<포지션 position : 위치변경>
1. 기본적인 레이아웃
ㄱ. position : static: = 원래 갖고있는 영역 그대로 유지
display : inline; , block; 으로 바꿀 수 있다.
위치를 바꾸고 싶을 때
ㄴ. 포지션 - 상대위치 (relative)
ㄷ. 포지션 - 절대위치 (absolute) = 자신의 부모에 기준을 두고 위치 이동
이동방법
1. top: 픽셀 - 위에서 아래로 지정수치만큼 떨어짐
2. left, bottom, right - 왼, 아래, 우 에서 지정수치만큼 떨어짐.
ㄹ. 포지션 - 고정위치 (fixed) - 다른건 다 무시, 브라우저 기준으로 이동.
=>독립적인 기질이 있다. (ex. 스크롤을 위아래로 움직여도 오른쪽에 착 붙어있는 네비게이션 메뉴..)
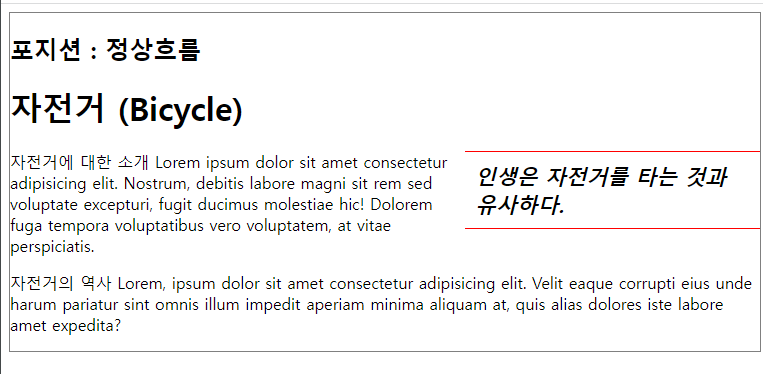
2. float 을 사용하면 (강조역할)
ㄱ. 가로배치가 가능해진다. (display : inline -block 과 유사.)
ㄴ. 활용해서 다단배치가 가능.
(원래의 기능을 응용해서 만든 것임)
(참고 (나중에배움) - 그리드, 플렉스박스 , three.js 개념.)
<<<<플롯속성 썼을 때 상태 이상하면 꼭 체크>>>>
ㄷ. 다단 컨텐츠 높이나 너비가 다른 경우
다른 컨텐츠가 걸리는 경우 발생시
1. clear : both; /*걸리는 태그*/
ㄴ 부모요소 있을 때 사용하면 부모요소 밖에 그림이 그려진다.
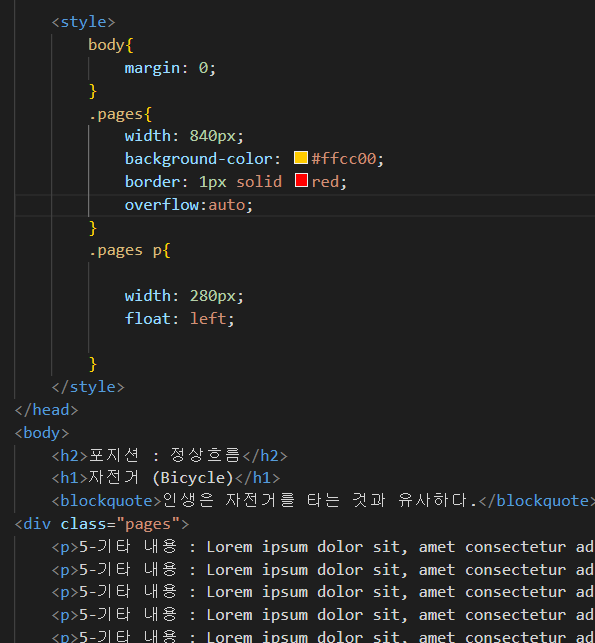
2. overflow:auto; /*부모요소에 넣어주기*/
<부유요소>
<자바스크립트>
ㄴ. 기본함수들
1. alert() - 알람메시지
2. 변수 = prompt ('제목', ); - 문자열 입력
3. 그외 변수선언, 연산자 (비교 , 산술 , 논리) ,조건, 반복문 등
-부유요소

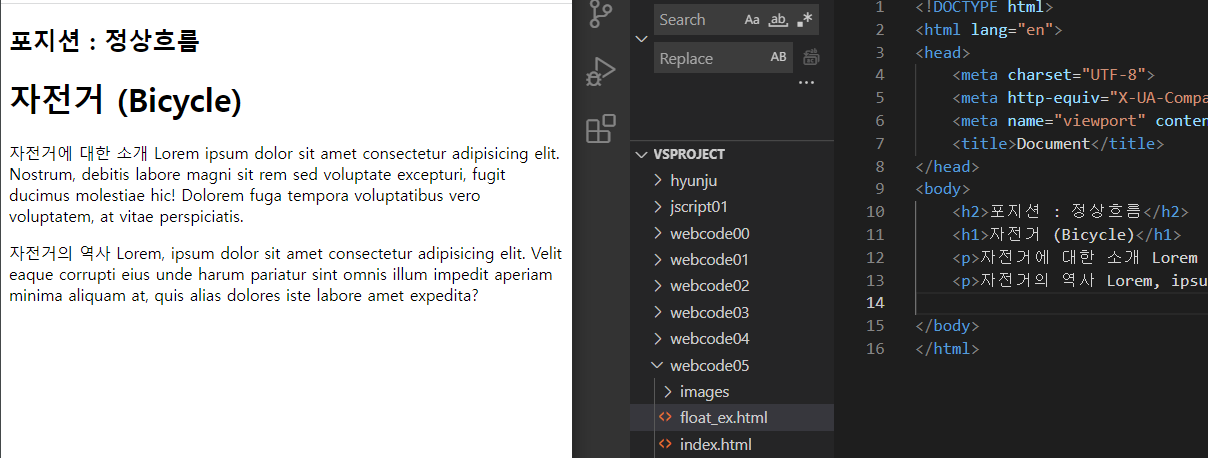
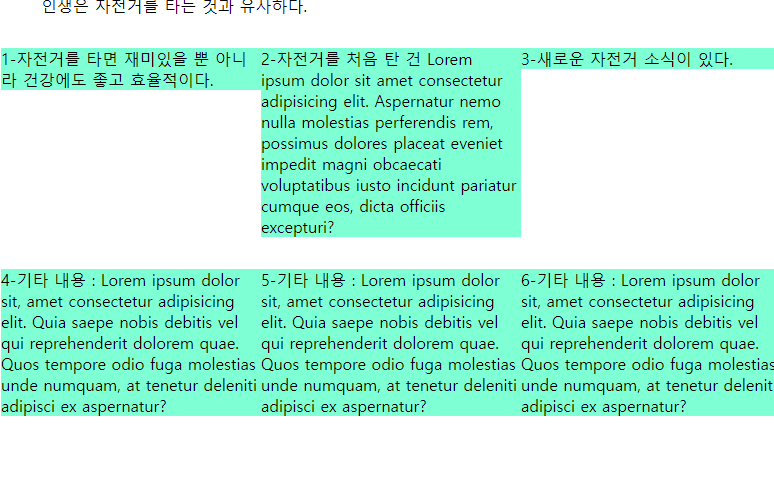
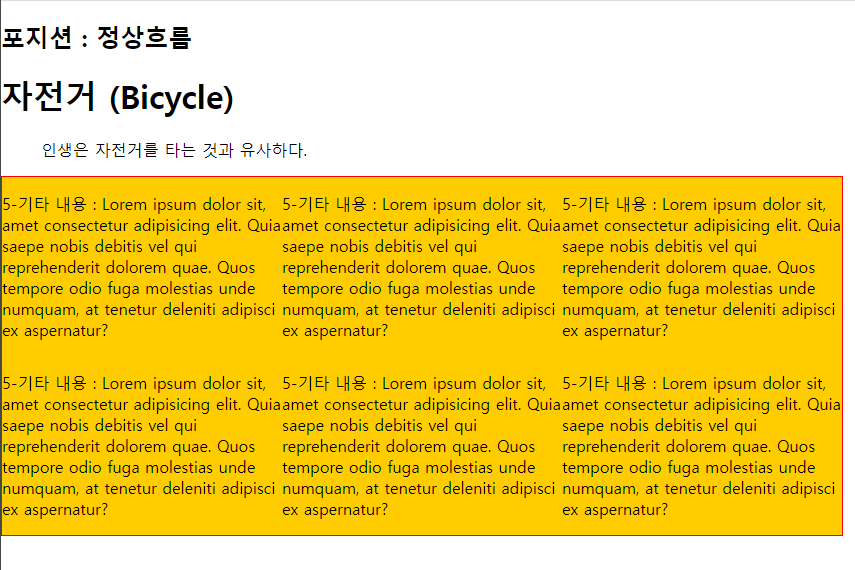
<h2>포지션 : 정상흐름</h2>
<h1>자전거 (Bicycle)</h1>
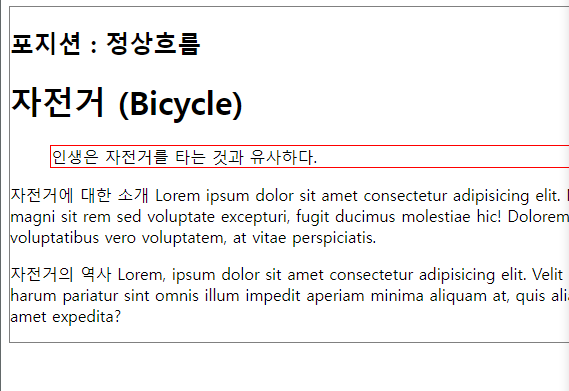
<blockquote>인생은 자전거를 타는 것과 유사하다.</blockquote>
<p>자전거에 대한 소개 Lorem ipsum dolor sit amet consectetur ad




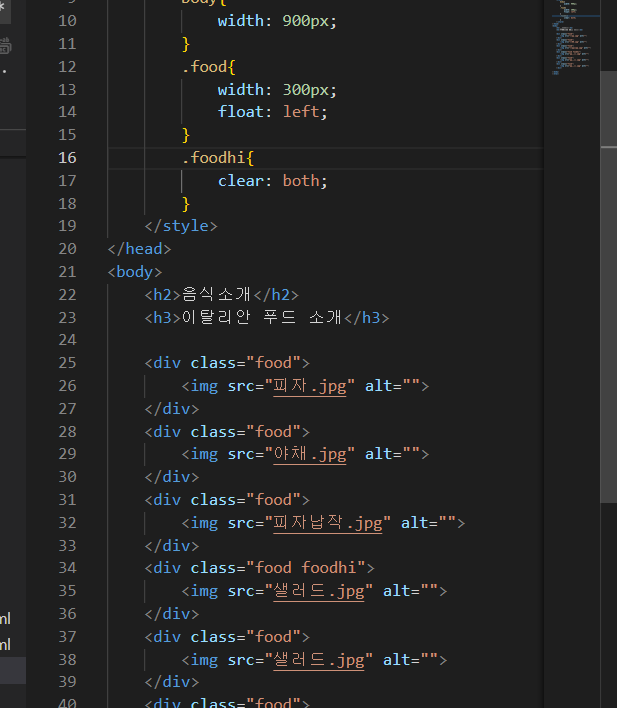
<float 태그로 가로세로 배치바꾸기-3단>

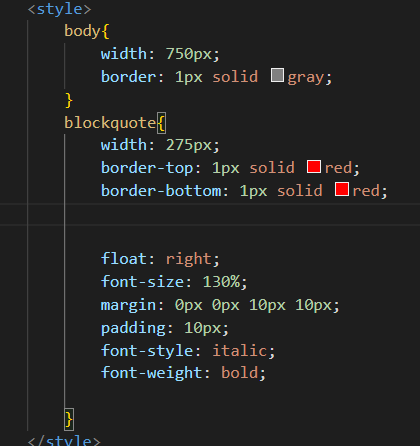
body{
width: 780px;
}
.column{
width: 260px;
float: left;
}

display: inline-block;
width: 240px;
margin :0;
padding: 0;
이 코드 넣어도 비슷하게 3 가로 됨.
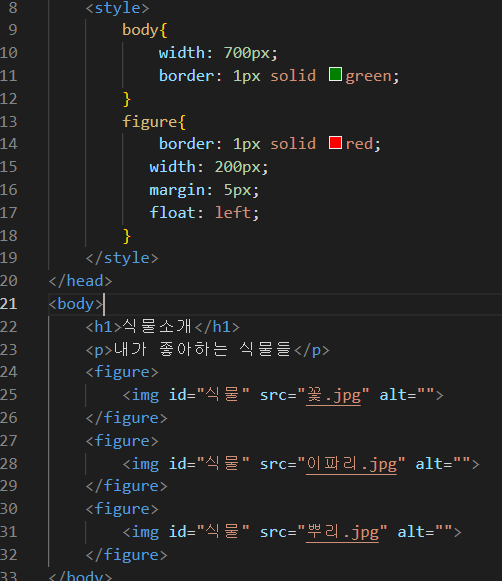
<사진 3개 가로배치>


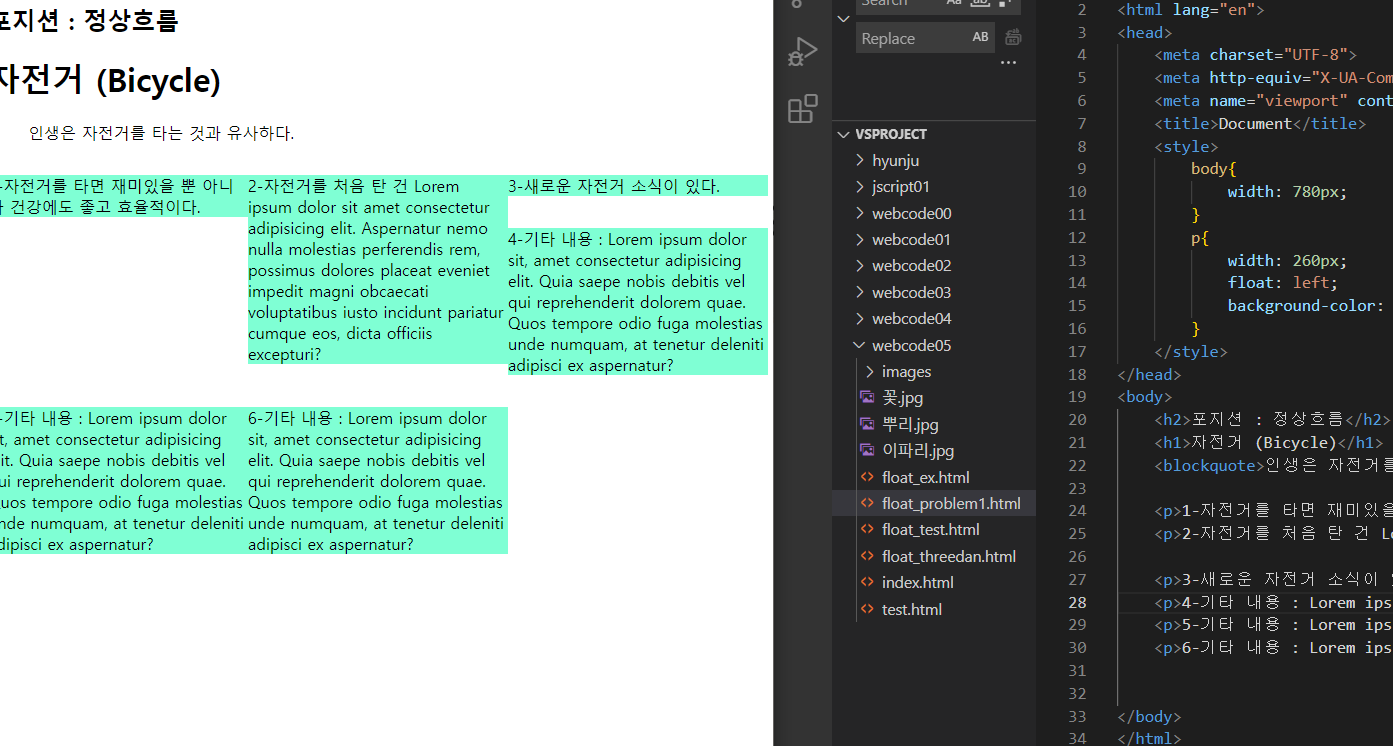
<내용 길이 다른 것들을 다간배치해보자>
(다단 컨텐츠 높이나 너비가 다른 경우
다른 컨텐츠가 걸리는 경우 발생시
1. clear : both; /*걸리는 태그*/)


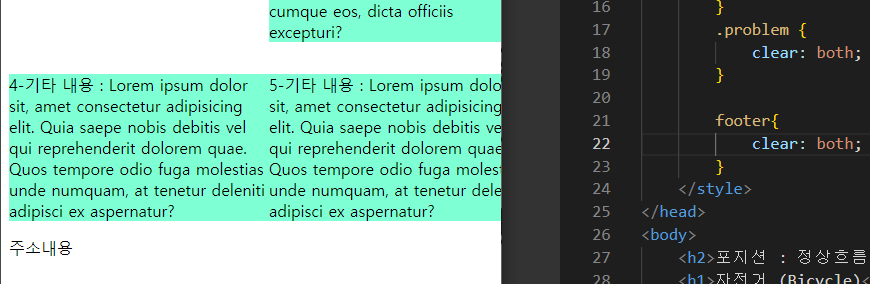
.problem {
clear: both;
}
=> 문제되는 4번 태그에 클래스 주고 클리어를 주면





< ㄴ 부모요소 있을 때 사용하면 부모요소 밖에 그림이 그려진다.
2. overflow:auto; /*부모요소에 넣어주기*/>


<과제>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
width: 1000px;
}
.product{
border: 2px solid black;
width: 300px;
float: left;
}
.hi{
float: left;
padding: 5px 50px 5px 50px;
}
.tdtd{
width: 950px;
}
</style>
</head>
<body>
<table border="1"width="auto">
<tr>
<td>설명</td>
<td class="tdtd">Html Css-05 과제1<br>
모바일 이미지 3단배치
</td>
</tr>
<tr>
<td>화면</td>
<td>
<h1>모바일 휴대폰 갤러리 (3단배치)</h1>
<div class="gallery">
<div class="product">
<img src="핸드폰.jpg" alt="">
</div>
<div class="gallery">
<div class="product">
<img src="핸드폰2.jpg" alt="">
</div>
<div class="gallery">
<div class="product">
<img src="핸드폰3.jpg" alt="">
</div>
</div>
<p class="hi">휴대폰 이미지 설명-1</p>
<p class="hi">휴대폰 이미지 설명-2</p>
<p class="hi">휴대폰 이미지 설명-3</p>
</td>
</tr>
</table>
</body>
</html>

자바스크립트

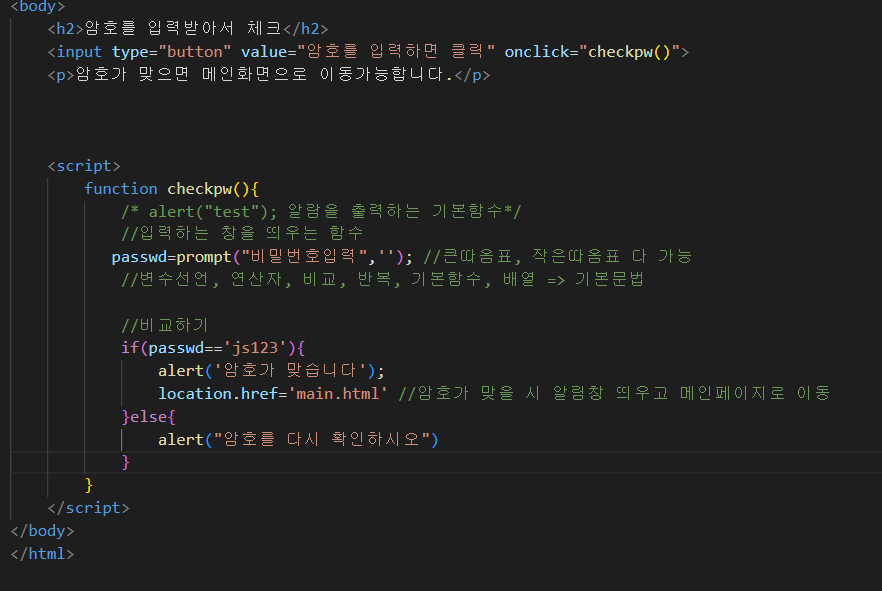
<body>
<h2>암호를 입력받아서 체크</h2>
<input type="button" value="암호를 입력하면 클릭" onclick="checkpw()">
<p>암호가 맞으면 메인화면으로 이동가능합니다.</p>
<script>
function checkpw(){
/* alert("test"); 알람을 출력하는 기본함수*/
//입력하는 창을 띄우는 함수
passwd=prompt("비밀번호입력",''); //큰따옴표, 작은따옴표 다 가능
//변수선언, 연산자, 비교, 반복, 기본함수, 배열 => 기본문법
//비교하기
if(passwd=='js123'){
alert('암호가 맞습니다');
location.href='main.html' //암호가 맞을 시 알림창 띄우고 메인페이지로 이동
}else{
alert("암호를 다시 확인하시오")
}
}
</script>
</body>



