비번" type="text" name="userid" placeholder="아이디"></P>
<P><input id="아이디비번" type="password" name="userpw" placeholder="비밀번호"></P>
</div>
<P id="로그인p"><input id="로그인" type="button" value="로그인"></P>
</div>
<div class="footer">
<hr>
<p class="reg">
<div id="링크사이즈">
<a id="l" href="">아이디찾기</a>
<a id="i"href="">비밀번호찾기 </a>
<a id="n"href="">회원가입</a>
</div>
</p>
</div>
</div>
</body>
</html>
-결과